很开心能学到这个地方。因为我一直觉得做一个很酷很炫的弹窗是一件很令人开心舒服的事情。
从前面的几次学习可以了解,在JQuery-Mobile中data-rel通常用来表示某种调用关系,比如返回之前页面的按钮就是data-rel=“back”.a标签中的href属性值一般可以实现id值或者页面跳转。data-role则一般是定义某个部分的角色。我一般从单词理解。 其次我们还学习了data-position定位置。可以从position看出来。还有data-inline取值为true一般用来把块级元素变为行内块。还有就是组类的控制比如按钮组 data-role=”controlgroup”.同样的道理,今天学习的弹窗也是一样的道理。
原理
页面中利用a标签打开弹窗。
<a href="#myPopup" data-rel="popup">点击显示弹窗</a> 而我们的弹窗一般就有一个id值用来被调用。当然它也有自己的角色就是data-role=“popup”
代码演示
<div data-role="popup" id="myPopup">这是弹窗</div> 通过id值与href的相互呼应和data-role=“popup”与data-rel=”popup”之间形成了关系。
当然我们要注意a标签的与弹框必须是要在一个页面上。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width;initial-scale=1"/>
<title>弹窗</title>
<link rel="stylesheet" href="jqm/jquery.mobile-1.4.5.css"/>
<script src="js/jquery-1.11.3.js"></script>
<script src="jqm/jquery.mobile-1.4.5.js"></script>
</head>
<body>
<div data-role="page" >
<div data-role="header">
<h1>这是页头</h1>
</div>
<div data-role="main">
<a href="#myPop" data-rel="popup" class="ui-btn ui-btn-inline ui-corner-all">显示弹框</a>
<div data-role="popup" id="myPop">
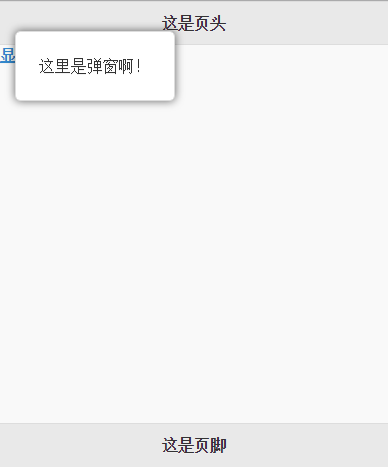
<p class="ui-content">这里是弹窗啊!</p>
</div>
</div>
<div data-role="footer" data-position="fixed">
<h1>这是页脚</h1>
</div>
</div>
</body>
</html>展示效果
关闭弹窗
默认情况下,点击弹窗之外的区域或按下 “Esc” 键即可关闭弹窗。 如果你不想点击弹窗之外的区域关闭弹窗可以在添加上添加 data-dismissible=”false” 属性(不推荐)。 你也可以在弹窗上添加关闭按钮,按钮上使用 data-rel=”back” 属性,并通过样式来控制按钮的位置。
在弹窗里面加入一个a标签。data-rel=“back”返回之前的页面。我们一般会给这个a标签直接做成按钮。添加一个class样式类。 class=”ui-btn bu-btn-inlint ui-icon-notext ui-corner-all ui-btn-right ui-btn-icon-delete”
<a hre="#" data-rel="back" class="ui-btn bu-btn-inlint ui-icon-notext ui-corner-all ui-btn-right ui-btn-icon-delete">点击可以关闭弹窗</a>代码演示
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width;initial-scale=1"/>
<title>弹窗</title>
<link rel="stylesheet" href="jqm/jquery.mobile-1.4.5.css"/>
<script src="js/jquery-1.11.3.js"></script>
<script src="jqm/jquery.mobile-1.4.5.js"></script>
</head>
<body>
<div data-role="page" >
<div data-role="header">
<h1>这是页头</h1>
</div>
<div data-role="main">
<a href="#myPop" data-rel="popup" class="ui-btn ui-btn-inline ui-corner-all">显示弹框</a>
<div data-role="popup" id="myPop">
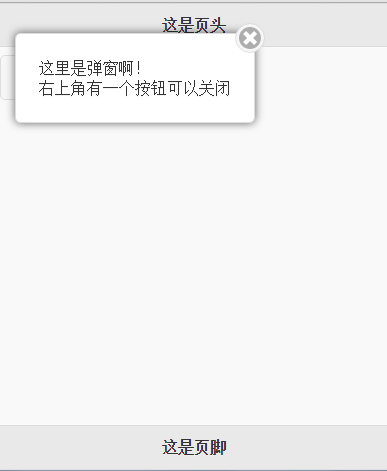
<a href="#" data-rel="back" class="ui-btn ui-btn-inline ui-corner-all ui-btn-icon-notext ui-btn-right ui-icon-delete"></a>
<p class="ui-content">这里是弹窗啊!<br/>右上角有一个按钮可以关闭</p>
</div>
</div>
<div data-role="footer" data-position="fixed">
<h1>这是页脚</h1>
</div>
</div>
</body>
</html>效果展示

左侧按钮则将class=“ui-btn-left”。
如果只希望点击关闭按钮才关闭吗,就应该在弹框的div上加上data-role=dismissaibel=”false”;
代码展示
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 6844
6844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








