首先安装Node.js我就不介绍了!
win+r , 输入cmd,回车;
1、安装淘宝镜像
在国内直接使用npm的官方镜像是比较慢的,这里我们采用的是淘宝镜像
npm install -g cnpm –registry=https://registry.npm.taobao.org
然后就可以使用 cnpm 命令(cnpm install [name])来安装模块了;
2、安装webpack
cnpm install webpack –g
3、安装vue脚手架
npm install vue-cli –g –registry=https://registry.npm.taobao.org
到这你可以在cmd中:
vue –help
vue -V (“这个V是大写的哦!”),检查版本
vue list 查看官方提供的模板
4、新建文件夹来存放工程,在终端中进入该目录
比如,我在F盘下面简历一个 vuedemo01 的文件夹;
这里,我们先去安装一个github桌面工具
链接地址:https://desktop.github.com/
我们下载这个主要用到的是用它自带的命令行工具:Git Bash
打开 Git Bash Here
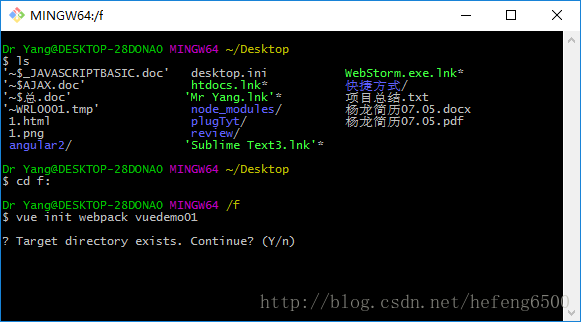
ls 预览下自己在哪
cd f: 访问所需的盘符
根据模板创建项目
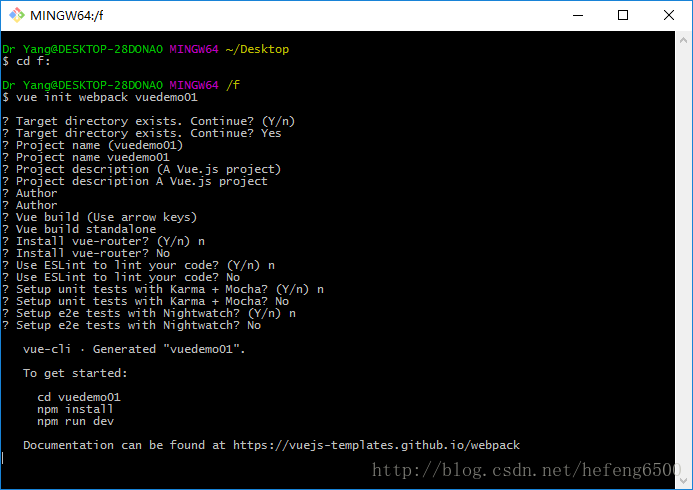
vue init webpack vuedemo01
看到这个界面,回车。
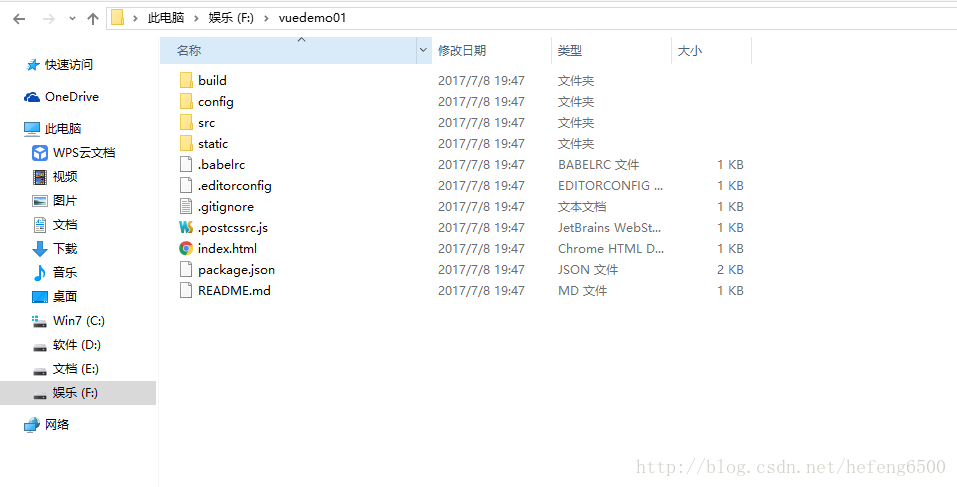
再去看F盘的vuedemo01
5、安装项目依赖
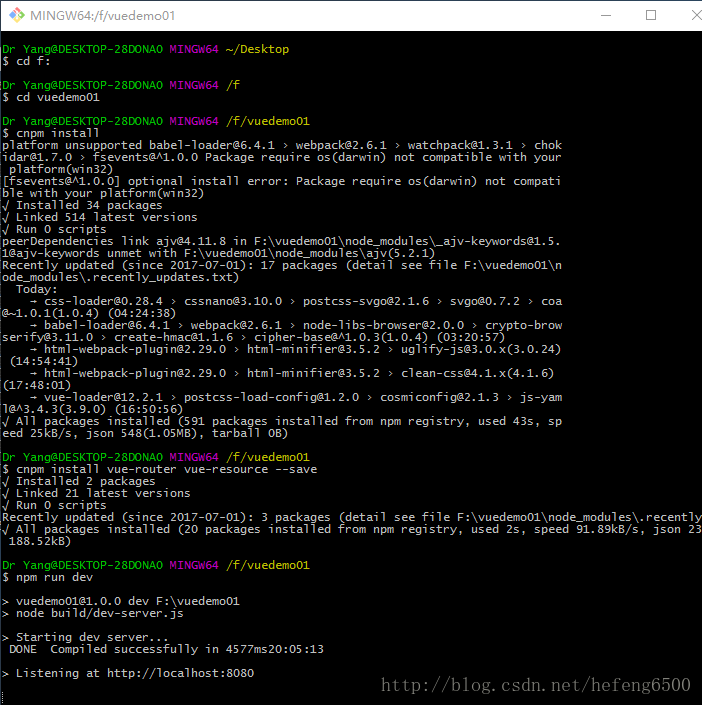
cd vuedemo01
ls
cnpm install
6、安装 vue 路由模块 vue-router 和网络请求模块 vue-resource
cnpm install vue-router vue-resource –save
7、启动项目
npm run dev



























 864
864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








