利用Ext Js生成动态树
今天在公司帮同事写了个用Ext Js生成动态树的Demo,在这里分享一下,也好供以后自己查阅。
一. 需求
- 要求生成一颗部门树,初始只列出根部门
- 当点击一个部门节点时,动态载入该部门下的直属子部门,并展开该部门节点
- 部门节点要求支持右键单击事件,当点击右键时,列出相关操作菜单
二. 关键类
这里主要涉及Ext JS的两个类:
- Ext.tree.TreeNode
- Ext.menu.Menu
相关API可以参考:http://extjs.com/deploy/ext/docs/
三. 代码示例
1. 先看一下测试页面
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>Reorder TreePanel</title>
- <link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" />
- <script type="text/javascript" src="../../adapter/ext/ext-base.js"></script>
- <script type="text/javascript" src="../../ext-all.js"></script>
- <script type="text/javascript" src="reorder.js"></script>
- <!-- Common Styles for the examples -->
- <link rel="stylesheet" type="text/css" href="../shared/examples.css" />
- <link rel="stylesheet" type="text/css" href="../shared/lib.css" />
- <script type="text/javascript">
- /**************
- onload事件
- ***************/
- window.onload=function(){
- createTree(3);
- }
- </script>
- </head>
- <body>
- <script type="text/javascript" src="../shared/examples.js"></script>
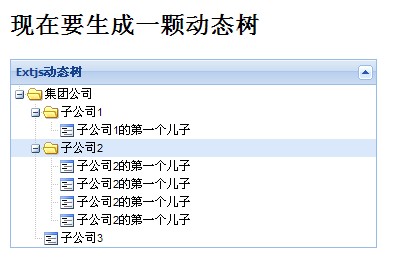
- <h1>现在要生成一颗动态树</h1>
- <div id="container">
- </div>
- </body>
- </html>
2. 再看一下生成树的函数
- /***********************************
- 创建树
- by chb
- ************************************/
- function createTree(n){
- Ext.QuickTips.init();
- var mytree=new Ext.tree.TreePanel({
- el:"container",
- animate:true,
- title:"Extjs动态树",
- collapsible:true,
- enableDD:true,
- enableDrag:true,
- rootVisible:true,
- autoScroll:true,
- autoHeight:true,
- width:"30%",
- lines:true
- });
- //根节点
- var root=new Ext.tree.TreeNode({
- id:"root",
- text:"集团公司",
- expanded:true
- });
- for(var i=0;i<n;i++){
- var sub1=new Ext.tree.TreeNode({
- id:i+1,
- text:"子公司"+(i+1),
- singleClickExpand:true,
- listeners:{
- //监听单击事件
- "click":function(node){
- myExpand(node);
- },
- //监听右键
- "contextmenu":function(node,e){
- //列出右键菜单
- menu=new Ext.menu.Menu([
- {
- text:"打开当前节点",
- icon:"list.gif",
- handler:function(){
- myExpand(node);
- }
- },
- {
- text:"编辑当前节点",
- icon:"list.gif",
- handler:function(){
- alert(node.id);
- }
- },
- {
- text:"删除当前节点",
- icon:"list.gif",
- handler:function(){
- alert(node.id);
- }
- }]);
- //显示在当前位置
- menu.showAt(e.getPoint());
- }
- }
- });
- root.appendChild(sub1);
- }
- mytree.setRootNode(root);//设置根节点
- mytree.render();//不要忘记render()下,不然不显示哦
- }
3. 展开子节点的代码
- /******************************************
- 展开节点
- ******************************************/
- function myExpand(node){
- if(node.id=='1'){
- if(node.item(0)==undefined){
- node.appendChild(new Ext.tree.TreeNode({
- id:node.id+'1',
- text:node.text+"的第一个儿子",
- hrefTarget:"mainFrame",
- listeners:{//监听
- "click":function(node,e){
- expand2(node)
- }
- }
- }));
- }
- node.expand();
- }else if(node.id=='2'){
- node.appendChild(new Ext.tree.TreeNode({
- id:node.id+'2',
- text:node.text+"的第一个儿子",
- hrefTarget:"mainFrame",
- listeners:{//监听
- "click":function(node){
- expand2(node)
- }
- }
- }));
- }else{
- alert(node.id+"没有子部门了");
- }
- }
读者可以自己运行一下如上代码,会发现如下现象:无论点击“子公司1”多少次,只会列出“子公司1的第一个儿子”一个节点,而每点击一次“子公司2”,就会多出一个“子公司2的第一个儿子”节点,这是为什么呢?
因为每次点击都会激发myExpand函数,而“子公司1”上加了node.item(0)==undefined的判断,这里明白了?
即:如果该部门下没有子部门,则载入子部门,否则只展开,不重新载入。

好了,就到这里吧,困了,就不详细解释了o(∩_∩)o...哈哈






















 2784
2784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








