因本人水平有限,不足之处还望大家指正。
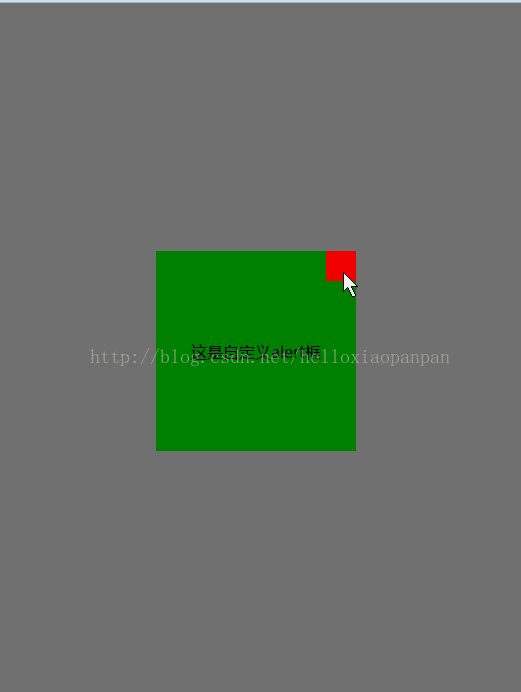
先上图:
为什么会出现这个需求?浏览器自带的alert不好用吗?
自带的alert在不同的浏览器是有差异的,而且样式也不美观,用户体验度不是很好。所以我们要自己写一个alert弹框,这样我们就可以按照我们自己的需求,把alert弹框做的美观一点。
以下是alert.js代码:
var myAlert = {
alertbox : function(alertContent){
var windowWidth = window.innerWidth;
windowHeight = window.innerHeight;
alertContainer = document.createElement("div");
alertContainer.id = "myAlertBox";
alertContainer.style.cssText="position:absolute;left:0px;top:0px;width:100%;z-index:9999;";
alertContainer.style.height = windowHeight+"px";
alertOpacity = document.createElement("div");
alertOpacity.style.cssText="position:absolute;left:0px;top:0px;width:100%;background:#000;opacity:0.5;z-index:9999;";
alertOpacity.style.height = windowHeight+"px";
alertContainer.appendChild(alertOpacity)
alertMainBox = document.createElement("div");
alertMainBox.style.cssText="position:absolute;width:200px;height:200px;line-height:200px;text-align:center;background:green;z-index:10000;"
alertMainBoxLeft = (windowWidth-200)/2;
alertMainBoxTop = (windowHeight-200)/2;
alertMainBox.style.left = alertMainBoxLeft+"px";
alertMainBox.style.top = alertMainBoxTop+"px";
alertMainBox.innerHTML = alertContent;
alertContainer.appendChild(alertMainBox);
alertClose = document.createElement("div");
alertClose.id = "closeBox";
alertClose.style.cssText = "position:absolute;right:0px;top:0px;width:30px;height:30px;background:red;cursor:pointer";
alertMainBox.appendChild(alertClose);
document.body.appendChild(alertContainer);
closeButton = document.getElementById("closeBox");
console.log(closeButton)
closeButton.onclick = function(){
document.body.removeChild(document.getElementById("myAlertBox"));
}
}
}以下是具体要用时的代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Study</title>
</head>
<script type="text/javascript" charset="utf-8" src="alert.js"></script>
<body>
<script type="text/javascript" charset="utf-8">
myAlert.alertbox("这是自定义alert框");
</script>
</body>
</html用法很简单,引入alert.js文件,要用时直接myAlert.alertbox("内容");和使用alert一样。
在这块给大家提供个思路,供大家参考。






















 4138
4138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








