该控件用处很大!
菜单工具插件可以通过<ul>创建多级内联或弹出式菜单,支持通过键盘方向键控制菜单滑动,允许为菜单的各个选项添加图标,调用格式如下:
$(selector).menu({options});
selector参数为菜单列表中最外层<ul>元素,options为menu()方法的配置对象。
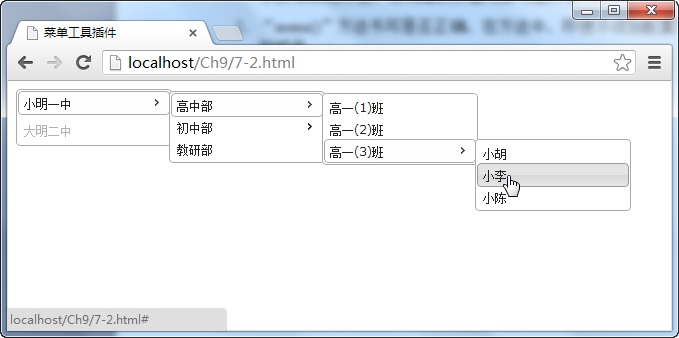
例子:调用菜单插件的meun()方法,定义一个四层结构的导航式菜单。
<body>
<ul id="menu">
<li><a href="#">小明一中</a>
<ul>
<li><a href="#">高中部</a>
<ul>
<li><a href="#">高一(1)班</a></li>
<li><a href="#">高一(2)班</a></li>
<li><a href="#">高一(3)班</a>
<ul>
<li><a href="#">小胡</a></li>
<li><a href="#">小李</a></li>
<li><a href="#">小陈</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">初中部</a>
<ul>
<li><a href="#">初一(1)班</a></li>
<li><a href="#">初一(2)班</a></li>
<li><a href="#">初一(3)班</a></li>
</ul>
</li>
<li><a href="#">教研部</a></li>
</ul>
</li>
<li class="ui-state-disabled"><a href="#">大明二中</a></li>
</ul>
<script type="text/javascript">
$(function () {
$("#menu").menu();
});
</script>
</body>





















 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








