android support library更新的比较快,使用了几个控件挺不错,不过今天只写BottomSheet 。
OK,这个东西肯定很多人都没听过和用过,其实用起来特别方便和简单,不过它的使用需要引入Behavior机制,别说你没听说过Behavior,Behavior是CoordinatorLayout的核心内容,其允许我们在自定义控件的前提下实现一些特效,BottomSheet 就是通过Behavior实现的。
下面看布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:fitsSystemWindows="true"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="点击一下弹出" />
<android.support.v4.widget.NestedScrollView
android:id="@+id/scoll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_light"
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="这是BottomSheet "
android:textColor="@color/white" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
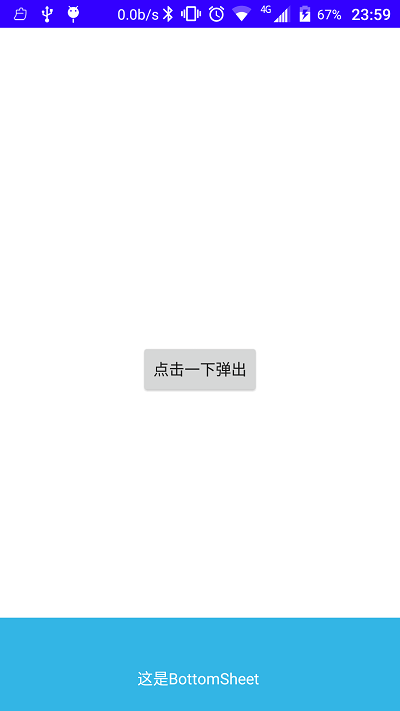
布局很简单,只需要在NestedScrollView中指定Behavior就可以了,看一下代码,几行代码搞定,几行代码而已,当然也可以不用代码,但是用户怎么知道你会从下面弹出来呢是不是。
BottomSheetBehavior behavior = BottomSheetBehavior.from(findViewById(R.id.scoll));
if (behavior.getState() == BottomSheetBehavior.STATE_EXPANDED) {
behavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
} else {
behavior.setState(BottomSheetBehavior.STATE_EXPANDED);
}如果是展开的状态,就关闭,很简单,效果图,点击按钮从下方弹出。

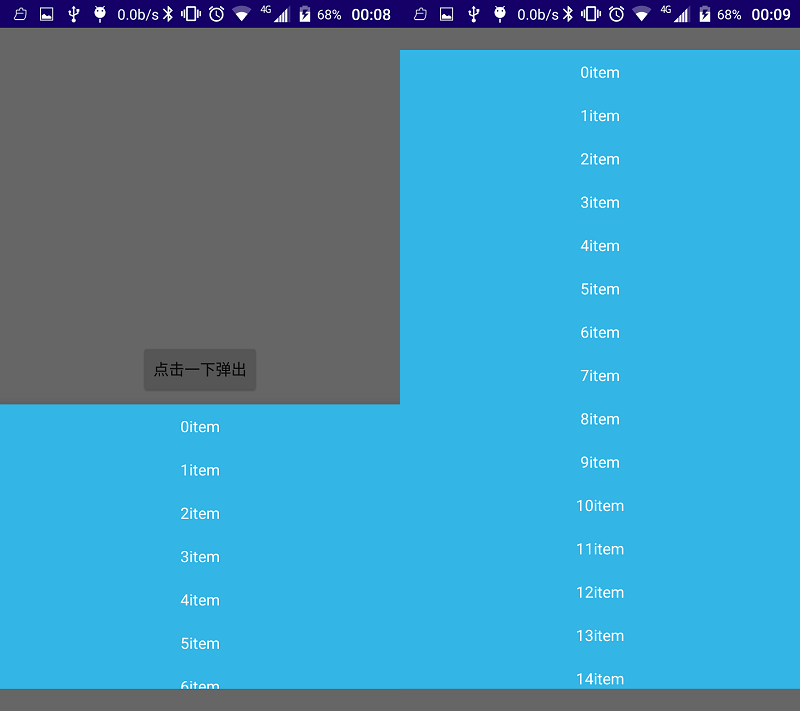
其实这个我们用的并不多,个人觉得比较实用的还是BottomSheetDialog,下面来看一下效果

为了方便直接把两张图放一起了,下方的列表如果显示不完,可以上拉铺满屏幕,效果杠杠的,当然,如果用过的朋友肯定遇到弹出时状态栏变黑的问题,下面再说,我们来看看这个效果的代码,很简单的,
BottomSheetAdapter adapter = new BottomSheetAdapter(this);
RecyclerView recyclerView = (RecyclerView) LayoutInflater.from(this).inflate(R.layout.recycler, null);
RecyclerView.LayoutParams params = new RecyclerView.LayoutParams(RecyclerView.LayoutParams.MATCH_PARENT, RecyclerView.LayoutParams.MATCH_PARENT);
recyclerView.setLayoutParams(params);
recyclerView.setItemAnimator(new DefaultItemAnimator());
recyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false));
recyclerView.setAdapter(adapter);
final MyBottomSheetDialog dialog = new MyBottomSheetDialog(this, this);
dialog.setContentView(recyclerView);
dialog.show();直接加载一个recycleView布局,这里adapter就省略了,注意,这里我是用了自定义的MyBottomSheetDialog,上面说到了弹出会使状态栏变黑的问题在自定义中解决,看了一下源码,不能改变状态栏的颜色是因为 OnCreate()里面setLayout()中的参数设置成了MatchParent,我们需要自定义重写,直接贴代码:
/**
* 当dialog弹出时,会把状态栏的颜色变为黑色,需重写onCreate(),在里面进行高度设置
* <p/>
*
* Created by dong.he on 2016/9/6.
*/
public class MyBottomSheetDialog extends BottomSheetDialog {
private Context mContext;
Activity activity;
public MyBottomSheetDialog(@NonNull Context context,Activity activity) {
super(context);
mContext = context;
this.activity = activity;
}
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
int screenHeight = getScreenHeight(activity);
int statusBarHeight = getStatusBarHeight(getContext());
int dialogHeight = screenHeight - statusBarHeight;
getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT, dialogHeight == 0 ? ViewGroup.LayoutParams.MATCH_PARENT : dialogHeight);
}
private static int getScreenHeight(Activity activity) {
DisplayMetrics displaymetrics = new DisplayMetrics();
activity.getWindowManager().getDefaultDisplay().getMetrics(displaymetrics);
return displaymetrics.heightPixels;
}
private static int getStatusBarHeight(Context context) {
int statusBarHeight = 0;
Resources res = context.getResources();
int resourceId = res.getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
statusBarHeight = res.getDimensionPixelSize(resourceId);
}
return statusBarHeight;
}
}
这样就没有疑问了,挺好用的控件,记录下来,以后用得着。
项目链接:https://github.com/hedongBlog/BottomSheetExample





 本文详细介绍了Android Support Library中的BottomSheet控件使用方法,包括如何通过Behavior机制实现弹出效果,以及解决弹出时状态栏颜色变化的问题。
本文详细介绍了Android Support Library中的BottomSheet控件使用方法,包括如何通过Behavior机制实现弹出效果,以及解决弹出时状态栏颜色变化的问题。
















 984
984

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








