团队核心技术成员所写 ,关于boots框架从服务端加载数据显示于前端的方法,能够避免数据量过大而一次性加载引起的服务器负担。
原博地址:http://blog.csdn.net/lzx_longyou/article/details/50563907 一名很靠谱的技术成员
Bootstrap-Table是一个Boostrap的表格插件,能够将JSON数据直接显示在表格中。当然,这需要配置一些参数并进行初始化表格才行。其官方网站地址为:http://bootstrap-table.wenzhixin.net.cn/。里面可以下载使用所需的JS和CSS文件,以及参考文档和例子。
Bootstrap-Table显示数据到表格的方式有两种,一种是客户端(client)模式,一种是服务器(server)模式。
所谓客户端模式,指的是在服务器中把要显示到表格的数据一次性加载出来,然后转换成JSON格式传到要显示的界面中,在JavaWeb中可以保存在request中,然后转发到指定界面,在界面初始化的时候使用EL表达式获取,然后调用相关初始化的函数,将JSON字符串传进去即可显示。客户端模式较为简单,它是把数据一次性加载出来放到界面上,然后根据你设置的每页记录数,自动生成分页。当点击第二页时,会自动加载出数据,不会再向服务器发送请求。同时用户可以使用其自带的搜索功能,可以实现全数据搜索。对于数据量较少的时候,可以使用这个方法。但是对于数据量大的系统,使用该方法会造成加载出一些很久之前的,用户不在关注的数据,使得加载速度变慢,增加了服务器的负担,浪费了资源。这时应该采用服务器模式。
所谓服务器模式,指的是根据设定的每页记录数和当前要显示的页码,发送数据到服务器进行查询,然后再显示到表格中。该方法可以根据用户的需要动态的加载数据,节省了服务器的资源,但是不能使用其自带的全数据搜索功能。因为你加载的数据只是一页的数据,所以全数据搜索的范围也只在一页之中。
客户端模式较为简单,读者可根据官方文档和例子自行实践。这里主要介绍服务器模式,并可以实现带参数的查询。
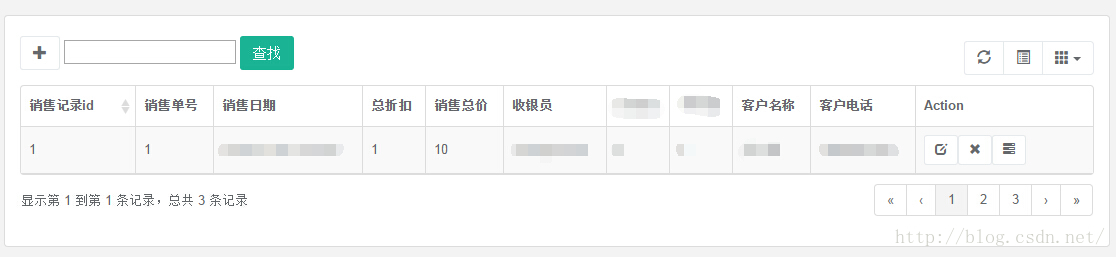
系统界面如下图:
上图中是使用Bootstrap-Table实现的一个界面,并带有一个输入框和查询按钮。在输入框中输入单号,点击查询可以到后台进行查询,再把查询结果的数据显示到表格中。由于数据库中数据较少,为了看到效果,所以每页设置显示一条数据。
以下是前端界面代码:
首先引入相应的JS和CSS文件。定义一个表格标签,配置相关的boostrap-table属性,在此省略了列的代码。
- <link href="css/bootstrap.min.css" rel="stylesheet" type="text/css">
- <link href="css/bootstrap-table.min.css" rel="stylesheet" type="text/css">
- <script src="js/jquery.min.js"></script>
- <script src="js/bootstrap.min.js"></script>
- <script src="js/plugins/bootstrap-table.min.js"></script>
- <script src="js/plugins/bootstrap-table-zh-CN.js"></script>
- <table class="table table-hover" id="cusTable"
- data-pagination="true"
- data-show-refresh="true"
- data-show-toggle="true"
- data-showColumns="true">
- <thead>
- <tr>
- <th data-field="sellRecordId" data-sortable="true">
- 销售记录id
- </th>
- <th data-field="srNumber" >
- 销售单号
- </th>
- <!-- 在此省略表格列的代码,代码和上面差不多 -->
- <th class="col-xs-2" data-field="action" data-formatter="actionFormatter" data-events="actionEvents">Action</th>
- </tr>
- </thead>
- <tbody>
- </tbody>
- </table>
以下是javascript代码:定义了一个函数initTable()用于初始化表格。第7行method指定了请求的提交方式,我尝试了设置为post提交,结果发现后端取不到查询参数,不知道为什么,所以使用get提交。第8行url设置你要提交请求的地址,这里在JSP中使用了C标签。第17行指定了服务端模式加载数据。第20行指定了查询参数的类型,可以设置为undefined或limit,不同的设置可以在queryParams的函数中获取不同的参数。第23-25行分别获取了页码、每页记录数、查询条件,作为查询的参数返回。这里只有一个条件,如果要多条件查询的话,只需获得多个条件即可。第40行在ready中调用函数获取后端数据显示在表格中。第43行为查询按钮绑定了一个单击事件,当输入单号并点击查询时执行。由于查询是在第一次加载表格之后才有的动作,所以在第4行中要先调用bootstrap-table提供的函数销毁表格,不然点击查询时无法到后台加载数据。
- <script type="text/javascript">
- function initTable() {
- //先销毁表格
- $('#cusTable').bootstrapTable('destroy');
- //初始化表格,动态从服务器加载数据
- $("#cusTable").bootstrapTable({
- method: "get", //使用get请求到服务器获取数据
- url: "<c:url value='/SellServlet?act=ajaxGetSellRecord'/>", //获取数据的Servlet地址
- striped: true, //表格显示条纹
- pagination: true, //启动分页
- pageSize: 1, //每页显示的记录数
- pageNumber:1, //当前第几页
- pageList: [5, 10, 15, 20, 25], //记录数可选列表
- search: false, //是否启用查询
- showColumns: true, //显示下拉框勾选要显示的列
- showRefresh: true, //显示刷新按钮
- sidePagination: "server", //表示服务端请求
- //设置为undefined可以获取pageNumber,pageSize,searchText,sortName,sortOrder
- //设置为limit可以获取limit, offset, search, sort, order
- queryParamsType : "undefined",
- queryParams: function queryParams(params) { //设置查询参数
- var param = {
- pageNumber: params.pageNumber,
- pageSize: params.pageSize,
- orderNum : $("#orderNum").val()
- };
- return param;
- },
- onLoadSuccess: function(){ //加载成功时执行
- layer.msg("加载成功");
- },
- onLoadError: function(){ //加载失败时执行
- layer.msg("加载数据失败", {time : 1500, icon : 2});
- }
- });
- }
- $(document).ready(function () {
- //调用函数,初始化表格
- initTable();
- //当点击查询按钮的时候执行
- $("#search").bind("click", initTable);
- });
- </script>
后端servlet代码:
在servlet中获取act参数后,调用如下代码。然后调用service业务逻辑进行查找,service中进行判断,是否orderNum为空字符串,如果为空则不带orderNum参数查询,如果不会空则要带orderNum条件查询。service中调用dao,dao中的函数也要根据orderNum参数是否为空而生成不同的SQL语句和查询参数。第23行将查询的记录转成json字符串,第25行得到满足条件的总的记录数。注意第28行设置了返回前端的json,这里需要返回两个参数,一个是total,表示总记录数,一个是rows,表示表格数据。
- /**
- * 根据页码和每页记录数,以及查询条件动态加载销售记录
- * @param request
- * @param response
- * @throws IOException
- * @author lzx
- */
- private void ajaxGetSellRecord(HttpServletRequest request,
- HttpServletResponse response) throws IOException {
- response.setCharacterEncoding("utf-8");
- PrintWriter pw = response.getWriter();
- //得到客户端传递的页码和每页记录数,并转换成int类型
- int pageSize = Integer.parseInt(request.getParameter("pageSize"));
- int pageNumber = Integer.parseInt(request.getParameter("pageNumber"));
- String orderNum = request.getParameter("orderNum");
- //分页查找商品销售记录,需判断是否有带查询条件
- List<SimsSellRecord> sellRecordList = null;
- sellRecordList = sellRecordService.querySellRecordByPage(pageNumber, pageSize, orderNum);
- //将商品销售记录转换成json字符串
- String sellRecordJson = sellRecordService.getSellRecordJson(sellRecordList);
- //得到总记录数
- int total = sellRecordService.countSellRecord(orderNum);
- //需要返回的数据有总记录数和行数据
- String json = "{\"total\":" + total + ",\"rows\":" + sellRecordJson + "}";
- pw.print(json);
- }
在此感谢以下两篇文章的参考和启发:
http://www.cnblogs.com/huangzhen22/p/3918957.html
http://blog.csdn.net/chenhua4088/article/details/46875913






















 768
768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








