准备工作
在开始之前先翻墙,至于怎么翻,就八仙过海,各显神通吧!
好了,我已经翻出去了,然后再创建一个dartium的快捷方式,其实dartium就是一个测试版的Chrome浏览器,dart目前只能在dartium下运行,谁叫dart是非主流呢
新建项目
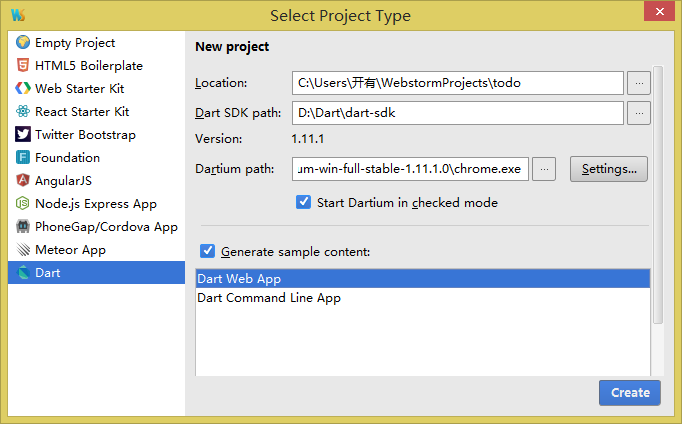
打开WebStorm新建一个web项目,项目名就叫todo
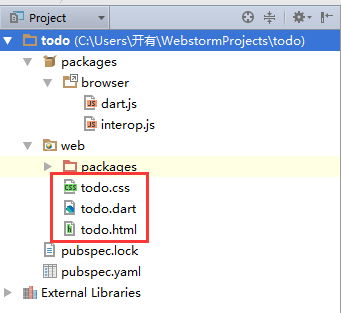
项目创建成功后试试运行自动生成的代码,看看是否正常运行,正常运行的话就进行下一步,把todo.css、todo.dart、todo.html三个文件里的代码都删掉,没错,就是删掉,哈哈哈哈。。。。
敲敲代码
在todo.html里敲入下面的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>备忘录</title>
<link rel="stylesheet" href="todo.css">
</head>
<body>
<h2>未完成的待办事项</h2>
<div>
<input id="to-do-input" type="text" placeholder="需要做什么?">
</div>
<div>
<ul id="to-do-list"></ul>
</div>
<!--导入dart的相关文件-->
<script type="application/dart" src="todo.dart"></script>
<script src="packages/browser/dart.js"></script>
</body>
</html>在todo.css里敲入下面的代码
body {
/*把多个字体名称作为一个“回退”系统来保存,如果浏览器不支持第一个字体,
则会尝试下一个,相当于某个元素的字体族名称或/及类族名称的一个优先表*/
font-family: 'Open Sans', sans-serif;
/*为元素设置一种纯色,这种颜色会填充元素的内容、内边距和边框区域,
扩展到元素边框的外边界(但不包括外边距)*/
background-color: WhiteSmoke;
/*设置所有外边距属性,该属性可以有1到4个值*/
margin: 15px;
}
#to-do-input {
font-family: 'Open Sans', sans-serif;
/*设置字体的尺寸,实际上它设置的是字体中字符框的高度,
实际的字符字形可能比这些框高或矮(通常会矮) */
font-size: 14px;
/*设置文本的粗细,数字值400相当于normal,700等价于bold*/
font-weight: normal;
/*定义元素边框与元素内容之间的空间,就是设置内边距属性*/
padding: 5px 0px 5px 5px;
/*设置元素的宽度*/
width: 100%;
/*设置所有的边框属性,可以按顺序设置如下属性:border-width、border-style、
border-color,如果不设置其中的某个值也不会出问题*/
border: 1px solid Silver;
background-color: White;
}
#to-do-list {
padding: 0px;
margin: 0px;
/*设置在何处放置列表项标记,用于声明列表标志相对于列表项内容的位置*/
list-style-position: inside;
}
#to-do-list li {
padding: 5px 0px 5px 5px;
/*设置下边框的所有属性*/
border-bottom: 1px dotted Silver;
}对css写得好像有点太细了。。主要是写得时候为了思路清析点,因为我是做后端的,对前端基本就是一个小白。。
最后,在todo.dart里敲入下面的代码
import 'dart:html';
//声明元素对象
InputElement toDoInput;
UListElement toDoList;
void main() {
//从DOM中获取元素
toDoInput = querySelector('#to-do-input');
toDoList = querySelector('#to-do-list');
//设置事件处理,这里的事件是元素值改变时触发
toDoInput.onChange.listen(addToDoItem);
}
//事件处理函数
void addToDoItem(Event e) {
//新建一个元素对象
var newToDo = new LIElement();
newToDo.text = toDoInput.value;
toDoInput.value = '';
toDoList.children.add(newToDo);
}好了,代码敲完了,可以运行了
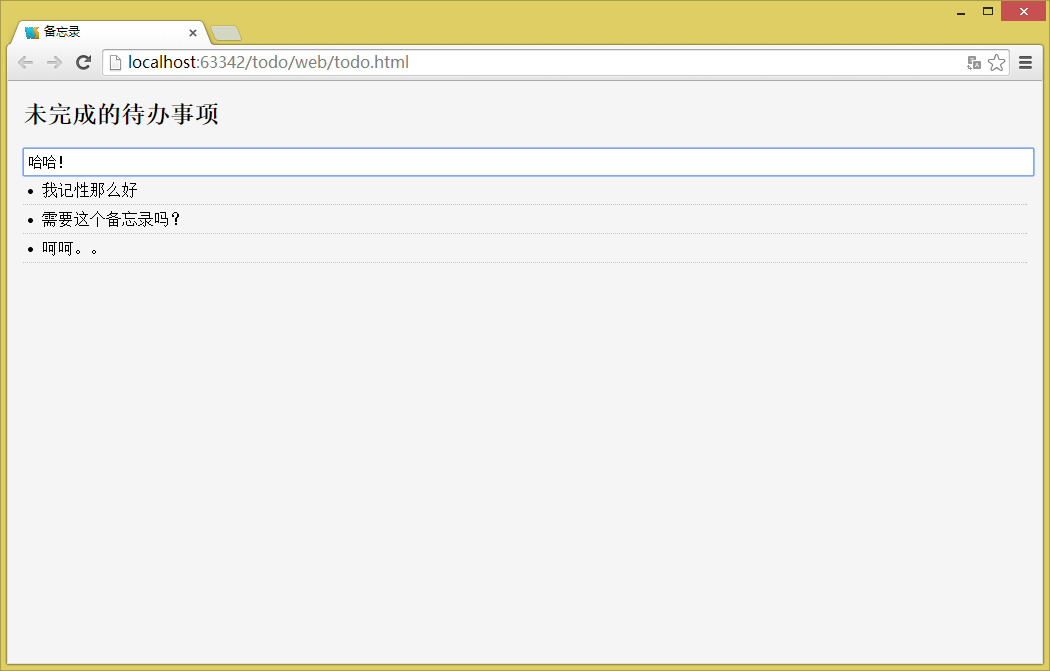
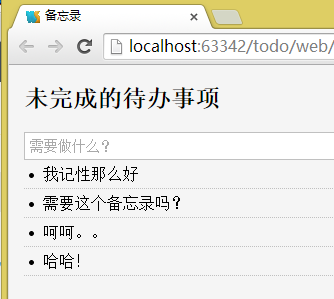
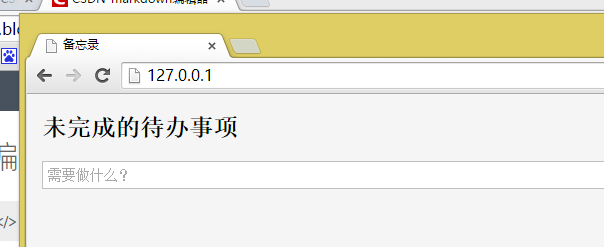
页面效果
现在就看看效果吧
你以为这就完成了吗?怎么可能,一个web项目怎么可能没有服务器呢!
搭服务器
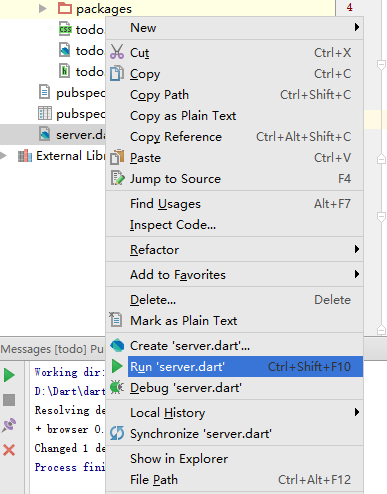
在项目下新建一个dart文件server.dart
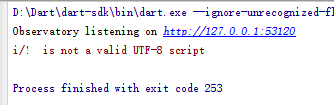
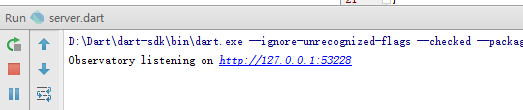
然后再里面随便写点什么,运行一下,运行的方式如下图
这时可能出现以下错误
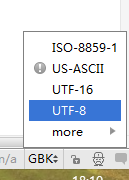
意思是编码不对,这时你要切换编码
然后在server.dart里敲入以下代码
import 'dart:io';
import 'package:http_server/http_server.dart';
//VirtualDirectory可以从根路径获取文件和目录清单
VirtualDirectory virDir;
void directoryHandler(dir, request) {
//获取根目录下指定文件的路径
var indexUri = new Uri.file(dir.path).resolve('todo.html');
//返回指定的文件
virDir.serveFile(new File(indexUri.toFilePath()), request);
}
//404错误的处理方法
void errorPageHandler(HttpRequest request) {
request.response
//设置状态码,如果没有设置则默认HttpStatus.OK
..statusCode = HttpStatus.NOT_FOUND
..write('找不到页面!')
..close();
}
void main() {
//设置根路径
virDir = new VirtualDirectory(Platform.script.resolve('web').toFilePath())
//是否获取文件和目录清单,为false则不获取
..allowDirectoryListing = true
//覆盖默认的错误处理页面,要注意顺序(错误处理要放在正常处理前面,否则无效)
..errorPageHandler = errorPageHandler
//用指定的文件覆盖默认返回的目录清单
..directoryHandler = directoryHandler;
//绑定一个IPv4的HttpServer,设置80端口
HttpServer.bind(InternetAddress.LOOPBACK_IP_V4, 80).then((server){
//通过HttpResponse对象让服务器响应请求
server.listen((request){
//将文件或目录清单返回给客户端
virDir.serveRequest(request);
});
});
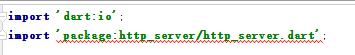
}然后再运行server.dart。。。失败了,失败就对了,原因看下图
文件里根本就没有这俩货,怎么可能成功
下载依赖
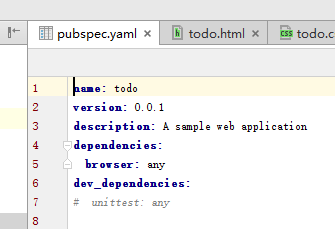
打开pubspec.yaml文件
添加一句 http_server: any ,代码如下
name: todo
version: 0.0.1
description: A sample web application
dependencies:
http_server: any
browser: any
dev_dependencies:
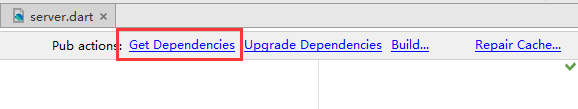
# unittest: any然后点击 Get Dependencies
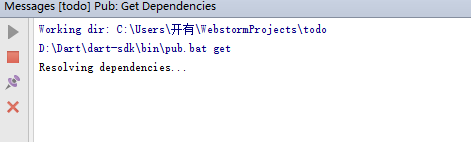
这样就会开始下载相关包
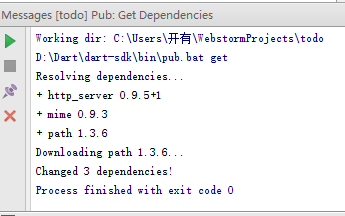
下载完成是这样的
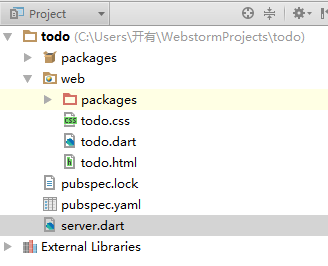
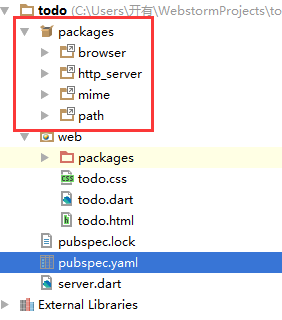
然后我们再看一下目录
相关的依赖包都有了,现在就可以运行server.dart了
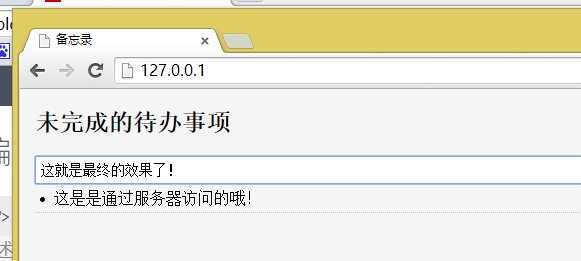
最终效果
运行server.dart
然后打开dartium,访问本机地址
分享一下我的项目文件
http://pan.baidu.com/s/1c0uF9Ji
更多关于服务器的信息请看相关文章
http://blog.csdn.net/hekaiyou/article/details/46483787
http://blog.csdn.net/hekaiyou/article/details/46501267
http://blog.csdn.net/hekaiyou/article/details/46503899











































 1506
1506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










