UISlider类似于UIProgressView 只不过他的progress是我们来调整的
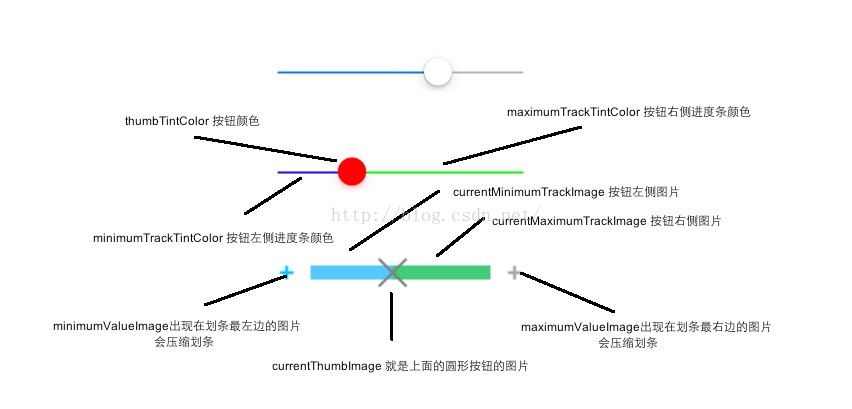
下图就是UISlider
UISlider中有value属性指示此时的值
minimumValue指示该控件所能设置的最小值
maximumValue指示该控件所能设置的最大值
minimumValueImage出现在划条最左边的图片
maximumValueImage出现在划条最右边的图片
continuous BOOL型 指示 数值变化是离散的还是连续的 当你给UISlider添加事件响应的时候 当然不希望一直在触发EventValueChange事件
图解控件
源码附上
@interface ViewController ()
@property (nonatomic,strong) UISlider *slider1;
@property (nonatomic,strong) UISlider *slider2;
@property (nonatomic,strong) UISlider *slider3;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
[self configurationSlider1];
[self configurationSlider2];
[self configurationSlider3];
}
-(void)configurationSlider1{
_slider1 = [[UISlider alloc] initWithFrame:CGRectMake(0, 0, 250, 30)];
CGPoint center = self.view.center;
_slider1.center = CGPointMake(center.x, center.y-100);
_slider1.maximumValue = 100;
[self.view addSubview:_slider1];
}
-(void)configurationSlider2{
_slider2 = [[UISlider alloc] initWithFrame:CGRectMake(0, 0, 250, 30)];
CGPoint center = self.view.center;
_slider2.center = CGPointMake(center.x, center.y);
_slider2.maximumValue = 100;
[_slider2 setThumbTintColor:[UIColor redColor]];
_slider2.minimumTrackTintColor = [UIColor blueColor];
_slider2.maximumTrackTintColor = [UIColor greenColor];
[self.view addSubview:_slider2];
}
-(void)configurationSlider3{
_slider3 = [[UISlider alloc] initWithFrame:CGRectMake(0, 0, 250, 30)];
CGPoint center = self.view.center;
_slider3.center = CGPointMake(center.x, center.y+100);
_slider3.maximumValue = 100;
[_slider3 setMinimumTrackImage:[UIImage imageNamed:@"slider_blue_track.png"] forState:UIControlStateNormal];
[_slider3 setMaximumTrackImage:[UIImage imageNamed:@"slider_green_track.png"] forState:UIControlStateNormal];
[_slider3 setMinimumValueImage:[UIImage imageNamed:@"increment1.png"]];
[_slider3 setMaximumValueImage:[UIImage imageNamed:@"increment2.png"]];
[_slider3 setThumbImage: [UIImage imageNamed:@"x_icon.png"] forState:UIControlStateNormal];
[self.view addSubview:_slider3];
}
@end<img src="https://img-blog.csdn.net/20150807171134203?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" alt="" />
图片
slider_blue_track.png
slider_green_track.png
increment1.png

increment2.png
x_icon.png
最后如果要做赏心悦目的 UI还是找个会PS的妹子做老婆把~
that's all
thx
Everything you see on Screen is UIView.



























 553
553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








