UIPageControl 也仅仅只是一种预定好的UIView
该UIView的基本样式
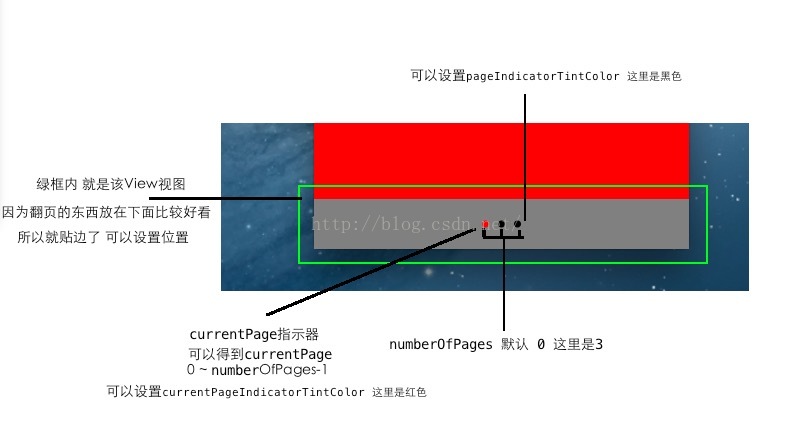
如下
唯一值得注意的是该View的 userInteractionEnabled 被设置为NO了 UIView 设置为YES
如果需要添加响应滑动翻页 这个就要设置为YES
代码附上
- (void)viewDidLoad {
[super viewDidLoad];
UIView *view1 = [[UIView alloc] initWithFrame:self.view.bounds];
view1.backgroundColor = [UIColor redColor];
UIView *view2 = [[UIView alloc] initWithFrame:self.view.bounds];
view2.backgroundColor = [UIColor blueColor];
UIView *view3 = [[UIView alloc] initWithFrame:self.view.bounds];
view3.backgroundColor = [UIColor greenColor];
_views = @[view1,view2,view3];
self.view.backgroundColor = [UIColor whiteColor];
_pageControl = [[UIPageControl alloc] initWithFrame:CGRectMake(0, self.view.bounds.size.height-50, self.view.bounds.size.width, 50)];
_pageControl.backgroundColor = [UIColor grayColor];
_pageControl.numberOfPages = 3;
_pageControl.pageIndicatorTintColor = [UIColor blackColor];
_pageControl.currentPage = 0;
_pageControl.currentPageIndicatorTintColor = [UIColor redColor];
_pageControl.userInteractionEnabled = YES;
[_pageControl addTarget:self action:@selector(changeIndex) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:view3];
[self.view addSubview:view2];
[self.view addSubview:view1];
[self.view addSubview:_pageControl];
[self changeIndex];
}
- (void)changeIndex{
UIView *view = [_views objectAtIndex:_pageControl.currentPage];
[self.view insertSubview:view belowSubview:_pageControl];
}that's all
thx
Everything you see on Screen is UIView.






















 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








