最近在学习安卓开发,对于布局文件中的属性常常搞的很糊涂,在这里总结一下。
在Android中,主要的布局属性大致可以分为3种(个人理解):
位置信息:控件的显示位置显示效果,主要如Layout Parameters、gravity、layout等属性
内容信息:控件的实际内容等,如文本控件的android:text,图片控件的android:src等实际放置控件内容的属性
显示信息:控件的外观样式等,如控件的color等(严格来说应该也归于第一类)
在位置信息中,我们常常搞混的就有两种:android_xxx和android_layout_xxx,首先这边先总结:
android:xxx属性是对控件内部的控件进行设定,
android_layout_xxx属性是对控件本身处于父控件进行设定。
这边用简单的代码来进行说明,我们先对gravity这个属性进行举例,其他的属性类似:
首先,我们定义一个简单的布局:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button" />
</LinearLayout>
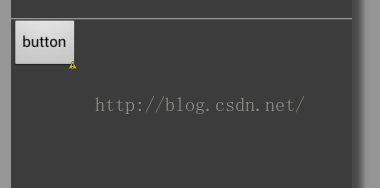
上图是最基础的显示。
下面,我们在父控件中加入一个android:gravity属性,代码如下:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="right"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button" />
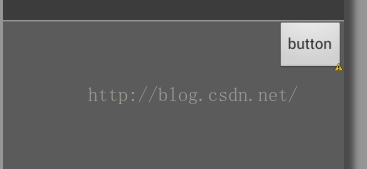
</LinearLayout>上面这块代码我们在一个线性布局中放入一个按钮控件,然后设置父控件,也就是该线性布局的gravity属性为right,即靠右显示,显示的效果如下:
我们可以看见,在这个线性布局中,按钮被放置在了布局的右方。
同样的,依然是这个布局,我们将父控件即线性布局的gravity属性改为layout_gravity,此时的代码如下:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="right"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button" />
</LinearLayout>此时的显示效果如下:
可以看见,这个布局似乎和默认的布局没有什么差别,但实际上是这个线性布局整体靠右排版,而该线性布局内部的元素则不受影响,为了方便起见,我们为这个线性布局添加一个背景色:
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#3C2266"
android:layout_gravity="right"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button" />
</LinearLayout>显示的效果如下:
可以清楚的看到,这个线性布局相对于窗口这个父控件来说已经排版在右边了。
总结:如果某个属性有android:xxx和android:layout_xxx这两种形式的话,那么前者是用于控制该控件内部的子控件,而后者是用于控制该控件本身。
























 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








