导航栏的实现
- 网站制作中经常用到导航栏。导航栏起到一个引导作用,能够方便用户在最短的时间找到他们需要的内容。在实现上,导航栏是由一组链接构成。通常使用列表标签ul或ol来构成链接列表,利用CSS定义列表的样式,从而实现各种风格的导航栏。
- 【代码演练】
<ul>
<li><a href="#">home</a></li>
<li><a href="#">news</a></li>
<li><a href="#">contact</a></li>
<li><a href="#">about</a></li>
</ul>无序列表 ul 默认使用实心圆点来标记每个列表项,上述代码显示结果为:

使用 CSS 去掉列表默认的圆点和外边距。
<style type="text/css">
ul{
margin:0;
padding:0;
list-style-type:none; /*去掉项目符号*、
}
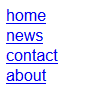
</style>运行效果为,
垂直导航栏
元素 ul 、li 默认属于块元素,元素 a 属于内联元素(即行内元素)。块元素独占一行,通常以新行开始。因此,上述的链接列表可以视为垂直导航栏的雏形,只需稍加修饰,就可构成美观的垂直导航栏。例如,添加如下样式:
ul li{
margin-top:5px;
width:100px;
height:30px;
line-height:30px; /* 垂直居中 */
text-align:center;/* 水平居中 */
background:yellow;
border:1px solid red;/* 边框 */
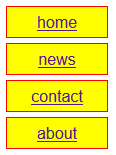
}运行效果为:
水平导航栏
水平导航的实现方法有两种,一种是将元素 li 定义为行内元素,另一种是利用float属性对元素 li 进行浮动。
方法1
- 通过CSS将元素 li 定义为行内元素,从而使导航列表的各列表项在一行内显示,即实现水平导航。
- 定义行内元素需要将 display 属性值声明为 inline 或 inline-block 。两者区别在于,声明为 inline 的元素不能定义宽度和高度,而后者可以。
- 【代码演练】
<style type="text/css">
ul{
margin:0;
padding:0;
list-style-type:none; /* 去掉项目符号 */
}
ul li{
display:inline;/* 行内元素 */
width:100px; /* 该属性失效 */
height:30px; /* 该属性失效 */
background:yellow;
}
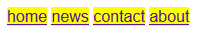
</style>运行效果为:

<style type="text/css">
ul{
margin:0;
padding:0;
list-style-type:none; /* 去掉项目符号 */
}
ul li{
display:inline-block;/* 行内块元素 */
width:100px;
height:30px;
line-height:30px; /* 垂直居中 */
text-align:center;/* 水平居中 */
background:yellow;
}
</style>运行效果为:
注: display 属性值为 inline-block 的元素间,换行显示或空格分隔的情况下会存在间距。处理办法之一去掉元素之间的空格、换行,如下所示:
<ul>
<li><a href="#">home</a></li><!-- 注释掉换行符
--><li><a href="#">news</a><!--
--></li><li><a href="#">contact</a></li><!--
--><li><a href="#">about</a></li>
<ul>方法2
- 利用浮动原理对 li 元素进行浮动,使其脱离原文档流,各列表项在一行内显示。
- 浮动元素是设置 float 为非 none 值的元素,该元素会被自动设置成块元素(block),可以设置宽度、高度和边距。
- 【代码演练】
<style type="text/css">
ul{
margin:0;
padding:0;
list-style:none;/* 去掉项目符号 */
}
ul li{
float:left;
overflow:hidden;/* 1.隐藏溢出 2.清除浮动 */
width:100px;
height:30px;
line-height:30px; /* 垂直居中 */
text-align:center;/* 水平居中 */
background:yellow;
border:1px solid red;/* 边框* /
}
</style>运行效果为:
总结
- inline实现menu
【优点】将内联元素排成一行。
【缺点】需要清除元素间距;内联元素不可调整大小。 - inline-block实现menu
【优点】将内联块元素排成一行;可调整内联块元素的宽高及边距。
【缺点】需要清除元素间距。 - float实现menu
【优点】将块元素排成一行 ;可调整块元素的宽高及边距。
【缺点】需要清除浮动。该方法有四种:clear、float、overflow、伪对象after。


























 6534
6534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








