数据地图工具
将数据与地理信息叠加生产出数据地图,是近年来数据新闻生产的一种重要方式。不过地图生成一度是web上最困难的任务之一。Google Maps的出现完全颠覆了过去人们对在线地图功能的认识。而Google发布的Maps API则让所有的开发者都能在自己的网站中植入地图功能。
近年来,在线地图技术不断成熟,如果你需要在数据可视化项目中植入定制化的地图方案,目前已经有很多选择,下面就汇总了其中一部分。
Google Fusion
由google公司提供的fusion table可以轻松地将包含地理信息的spreadsheet转成地图,不少知名的媒体都曾尝试过用这一方式制作数据地图并结合到数据新闻项目之中。
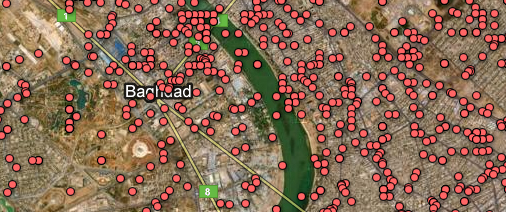
- The Guardian: WikiLeaks Iraq war logs

由英国《卫报》所制作的数据地图,基于维基解密所提供的数据,将海湾战争后伊拉克的每一次伤亡标识在地图上。
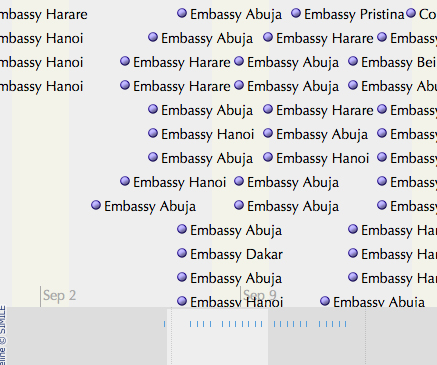
- The Guardian: WikiLeaks embassy cables

英国《卫报》基于维基解密所作的大使情报管道。
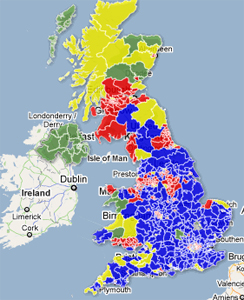
- The Telegraph: AV referendum

英国《每日电讯报》所作的关于英国大选的数据地图。
- WNYC: Mapping the storm clean-up

利用众包方式制作,让电台听众用短信的方式报告他们清理积雪的情况。用三张图个展示三天里清理积雪的进展。
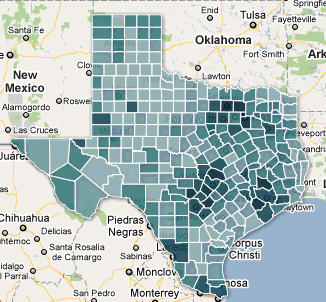
- Texas Tribune: Census 2010 interactive map – Texas population by race, hispanic origin

这张图展示了在得克萨斯州不同地区的西班牙后裔的分布情况。
其他地图工具
- UMapper
简单的地图工具,可以导入数据 也可以创建 线条、标签与形状,结果可以导出为 Flash ActionScript 3.0 or KML.
- Yahoo! MapMixer
这个工具的特色在于可以将已有地图叠加到Yahoo地图上。
- map a list
可以使用Google Spreadsheet来生成地图的免费应用。
以下例子便是由上述工具制作而成
Panedia

结合了全景照片与地图创造出精彩的虚拟实景。
terraSound

将声音与地图加以结合。
Twitter Weather Map

将天气与推特结合起来放到地图上。
2itch

基于google地图,可供回答在我附近有什么店开通宵的。
Ride the City

纽约的自行车爱好者可以使用这张地图寻找安全的路线。
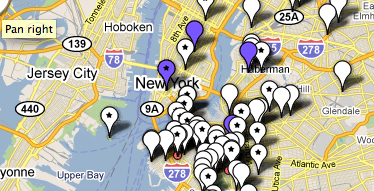
World News Map

有不少网站都可以实现在地图上显现新闻事件,而这个网站可以把特定地点发生的新闻追溯到2005年。
Olympic medalists map

这张图标出了奥运奖牌得主的故乡。
OnionMap

这张图结合了3D与数据地图。
Breaking News Map

同样是新闻地图,不过可以按娱乐、财经、政治等分类来查看。
marshup工具
- Google My Maps
可自定义标志、线条与多边形,可加入html,照片与视频。
- Map Builder

可以在几分钟中轻松制作地图,可以进行地址搜索,上传csv格式的位置信息,可以编辑html代码,可以自定义操作。地图上的标识可以包括文本、图片、视频、html,可以导出为html/css格式文件。
- CommunityWalk

可以上传excel文件,创建路径、色彩编码或自定义标记,可以导出到社交媒体
- YourGMap
可以导出csv文件,可自定义标志
- Vidmap

Vidmap可以将视频插入到地图之中,操作非常简单,只需将视频上传到vidmap或是youtube中,并与在地图上所绘制的路线结合起来即可。
- Batch Geocode

将地址的表单文件复制粘贴即可生成地图。
- Open Heat Map

最简易的热力图工具
- Target Map

将文件中的地理数据上传到地图中,相比openheatmap之类的工具提供了更多个性化设置与细节。
- GeoCommons

比Many Eyes功能多,交互方式更加多样化,还能处理常见的地理文件格式,例如shapefile和KML。这也是媒体比较喜欢使用的一个工具,以下是部分使用了GeoCommons的新闻作品
- Calgary Herald: Explore Dog Data in your Calgary Neighbourhood
- Atlantic Monthly: WikiLeaks Data on Afghanistan Deaths Visualized
- The Roanoke Times: Roanoke’s Population Expands Over Decade
- The Vancouver Sun: Worst Intersections: Vancouver
- Edmonton Journal: Edmonton Public School Attendance Maps
- Ottawa Citizen: High Flying Prime Minister Harper Racks up Air Miles: Analysis
- indiemapper

适合制图员和设计师。
- TileMill

TileMill建立在一系列开源代码上。TileMill将项目间共享、下载和释放空间数据库结构、检测投影、索引SQLite数据库等自动化,你只用专注于地图的效果制作上。如果你已经有一定的CSS基础,TileMill将很容易上手。
TileMill的核心是Mapnik渲染引擎,一个强大的全功能库,支持RGBA颜色,TrueType字体,SVG等。
- Weave

Weave是一款开源的数据地图制作工具,由IVPR(可视化和感知研究学院)和OIC(开放指标联盟)合作推出。软件基于网络运行,可以处理各种数据源的数据,部署环境需要java和flash,可连接到其它开源统计平台。
- Batchgeo

Batchgeo是一个在线的数据地图工具,只需要复制粘贴表格数据、设置首行对应的信息、生成地图三步。如果你的数据里没有包含经纬度信息,Batchgeo会根据邮政编码或街道地址获取位置信息并生成地图。
- CartoDB

CartoDB是 一个不可错过的网站。你可以用CartoDB很轻易就把表格数据和地图关联起来,可以输入CSV文件,CartDB能将地址字符串自动转化成经度/维度数据并在地图上标记出来。目前CartoDB支持免费生成五张地图数据表,更多使用需要支付月费。
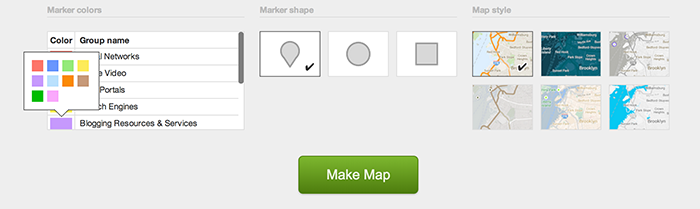
- ZeeMaps
![]()
创建与发布特定类型的互动地图,支持多种格式。
- Click2Map

可以在线创建地图的编辑器,可以将地图放在自己的服务器上,还有移动终端的app版本。
- ClustrMaps

严格来说,这并不是地图生成器,使用了代码载入您的网页之后就会在页面添加一个计数器并显示您的页面所有访问者的位置,计数器显示的数字不断累加(即使数量很大也是如此)。如上例所示,点击这个计数器就会显示一张很大的世界地图,您还可以放大某个大洲(可选)。
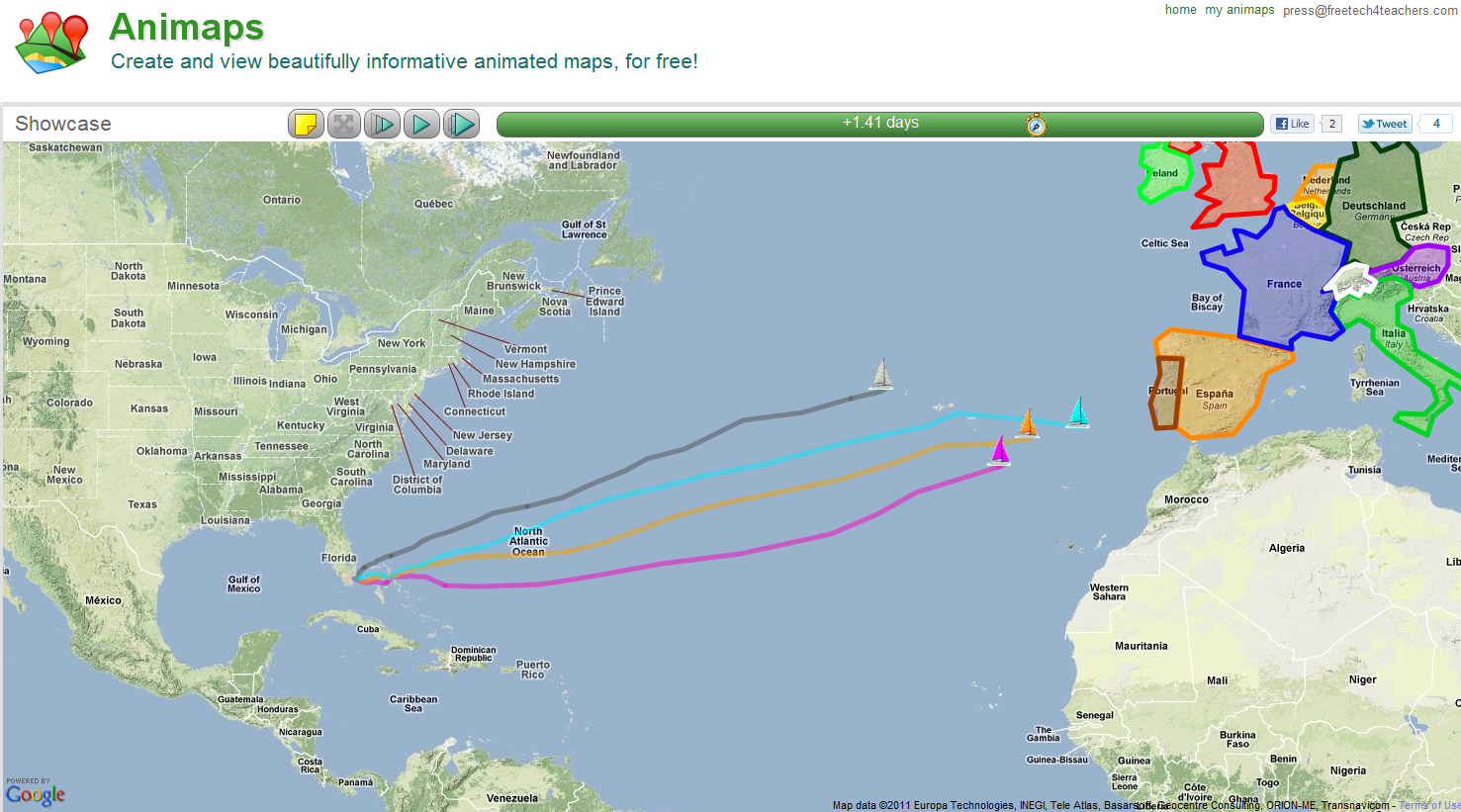
- Animaps

相比google map,它要麻烦一些,不过却可以生成高度互动的地图。
- iMapBuilder

可以导入jpg等图片格式创建互动地图。
- Quickmaps

免费注册后,可以在短时间内创建地图,所有工作可以在浏览器中完成。
- amMap

可以使用照片作为层或是背景,可以高亮地点与路线,支持现代浏览器与主要的移动操作系统。
- MapQuest Tool

最早的网上地图提供者,曾是收费服务,现已改为开源项目。既有api,也有免费工具,可创建互动或是静态地图。
- MapBox

由OpenStreetView支持, MapBox 提供了多种胜色彩主题,以及多种语言。
- 地图汇

地图汇与Batchgeo类似, 使用者不需要任何的专业知识或者 编程技能,只需要将数据上传至网站,即可一键生成地图。“七步成诗,一步成图”是地图汇的宣传语,也是地图汇的服务主旨。用户只需要通过三个步骤,就可以 轻松打造出专属的地图应用。与Batchgeo不同的是,地图汇是国产的、中文的。
地理空间信息(GIS)软件
-
ArcGIS
一款大型软件,可以处理大批量的数据,还提供了平滑、合成等众多其他功能。可以在用户界面中完成所有事情,所以也不需要写代码。 -
Qgis
自由软件的桌面GIS软件。它提供数据的显示、编辑和分析功能.可以在多种操作系统上运行,包括Mac OS X、Linux、UNIX和Microsoft Windows。相较于商业GIS,Quantum GIS的文件体积更小,需要的内存和处理能力也更少。因此它可以在旧的硬件上或CPU运算能力被限制的环境下运行。可以使用Shapefile、Coverage和Personal Geodatabase格式的数据。它也支持MapInfo、PostGIS和许多其他格式。
具有制作数据地图功能的数据可视化工具
- Many Eyes

只有一些基础功能,而且只能以国家或美国各州为单位。
- Tableau Public

Tableau Public是一款BI软件,但是也有数据地图生成功能,而且可以将结果嵌入到网站。
- R
R是数据统计分析和数据可视化人士喜爱的免费工具, 它的基础版本并未提供地图绘制功能,但有一些工具包能帮助我们。
库
- unfolding

unfolding是一个可以在Processing和Java中创建交互式地图和地理可视化的库。unfolding的四大特色功能:交互事件、数据可视化、风格化地图、清洁和可扩展的代码。对熟悉Processing或Eclipse环境的用户比较合适。
- Modest Maps

Modest Maps是一个很小的地图库,只有10KB大小,是目前最小的可用地图库。Modest Maps是一个Flash和ActionScript的区块(拼接地图函数库,并且支持Python。Modest更像一个框架,而不仅是一个地图API。它只提供极少必备条件,方便你创建在线地图。
- Leaflet

一个小型化的地图框架,通过小型化和轻量化来满足移动网页的需要。Leaflet和Modest Maps都是开源项目,有强大的社区支持,是在网站中整合地图应用的理想选择。需要安装node.js。
- PolyMaps

Polymaps是另外一个地图库,但主要面向数据可视化用户。Polymaps在地图风格化方面有独到之处,类似CSS样式表的选择器,是不可错过的好东西。Polymaps有点像JavaScript版本的Modest Maps。Modest Maps只能进行基础的地图绘制,而Polymaps却有内置功能,例如区域密度(choropleth)和气泡图。
Polymaps只能支持现代浏览器,通过可缩放矢量图形(SVG)来显示数据。
- OpenLayers

OpenLayers可能是所有地图库中可靠性最高的一个。虽然文档注释并不完善,且学习曲线非常陡峭,但是对于一些特定的任务来说,OpenLayers无可匹敌。例如能够提供一些其他地图库都没有的特殊工具。
- Kartograph

Kartograph的标记线是对地图绘制的重新思考,我们都已经习惯了莫卡托投影(Mercator projection),但是Kartograph为我们带来了更多的选择。如果你不需要调用全球数据,而仅仅是生成某一区域的地图,那么Kartogaph将使你脱颖而出。
- GeoExt

JavaScript库,结合了openlayers的功能与Ext js的界面,可以快速创建Gis和地图应用。
- Mapstraction

可以用作不同的map api的单一接口,支持所有的map apis,可以切换地图提供者。
-DataMaps
使用d3.js,简单复制粘贴一段 javascript文件就可以定制svg地图
- Gmaps

可以充分使用google map的一个javascript库。
- Raphael

小型而有用的javascript库,可制作矢量图。























 850
850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








