一般的日期控件都是input标签下弹出来的,如果使用webdriver 去设置日期,
1. 定位到该input
2. 使用sendKeys 方法
比如:

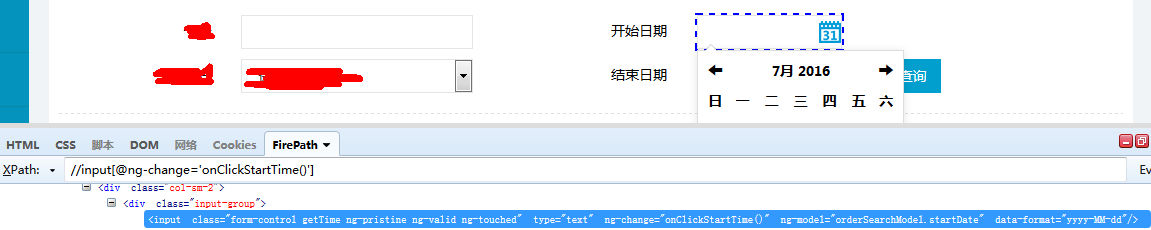
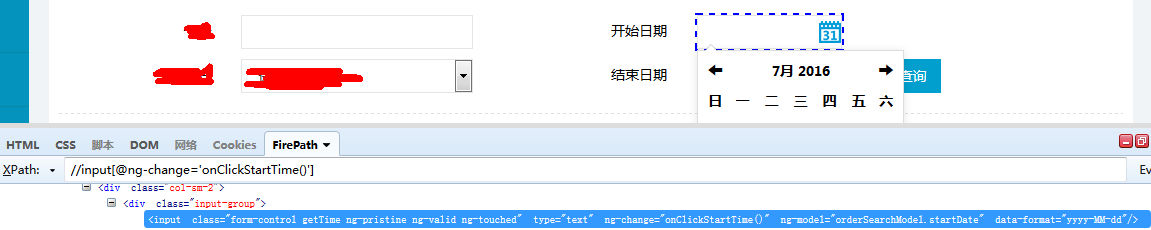
使用定位:
但是,有的日期控件是readonly的

使用定位:
driver.findElement(By.xpath(".//input[@ng-change='onClickStartTime()']")).sendKeys("2016-07-04");但是,有的日期控件是readonly的
比如:
<input class="form-control getTime ng-touched valid ng-valid-parse ng-valid ng-valid-required ng-pristine" type="text" required="" name="establish_time" ng-model="addStationInfo.establish_time" ng-readonly="true" readonly="readonly"/>
方案一:使用JS remove readonly attribute,然后sendKeys
//选择建立时间--清除日期控件是readonly属性
JavascriptExecutor removeAttribute = (JavascriptExecutor)driver;
//remove readonly attribute
removeAttribute.executeScript("var setDate=document.getElementsByName(\"establish_time\")[0];setDate.removeAttribute('readonly');") ;
stationManagePage.I_establishTime().sendKeys(I_establishTime);
方案二:采用click直接选择日期,日期控件是一个iframe,首先switch iframe,之后找到想要设置的日期button click,然后switch出来:(这个方案没试过,以后用到了来完善代码)
WebElement dayElement=driver.findElement(By.xpath("//span[@id='from_imageClick']"));
dayElement.click();
// WebElement frameElement=driver.findElement(By.xpath("//iframe[@border='0']"));
driver.switchTo().frame(1);
driver.findElement(By.xpath("//tr/td[@οnclick='day_Click(2015,2,21);']")).click();
driver.switchTo().defaultContent();






















 3743
3743

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








