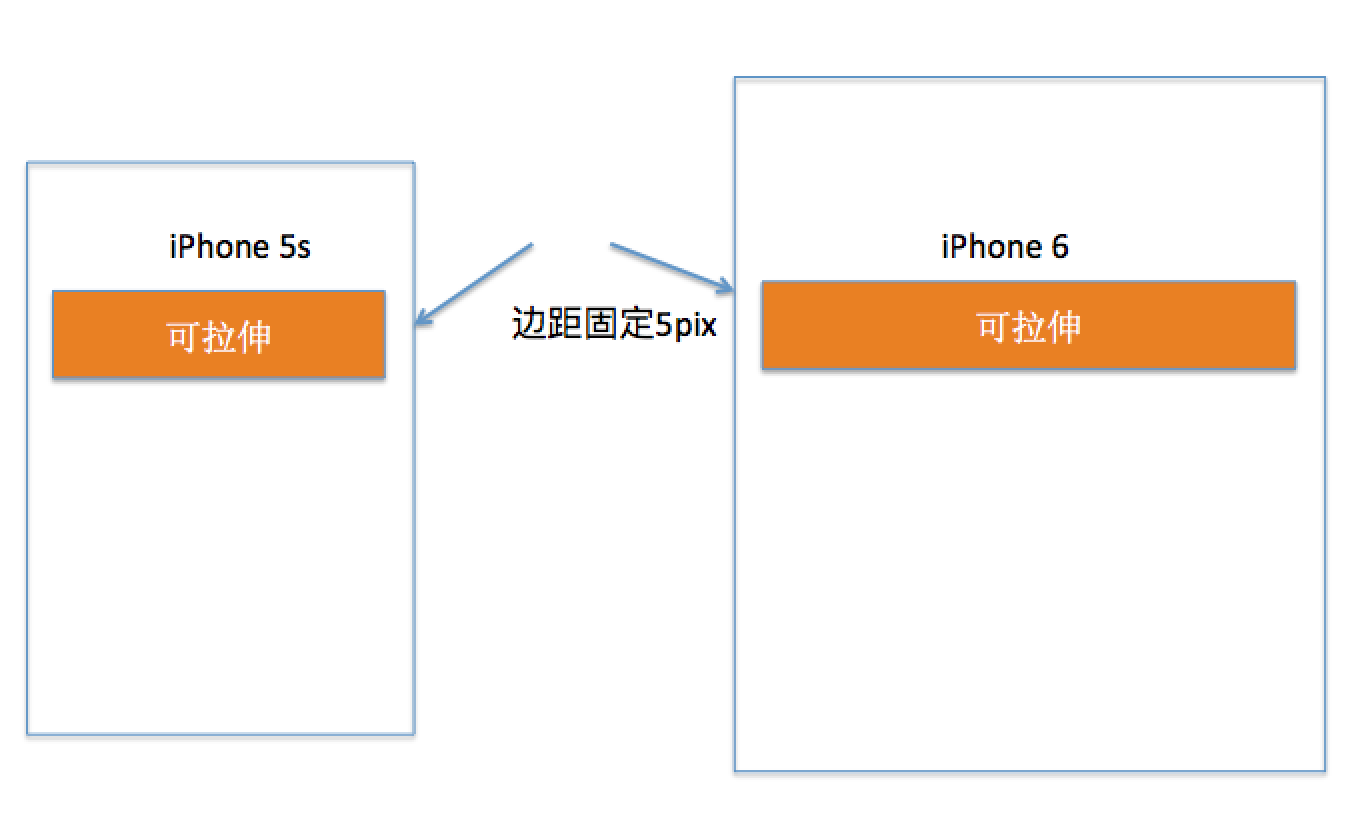
自从除了iPhone分辨率不再是320x480了。需要开发者适配屏幕,交互设计师通常是要求两边边距不变,内容拉伸。解决办法就是:以iPhone的分辨率为参考,其他屏幕相对拉伸。
代码如下:
CGFloat UISizeScaleWithMargin_iPhone6(CGFloat margin) {
static CGFloat const iPhone6Width = 375;
return _UISizeScale(margin, iPhone6Width);
}
/*边距固定,剩余宽度拉伸率*/
CGFloat _UISizeScale(CGFloat margin, CGFloat baseWidth) {
static CGFloat screenWidth;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
CGSize screenSize = [[UIScreen mainScreen] bounds].size;
screenWidth = MIN(screenSize.width, screenSize.height);
});
return (screenWidth - margin) / (baseWidth - margin);
};







 本文详细介绍了在不同设备上进行屏幕适配的方法,特别针对iOS设备的屏幕比例进行了深入探讨,通过实现边距固定、剩余宽度拉伸的逻辑,确保应用在各种屏幕尺寸上都能保持良好的用户体验。
本文详细介绍了在不同设备上进行屏幕适配的方法,特别针对iOS设备的屏幕比例进行了深入探讨,通过实现边距固定、剩余宽度拉伸的逻辑,确保应用在各种屏幕尺寸上都能保持良好的用户体验。

















 2817
2817

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








