编者按:看了那么多的格式塔科普文章,仍然不懂?有这篇就够了!想要在界面排版、网页设计中让整体视觉井然有序,舒服协调,格式塔就是必须掌握的知识咯,今天的教程用深入浅出的方式给同学们科普格式塔原理以及在设计上的运用,包含大量实例,新手也可以轻松看懂!
在界面排版,网页广告设计等视觉传达设计工作中,视觉上的画面琐碎,零散,信息混乱无序总是视觉设计师无可避免的问题。
视觉的整体感做不好,会给人不舒服,不协调的心理感受。这些问题来自人们的主观感受(“不舒服”,“奇怪”),通常难以描述清楚。
同时,设计师们也意识到:表现作品的整体感与和谐感是十分重要的。无论是设计师本人或是观者,都不欣赏那种混乱无序的形象。但是,“有毛病,不舒服,奇怪”等直观感受的词汇却很难帮到设计师修改方案。设计师需要明确的知道“WHY”
多年以来,心理学家们一直想确定,在知觉过程中,人的眼和脑是如何共同起作用的? 而视觉感知,是其中的重点。
格式塔理心理学述及了这样一个观念,即人们的审美观对整体与和谐具有一种基本的要求。简单地说,视觉形象首先是作为统一的整体被认知的,而后才以部分的形式被认知,也就是说,我们先“看见”一个构图的整体,然后才“看见”组成这一构图整体的各个部分。
我们可以从格式塔中了解到视觉形象对人的心理影响,这里也包括了对界面,广告等视觉信息的感知;
网上有许多格式塔文章,但观念不尽相同。在这里写下我并不成熟的思考,欢迎大家拍砖斧正;
格式塔观念
格式塔心理学派断言:人们在观看时,眼脑并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体。此外,他们坚持认为,在一个格式塔(即一个单一视场,或单一的参照系)内,眼睛的能力只能接受少数几个不相关联的整体单位。这种能力的强弱取决于这些整体单位的不同与相似,以及它们之间的相关位置。如果一个格式塔中包含了太多的互不相关的单位,眼脑就会试图将其简化,把各个单位加以组合,使之成为一个知觉上易于处理的整体。如果办不到这一点,整体形象将继续呈现为无序状态或混乱,从而无法被正确认知,简单地说,就是看不懂或无法接受。格式塔理论明确地提出:眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。
格式塔理论和研究述及了这样一个观念,即人们的审美观对整体与和谐具有一种基本的要求。简单地说,视觉形象首先是作为统一的整体被认知的,而后才以部分的形式被认知,也就是说,我们先“看见”一个构图的整体,然后才“看见”组成这一构图整体的各个部分。
注:本段文字摘自百度文库 《格式塔原理及应用》
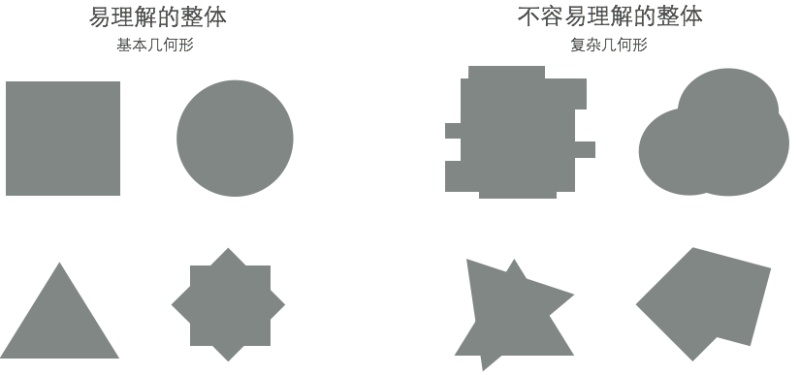
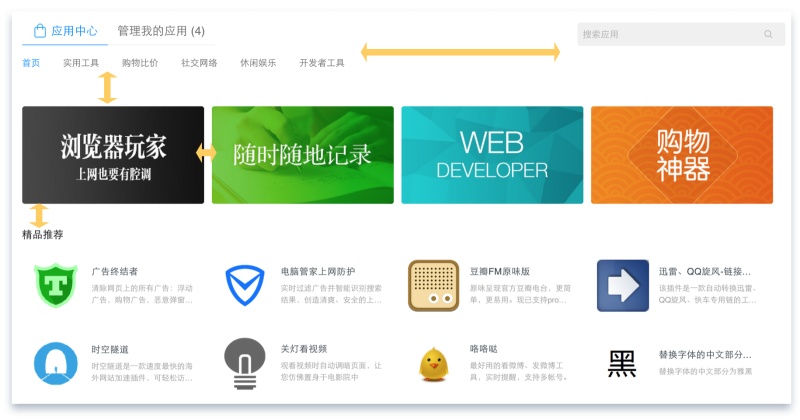
整体的统一感知:大脑会将复杂的视觉内容简化为容易理解的整体,如图所示;


那么,怎样的视觉表达,使人们更容易理解,更协调,易于人们接受呢?
请看下面格式塔的研究结论。
格式塔研究结论
创始人提出的5项基本法则:

1. 简单:
“我们的眼睛在观看时,眼脑并不是在一开始就区分一个形象的各个单一的组成部分,
而是将各个部分组合起来,使之成为一个更易于理解的统一体。”


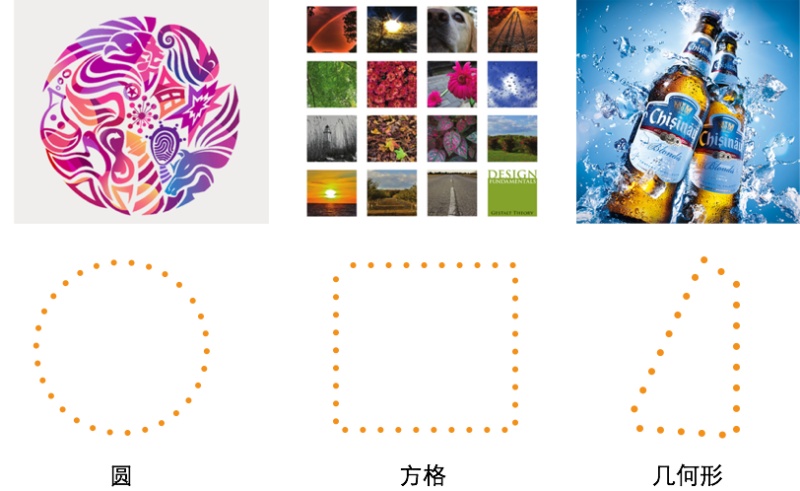
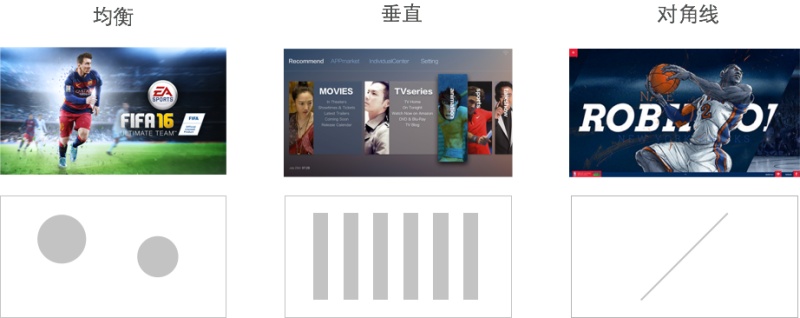
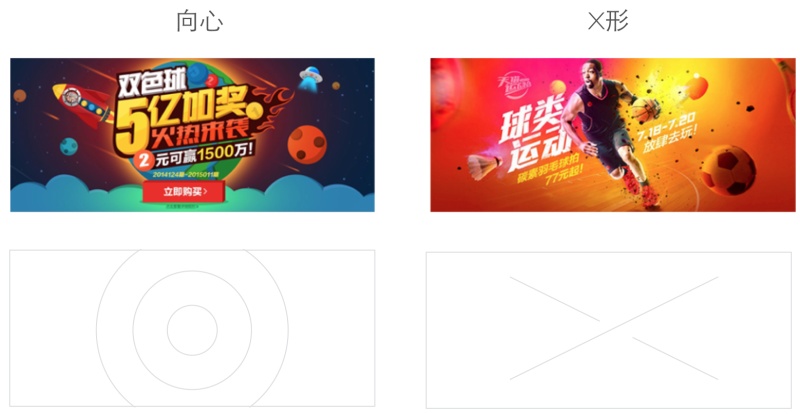
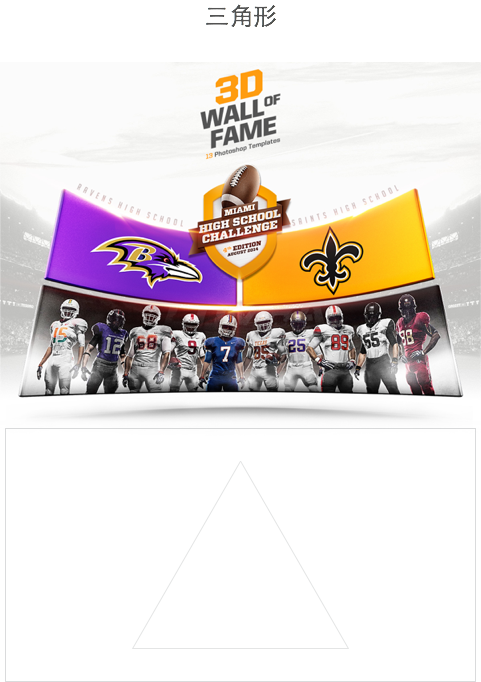
个人认为:简单原理暗合构图法则,例如最常见的三角形构图,均衡构图,对阵构图,向心式构图(圆形)、
对角线,X型,构图等,其目的都是为了在复杂的信息环境中,构建更易懂的整体。



三角形,X形,斜线在运动广告中经常用到,均衡适合电商产品展示,产品图片+文字;
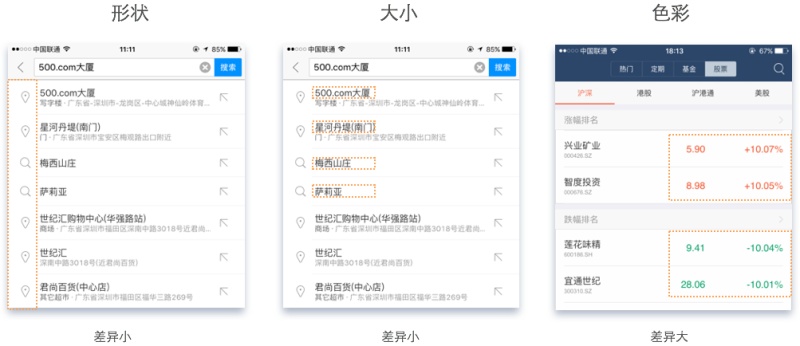
2. 相似:
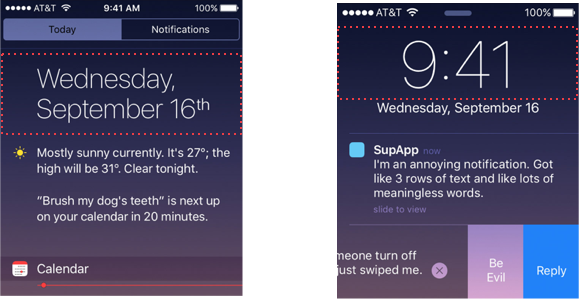
“我们的眼睛很容易关注那些外表相似的物体,且不管它们的位置是不是相邻,总是把它们联系起来”

对应的实例;

从上面的实例可以看出,色彩的差异心理感受更强烈,
大小相似:

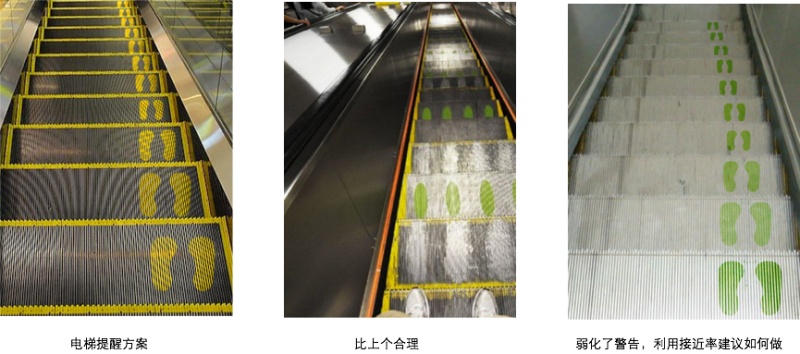
根据相似原则,那个方案更合理?

利用色彩的相似,电梯提示合理优化方案。
(注:此范例来自IXDC2015高峰会《极简设计之路》);
根据酷友的反馈,增加电梯案例说明:
我的理解,黄色代表危险,根据相似率,建议人站的位置如果也用黄色,用户也许会困惑,黄色的脚印能踩吗?
中间那个方案,使用了不同颜色,既表明危险的地方,也表明安全的位置,非常容易分辨,似乎是合理的,但为什么一定要传达危险的信息呢? 一定要强调“不能”的行为呢?
是否只强调 正面的引导就好? 感觉第3个方案提示会更友好;
3. 接近:
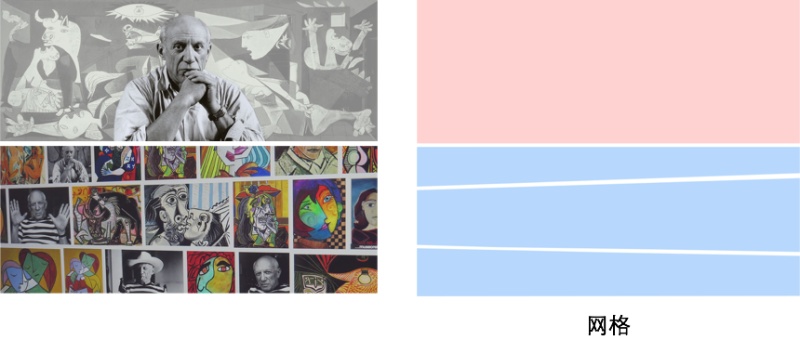
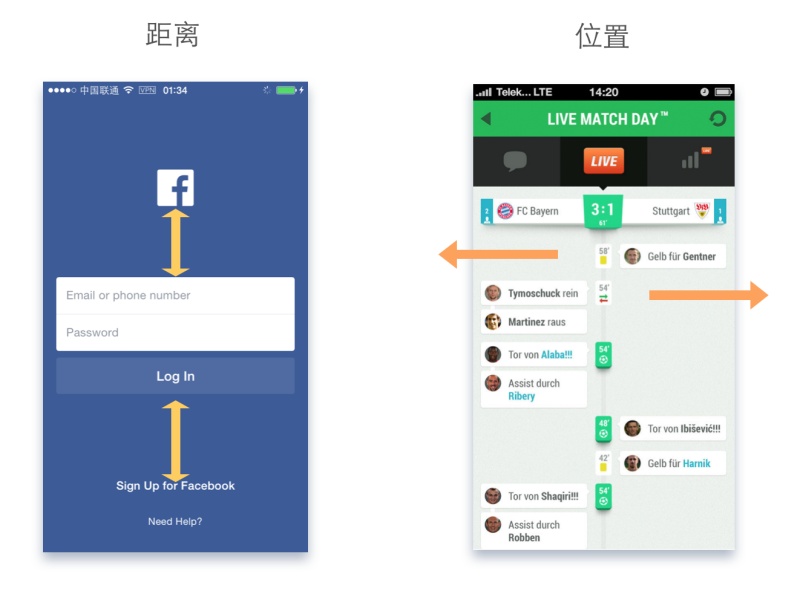
“单个视觉元素之间无限接近,视觉上会形成一个较大的整体。距离近的单个视觉元素会溶为一个整体,
而单个视觉元素的个性会减弱;”

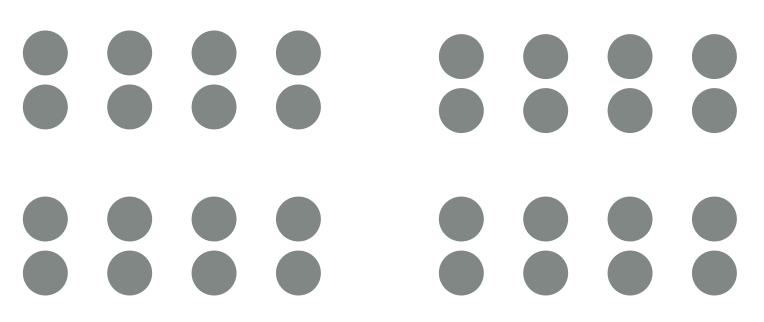
整体看来,距离近的关联紧密,距离远的形成各自独立的组…
整体上单个圆的特征已不明显,但圆球之间的接近组合形成了清晰的矩形整体

利用接近原则,信息组之间用留白区分,页面元素会更简洁,阅读信息时的干扰也少,相近信息的关联也更紧密;

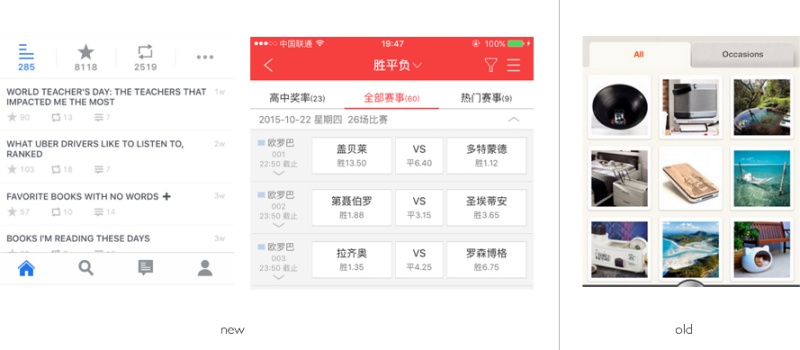
相同的信息展示,大家觉得哪种形式更合理?

4. 闭合:
“人们在观察熟悉的视觉形象时,会把不完整的局部形象当作一个整体的形象来感知,这种知觉上的结束,称之为闭合。如果局部形象过于陌生或者简略,则不会产生整体闭合联想。”

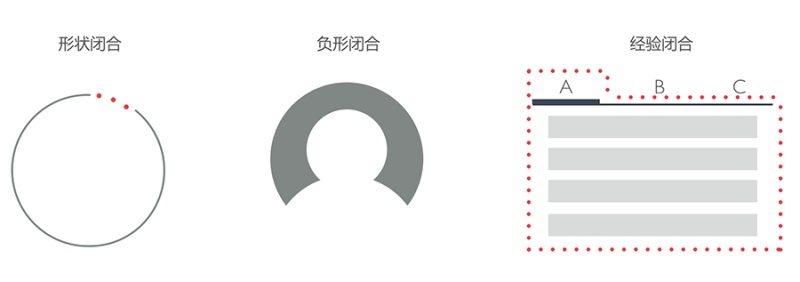
形状闭合:大脑会将形状趋于完整的形状闭合,多使用在字体,图形设计中;

“负形闭合”:画面中的负形(留白)会形成用户熟悉的形象,被当做整体感知。
但有时并不直观,需要多花费精力领悟,多用在LOGO,海报等艺术设计中;

“经验闭合”:数字化界面不断进化,迫使人们不断累积新的认知习惯,更简洁的闭合呈现利于内容的传达,
右图是形状闭合,左图是利用人们已有的实际经验,
用更少的视觉元素表达,减轻人在图形识别上的精力消耗,
经验闭合需要关注到趋势变化;

注:“形状闭合”,“负形闭合”,“经验闭合” 分类纯属个人见解,欢迎拍砖。
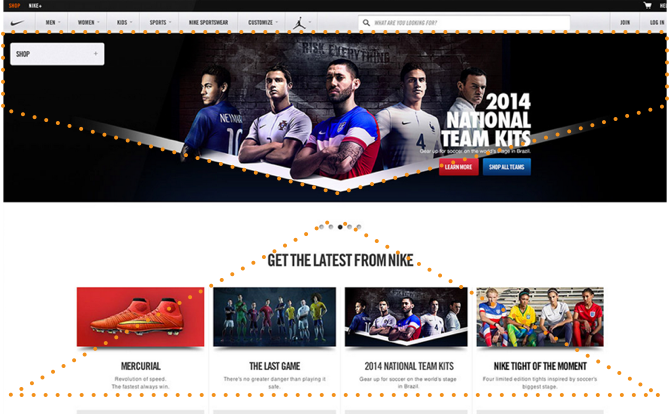
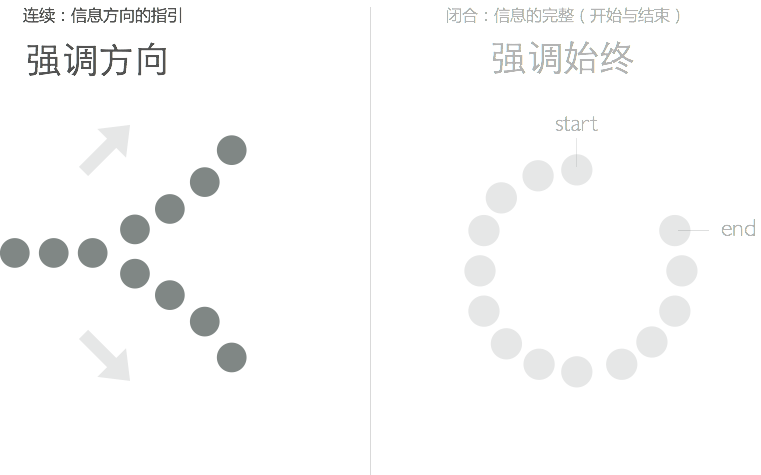
5. 连续:
“人的视觉有追随一个方向的延续,以便把元素联接在一起,使它们看来是连续向着特定的方向;
连续与闭合并存的情况很多,为了好区分,放一个闭合的例子做比较;”

连续典型的例子;

通常,2种或以上的规律会同时存在,例如数据可视化,同时用到了连续+闭合;

结语:
以上即是通过格式塔学习后的思考总结,通过这些理论知识的学习减少主工作中的主观臆断,并使设计方案更有依据。另外,格式塔并不局限于视觉研究,推荐ixdc2105年峰会主题演讲《极简设计之路》
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








