(标签很简单,这里就直接看例子吧。)
例子1:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<h1>
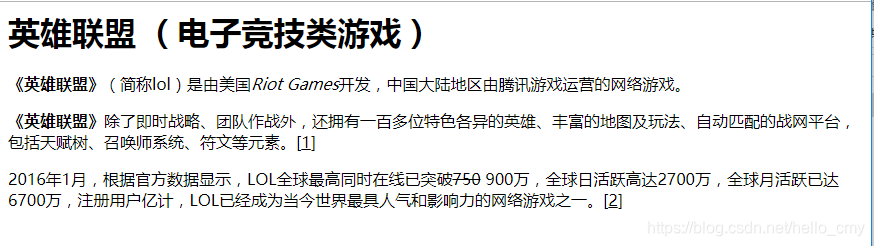
英雄联盟 (电子竞技类游戏)
</h1>
<p>
<strong>《英雄联盟》</strong>(简称lol)是由美国<i>Riot Games</i>开发,中国大陆地区由腾讯游戏运营的网络游戏。
</p>
<p>
<strong>《英雄联盟》</strong>除了即时战略、团队作战外,还拥有一百多位特色各异的英雄、丰富的地图及玩法、自动匹配的战网平台,包括天赋树、召唤师系统、符文等元素。[<ins>1</ins>]
</p>
<p>
2016年1月,根据官方数据显示,LOL全球最高同时在线已突破<del>750</del>
900万,全球日活跃高达2700万,全球月活跃已达6700万,注册用户亿计,LOL已经成为当今世界最具人气和影响力的网络游戏之一。[<ins>2</ins>]
</p>
</body>
</html>结果:

例子2:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
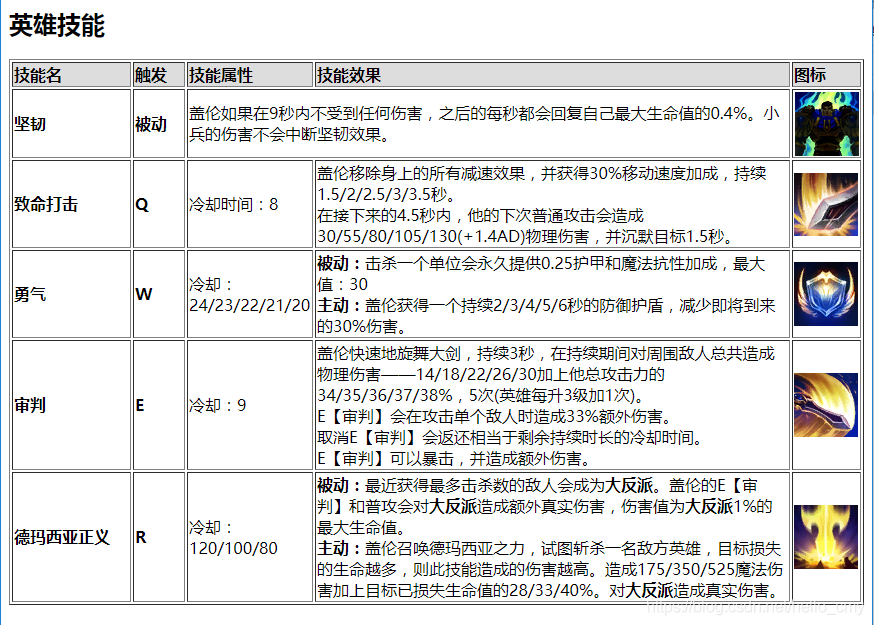
<h2>英雄技能</h1>
<!--带边框的表格-->
<table border="1">
<tr bgcolor="#ddd">
<td width="115"><strong>技能名</strong></td>
<td width="48"><strong>触发</strong></td>
<td width="98"><strong>技能属性</strong></td>
<td width="445"><strong>技能效果</strong></td>
<td width="65"><strong>图标</strong></td>
</tr>
<tr>
<td><strong>坚韧</strong></td>
<td><strong>被动</strong></td>
<!--设置单元格可横跨的列数。-->
<td colspan="2">盖伦如果在9秒内不受到任何伤害,之后的每秒都会回复自己最大生命值的0.4%。小兵的伤害不会中断坚韧效果。</td>
<td><img src="skill1.png" width="65" height="65" /></td>
</tr>
<tr>
<td><strong>致命打击</strong></td>
<td><strong>Q</strong></td>
<td>冷却时间:8</td>
<td>盖伦移除身上的所有减速效果,并获得30%移动速度加成,持续1.5/2/2.5/3/3.5秒。<br />
在接下来的4.5秒内,他的下次普通攻击会造成30/55/80/105/130(+1.4AD)物理伤害,并沉默目标1.5秒。</td>
<td><img src="skill2.png" width="64" height="64" /></td>
</tr>
<tr>
<td><strong>勇气</strong></td>
<td><strong>W</strong></td>
<td>冷却:24/23/22/21/20</td>
<td><strong>被动:</strong>击杀一个单位会永久提供0.25护甲和魔法抗性加成,最大值:30<br />
<strong>主动:</strong>盖伦获得一个持续2/3/4/5/6秒的防御护盾,减少即将到来的30%伤害。</td>
<td><img src="skill3.png" width="64" height="65" /></td>
</tr>
<tr>
<td><strong>审判</strong></td>
<td><strong>E</strong></td>
<td>冷却:9</td>
<td>盖伦快速地旋舞大剑,持续3秒,在持续期间对周围敌人总共造成物理伤害——14/18/22/26/30加上他总攻击力的34/35/36/37/38%,5次(英雄每升3级加1次)。<br />
E【审判】会在攻击单个敌人时造成33%额外伤害。<br />
取消E【审判】会返还相当于剩余持续时长的冷却时间。<br />
E【审判】可以暴击,并造成额外伤害。</td>
<td><img src="skill4.png" width="64" height="64" /></td>
</tr>
<tr>
<td><strong>德玛西亚正义</strong></td>
<td><strong>R</strong></td>
<td>冷却:120/100/80</td>
<td><strong>被动:</strong>最近获得最多击杀数的敌人会成为<strong>大反派</strong>。盖伦的E【审判】和普攻会对<strong>大反派</strong>造成额外真实伤害,伤害值为<strong>大反派</strong>1%的最大生命值。<br />
<strong>主动:</strong>盖伦召唤德玛西亚之力,试图斩杀一名敌方英雄,目标损失的生命越多,则此技能造成的伤害越高。造成175/350/525魔法伤害加上目标已损失生命值的28/33/40%。对<strong>大反派</strong>造成真实伤害。
</td>
<td><img src="skill5.png" width="64" height="64" /></td>
</tr>
</table>
</body>
</html>结果:

例子3:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<!--图片在左边-->
<!--alt属性。
当图片存在的时候,alt是不会显示的
当图片不存在的时候,alt就会出现-->
<div align="left">
<a href="https://baike.baidu.com/item/张艺兴/3435810?fr=aladdin" target="_blank" title="跳转到张艺兴的百度百科"><img src="张3.jpg" alt="这是一个图片"/></a>
</div>
<!--图片居中-->
<div align="center">
<a href="https://baike.baidu.com/item/张艺兴/3435810?fr=aladdin" target="_blank" title="跳转到张艺兴的百度百科"><img src="张3.jpg" alt="这是一个图片"/></a>
</div>
<!--图片在右边-->
<div align="right">
<a href="https://baike.baidu.com/item/张艺兴/3435810?fr=aladdin" target="_blank" title="跳转到张艺兴的百度百科"><img src="张3.jpg" alt="这是一个图片"/></a>
</div>
</body>
</html>结果:

例子4:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<table border="1" width="200px">
<tr>
<td width="50%" valign="top" bgcolor="pink">1</td>
<td bgcolor="green">
2<br />
2<br />
2<br />
</td>
</tr>
<tr>
<td valign="middle" bgcolor="blue">3</td>
<td bgcolor="pink">
4 <br />
4 <br />
4 <br />
</td>
</tr>
<tr>
<td valign="bottom" bgcolor="green">a</td>
<td bgcolor="red">
b <br />
b <br />
b <br />
</td>
</tr>
</table>
<br />
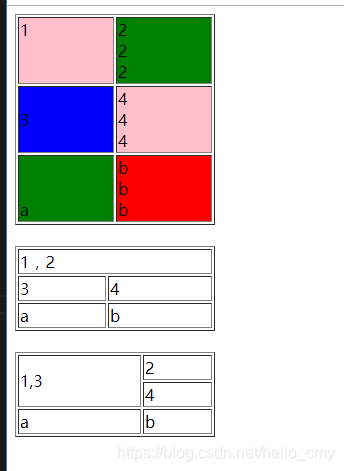
<!--设置td的属性colspan,横跨两列,水平合并-->
<table border="1" width="200px">
<tr>
<td colspan="2">1,2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>
<br />
<!--设置td的属性rowspan,横跨两行,垂直合并-->
<table border="1" width="200px">
<tr>
<td rowspan="2">1,3</td>
<td>2</td>
</tr>
<tr>
<td>4</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>
</body>
</html>结果:

例子5:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<table width="100%">
<tr>
<td align="right">
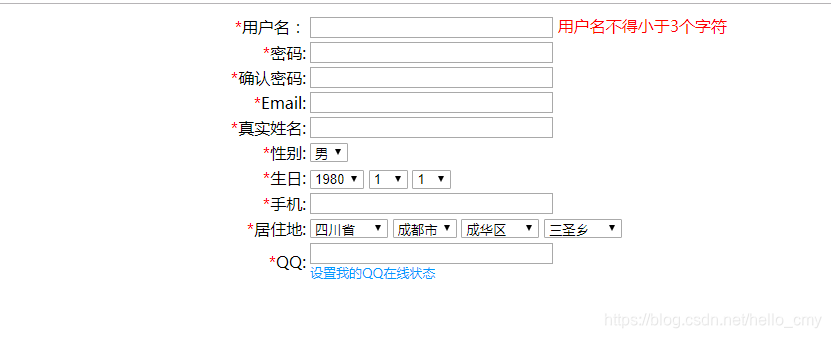
<font color="#FF0000">*</font>用户名:
</td>
<td><input type="text" size="30" />
<font color="red">用户名不得小于3个字符</font>
</td>
</tr>
<tr>
<td align="right">
<font color="#FF0000">*</font>密码:
</td>
<td><input name="text" type="text" size="30" /></td>
</tr>
<tr>
<td align="right">
<font color="#FF0000">*</font>确认密码:
</td>
<td><input name="text2" type="text" size="30" /></td>
</tr>
<tr>
<td align="right">
<font color="#FF0000">*</font>Email:
</td>
<td><input name="text3" type="text" size="30" /></td>
</tr>
<tr>
<td align="right">
<font color="#FF0000">*</font>真实姓名:
</td>
<td><input name="text4" type="text" size="30" /></td>
</tr>
<tr>
<td align="right">
<font color="#FF0000">*</font>性别:
</td>
<td>
<select>
<option>男</option>
<option>女</option>
</select>
</td>
</tr>
<tr>
<td align="right">
<font color="#FF0000">*</font>生日:
</td>
<td><select name="select">
<option>1980</option>
<option>1981</option>
<option>1982</option>
<option>1983</option>
<option>1984</option>
<option>1985</option>
<option>1986</option>
<option>1987</option>
<option>1988</option>
<option>1989</option>
<option>1990</option>
<option>1991</option>
</select>
<select name="select2">
<option>1</option>
<option>2</option>
<option>...</option>
<option>12</option>
</select>
<select name="select3">
<option>1</option>
<option>2</option>
<option>...</option>
<option>31</option>
</select></td>
</tr>
<tr>
<td align="right">
<font color="#FF0000">*</font>手机:
</td>
<td><input name="text7" type="text" size="30" /></td>
</tr>
<tr>
<td align="right">
<font color="#FF0000">*</font>居住地:
</td>
<td><select name="select4">
<option>四川省</option>
<option>河南省</option>
<option>广东省</option>
<option>河北省</option>
<option>黑龙江省</option>
<option>海南省</option>
<option>安徽省</option>
<option>内蒙古省</option>
<option>广西省</option>
<option>湖南省</option>
<option>湖北省</option>
<option>浙江省</option>
</select>
<select name="select5">
<option>成都市</option>
<option>重庆市</option>
<option>...</option>
<option>北京市</option>
</select> <select name="select6">
<option>成华区</option>
<option>龙泉驿区</option>
<option>...</option>
<option>金牛区</option>
</select> <select name="select7">
<option>三圣乡</option>
<option>星辉路</option>
<option>...</option>
<option>蜀都大道</option>
</select></td>
</tr>
<tr>
<td align="right">
<font color="#FF0000">*</font>QQ:
</td>
<td><input name="text9" type="text" size="30" />
<br />
<font size="-1" color="#0099FF">设置我的QQ在线状态</font>
</td>
</tr>
</table>
</body>
</html>结果:






















 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








