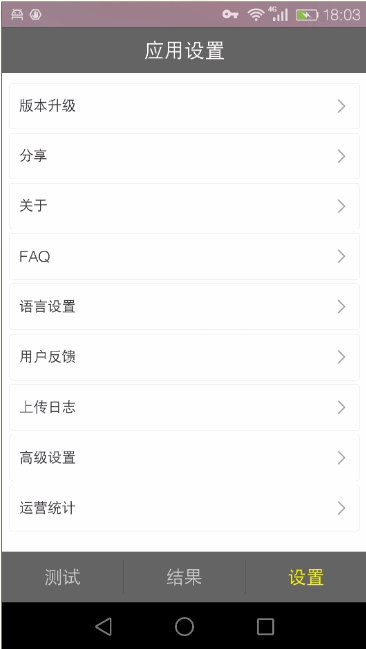
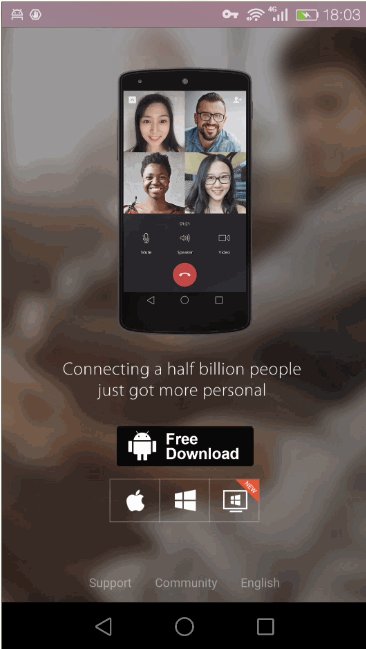
问题是:重写了onKeyDown()方法使其goBack(),但是遇到的问题是,每次进入webview再次返回原始页面的时候,中间会有一个闪白的出现。效果如下:
试了好多网上的方法,发现都是扯淡。
后来意识到,webView 有缓存存在着缓存模式,怎么用不同的缓存模式呢?
//设置缓存模式
webView.getSettings().setCacheMode(WebSettings.LOAD_DEFAULT);
需要把模式改成LOAD_NO_CACHE!!
webView.getSettings().setCacheMode(WebSettings.LOAD_DEFAULT);
需要把模式改成LOAD_NO_CACHE!!
但是每次都得重新请求很费资源,于是可以放在onKeyDown()里重新写一个LOAD_NO_CACHE,只在返回时调用无缓存模式
这样就可以在返回前一个页面的时候不刷新出现闪白了
这样就可以在返回前一个页面的时候不刷新出现闪白了
代码:
private void initView() {
webview = (WebView) findViewById(R.id.faq_wv);
webview.loadUrl(url);
webview.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
WebSettings settings = webview.getSettings();
settings.setJavaScriptEnabled(true);
settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
}
/* 改写物理按键返回的逻辑 */
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && webview.canGoBack()) {
// 返回上一页面
webview.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);
webview.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
对比结果:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








