Flex Code Behind
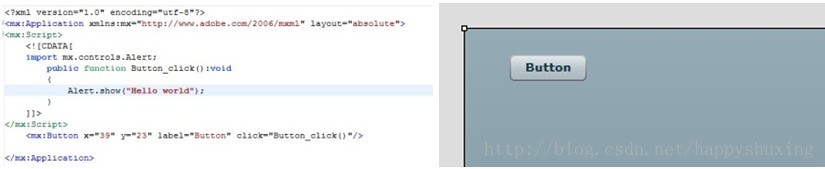
第一次用flex来做一个功能,感觉挺新奇的,也挺好玩的,界面挺漂亮,也挺干净,平滑。
也是第一次用AS写代码,还是第一次写一篇文章,呵呵,都有第一次的…
在做的过程中出现了很多问题,也正是这些问题,让我有那么丢丢了解flex了。刚开始做的时候就是老老实实的一针一线的整。对于写惯了C#的我来说,AS有一点点的不那么适应,最大的不适应就是页面代码和后台代码都在页面上吧。
在VS中写的时候有一个.cs文件,专门用来写后台代码的。所以就想着再flex中也把页面控件显示的代码和后台控制的代码给分开。因为所有代码都在一个页面上的话,看起来特别的乱,特别的杂,真心的不好维护,稍微功能复杂点,那就只有哭的份了。通过度娘,谷歌,搜搜,各种找,加上自己的理解也做得差不多了,这里就分享出来
废话不多说了,开整->
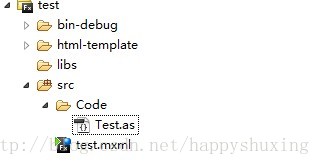
1、在工程的src文件夹下新建一个文件夹code(名字自己看着取就行)用来放页面的后台代码的类文件
2、code下新建一个ActionScript class文件用来写后台代码
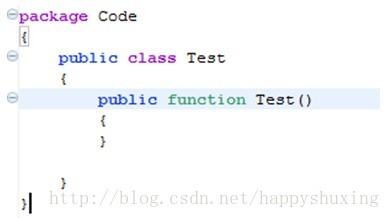
3、test.as文件中初始就是一个构造函数
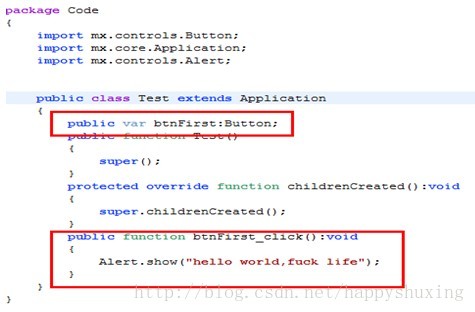
4、先在开始改造test.as文件,首先继承Application,在构造函数中调用super()函数,接着就是重写childrenCreated()函数
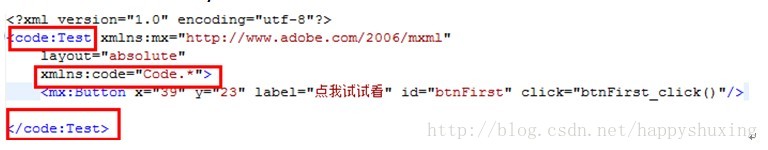
5、然后,就没有然后了,接下来你想怎么写就怎么写。例如,在页面上放一个Button,设置id,加个点击函数
<mx:Button x="39" y="23" label="点我试试看" id="btnFirst" click="btnFirst_click()"/>
页面上需要引入咱们定义的后台代码的包,并给一个名字,我这里叫code,然后就可以把原来的<mx:Application>这个东西给替换成咱们的包<code:Test>这样页面就修改完成,先看看后台吧
6、在后台就可以直接定义方法或者时间,这里就给点击直接完成了
如果在后台不对前台定义的按钮做其他操作,那么public var btnFirst:Button;这句就可以不要的。要是在后台操作了前台定义的按钮,比如修改label这个属性。那上面那句就非要不可了
没有修改label属性 修改了label属性
到此整个代码后置就改造完成了,小弟刚接触这技术,还请各位大大多多指教,不胜感激




























 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








