首先申明一下我用的代码编辑器是webstorm,在webstorm里打开网页调试的时候它会自动模拟一个服务器环境,如果是sublime直接打开会报错,直接双击HTML文件打开也会出错,如果你自己有配置wamp环境就把文件放到www文件夹下打开。
组件效果大概长这样,动画效果用的jQuery。

首先需要用到的有angular.min.js,jquery-1.10.2.js(1.0以上的版本就行),其实这个菜单效果很简单,用原生js也能写出来,但是用angular框架的好处是假如这个项目还有其他组件,整个项目管理起来会方便很多。这样HTML页面中就只需要引入各个可重复利用的组件,而不需要有太多的HTML标签
项目结构:
代码片:
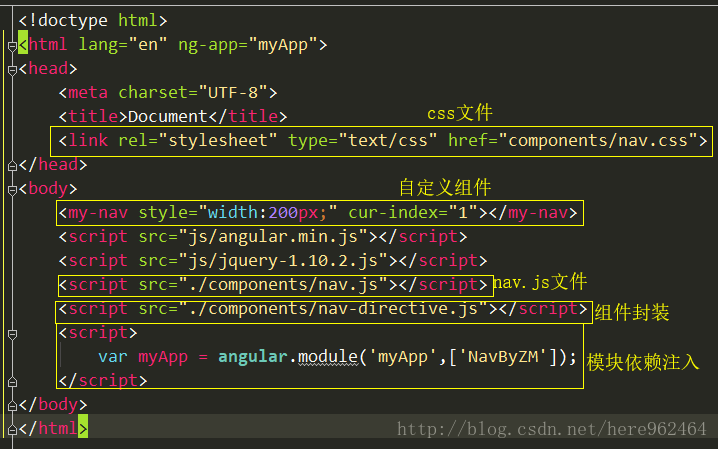
<!doctype html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="components/nav.css">
</head>
<body>
<my-nav style="width:200px;" cur-index="1"></my-nav>
<script src="js/angular.min.js"></script>
<script src="js/jquery-1.10.2.js"></script>
<script src="./components/nav.js"></script>
<script src="./components/nav-directive.js"></script>
<script>
var myApp = angular.module('myApp',['NavByZM']);
</script>
</body>
</html>css文件:
*{padding:0;margin:0;list-style:none;font-family:"微软雅黑";font-size: 14px;}
a,a:hover{text-decoration:none;color:#333;}
a:hover{color:orangered;}
.navByZM{margin:150px 0;}
.navByZM ul li{padding:10px 20px;background:#ccc;}
.navByZM ul li h5.selected a,.navByZM ul li h5 a:hover{color:orangered;}
.navByZM ul li dl{display:none;padding-left:10px;}nav.js文件:

代码片:
/**
* @Author : ZM
* @Date : 2018/2/4
* @Version : 1.0
* @Last Modified by : ZM
* @Last Modified time : 2018/2/4
**/
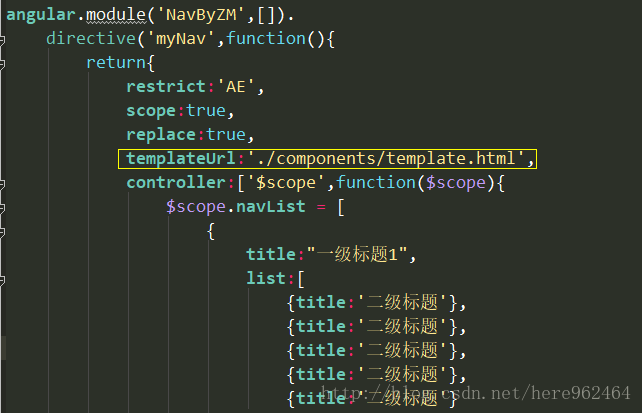
angular.module('NavByZM',[]).
directive('myNav',function(){
return{
restrict:'AE',
scope:true,
replace:true,
templateUrl:'./components/template.html',
controller:['$scope',function($scope){
$scope.navList = [
{
title:"一级标题1",
list:[
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'}
]
},
{
title:'一级标题2',
list:[
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'}
]
},
{
title:'一级标题3',
list:[
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'}
]
},
{
title:'一级标题4',
list:[
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'}
]
},
{
title:'一级标题5',
list:[
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'}
]
},
{
title:'一级标题6',
list:[
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'},
{title:'二级标题'}
]
}
]
}],
link:function(scope,element,attr){
//使用$watch来监听加载数据再实例化对象就不会发生找不到节点的现象
//这种方法比设置定时器性能更佳(更快)
scope.$watch('navList',function(){
var oNav = new NavFnByZM({
ele: $(element),
index: attr.curIndex
});
},true)
}
}
});这个文件里需要引入一个HTML模板:

代码片:
<div class="navByZM">
<ul>
<li ng-repeat="item in navList">
<h5><a href="#">{{item.title}}</a></h5>
<dl>
<dd ng-repeat="val in item.list">
<a href="#">{{val.title}}</a>
</dd>
</dl>
</li>
</ul>
</div>
组件封装:

代码片:
/**
* @Author : ZM
* @Date : 2018/2/4
* @Version : 1.0
* @Last Modified by : ZM
* @Last Modified time : 2018/2/4
**/
NavFnByZM = (function($){
var Obj = function(options){
this.pra(options);
this.init();
};
Obj.prototype = {
init: function(){
this.cur();
this.clickFn();
},
clickFn: function(){
this.$element.on('click','h5',function(ev){
var $this = $(this);
ev.stopPropagation;
if($this.hasClass('selected')){
$this.removeClass('selected').siblings().slideUp();
}else{
$this.addClass('selected').siblings().slideDown();
}
$this.parent().siblings().find('h5').removeClass('selected').siblings().slideUp();
});
},
//设置默认加载项
cur: function(){
var $curIndex = this.curIndex;
var _this = this;
//延时0毫秒加载数据,否则无法找到this.$element下面的节点。
setTimeout(function(){
_this.$element.find('li').eq($curIndex).find('h5').addClass('selected').siblings().show();
},0);
},
pra: function(option){
this.$element = option.ele;
this.curIndex = option.index || 0;
}
};
return Obj;
})(jQuery);























 96
96











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








