现象:
在登录页面有时候需要将用户输入的密码经过加密之后再传入后台.
解决办法:
1:首先在页面引入md5的js,在前台框架amazeui中就携带!先下载amazeui,解压将目录复制到项目的WebRoot下。
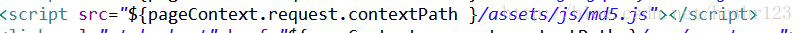
2:在jsp页面引入amazeui的MD5js
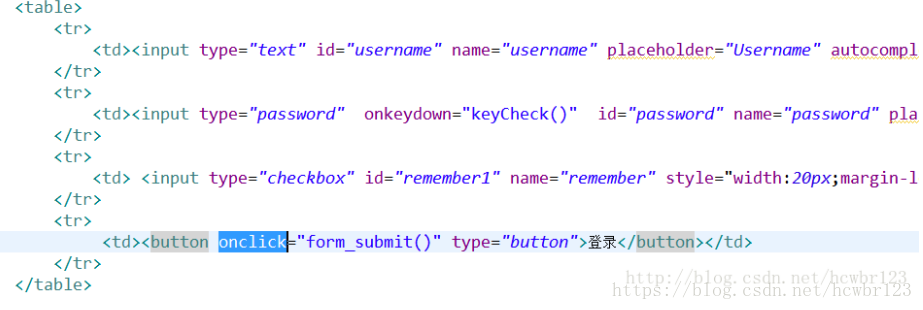
3:页面设置表带的提交按钮为点击事件
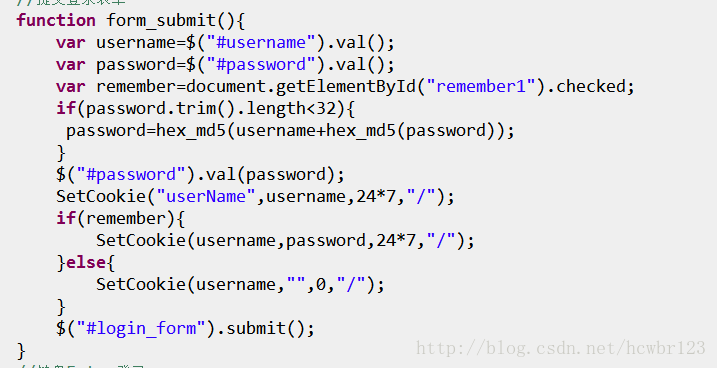
4:在点击事件中将密码加密然后将密码框的密码变为加密之后的密码。最后在提交。这就有时候输入完密码之后密码框的字符会变得很长的原因!
注:判断一下如果此时密码的长度为32位说明密码就是经过加密可以直接提交。
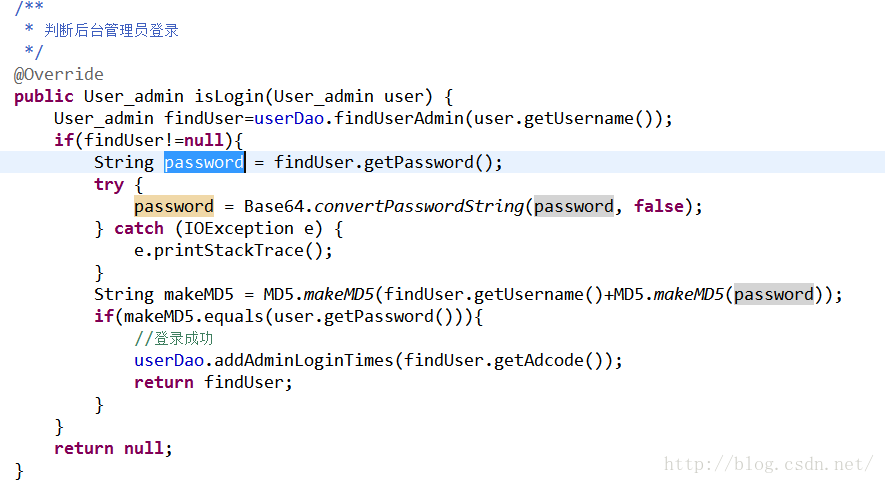
5:在后台接收到密码字符串之后就可以进行比较了,如果数据库存的本来就是经过MD5加密的字符串。那就直接拿出来比较。如果数据库存的依旧是原始密码,取出来也经过MD5然后在比较;如下取出密码和用户名进行MD5加密算法之后和页面的值比较
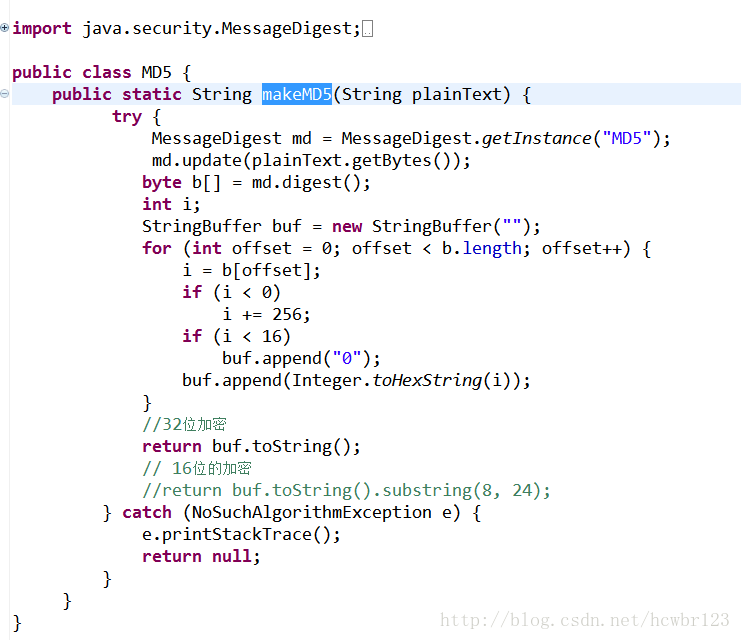
6:MD5加密算法的类:
这样就完成了页面输入密码经过加密之后才传入后台。这里使用的是用户名+密码的加密字符!
代码:
public static String makeMD5(String plainText) {
try {
MessageDigest md = MessageDigest.getInstance("MD5");
md.update(plainText.getBytes());
byte b[] = md.digest();
int i;
StringBuffer buf = new StringBuffer("");
for (int offset = 0; offset < b.length; offset++) {
i = b[offset];
if (i < 0)
i += 256;
if (i < 16)
buf.append("0");
buf.append(Integer.toHexString(i));
}
//32位加密
return buf.toString();
// 16位的加密
//return buf.toString().substring(8, 24);
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
return null;
}
} 


























 1902
1902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








