在JavaScript中绑定事件的方式有以下几种,分别是:1.DOM中绑定事件;2.在JavaScript代码中绑定事件;3.绑定事件监听函数。
1.DOM中绑定事件
1)添加onclick点击事件,自定义load()函数
<input type="submit" value="Login" onclick="load();">2)调用load()函数,绑定onclic事件
function load(){
alert("dom元素中绑定事件");
}1)添加id="submit"
<input type="submit" value="Login" id="submit">
document.getElementById("submit").onclick=function(){
//获取属性
this.getAttribute("type");
alert("JavaScript代码中绑定事件");
}绑定事件主要用的addEventListener()或attachEvent()来绑定事件监听函数。如下:
1)addEventListener()是标准的绑定事件监听函数方法,是W3C所支持的,但,ie8.0不支持该方法,它支持的是attachEvent()来绑定事件监听函数。
语法:
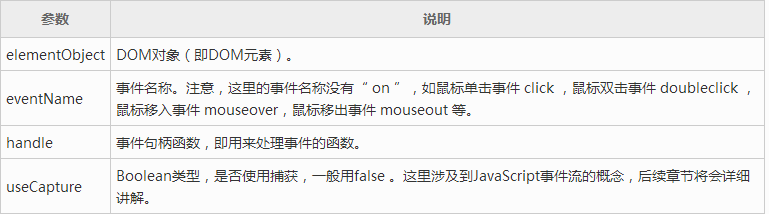
elementObject.addEventListener(eventName,handle,useCapture);
示例:
<input type="button" value="Login" id="submit">
document.getElementById("submit").addEventListener("click",load);
function load(){
alert("addEventListener监听事件...");
}2)attachEvent()来绑定事件监听函数方法
语法:
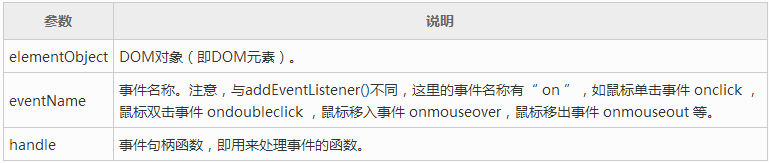
elementObject.attachEvent(eventName,handle);
3)移除监听事件
语法:
elementObject.removeEventListener(eventName,handle,useCapture);document.getElementById("submit").removeEventListener("click",load);








 本文介绍了JavaScript中绑定事件的三种方式,包括DOM中直接绑定、JavaScript代码中绑定和使用事件监听函数。重点讨论了addEventListener()和attachEvent()的使用方法,这两种方法分别在标准浏览器和IE8及以下版本中被支持。
本文介绍了JavaScript中绑定事件的三种方式,包括DOM中直接绑定、JavaScript代码中绑定和使用事件监听函数。重点讨论了addEventListener()和attachEvent()的使用方法,这两种方法分别在标准浏览器和IE8及以下版本中被支持。
















 323
323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








