滚动视图(UIScrollView)
简介
1、UIScrollView滚动视图可以排列并显示超出自身显示范围的内容。
2、UIScrollView内部整合了多种手势来达到丰富的界面展示效果。
3、UITableView、UITextView都继承于UIScrollView。
UIScrollView样例
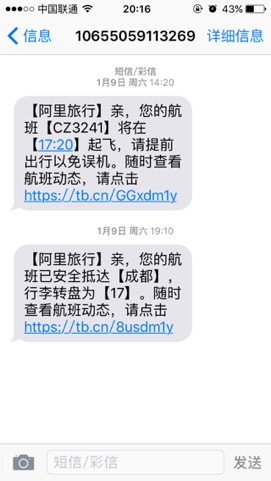
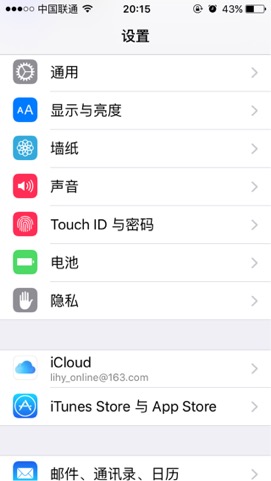
1、上下滚动:如信息界面或者设置界面;
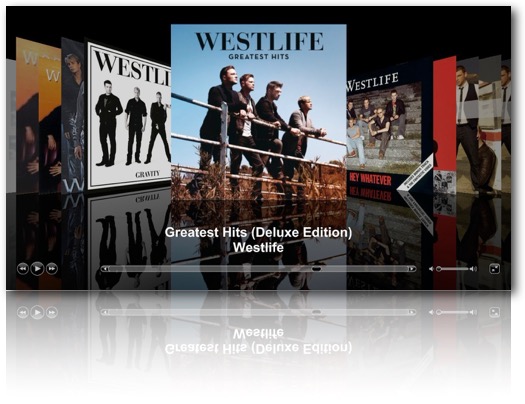
2、左右滚动:如音乐播放器里面的专辑信息展示;
UIScrollView实现机制
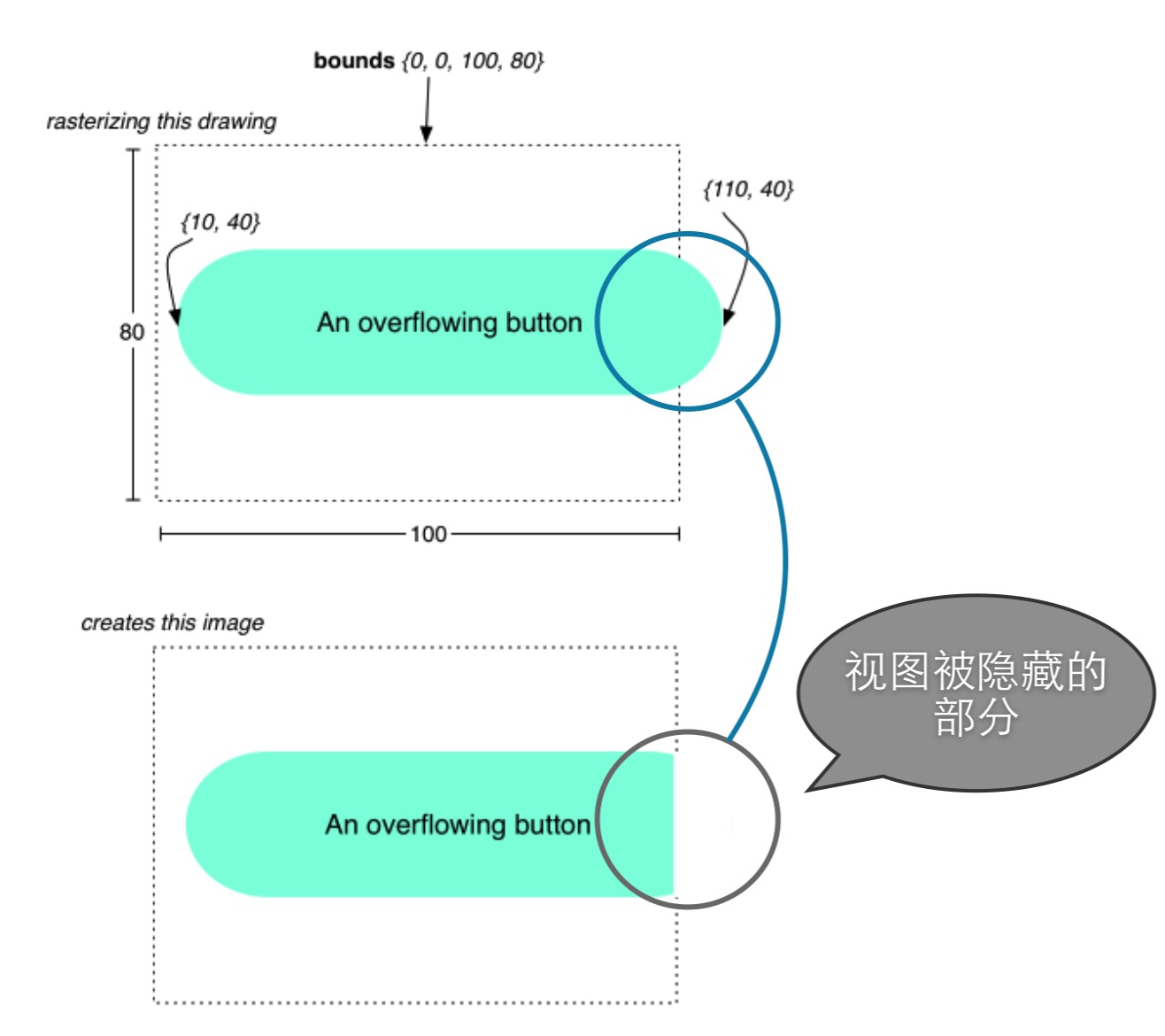
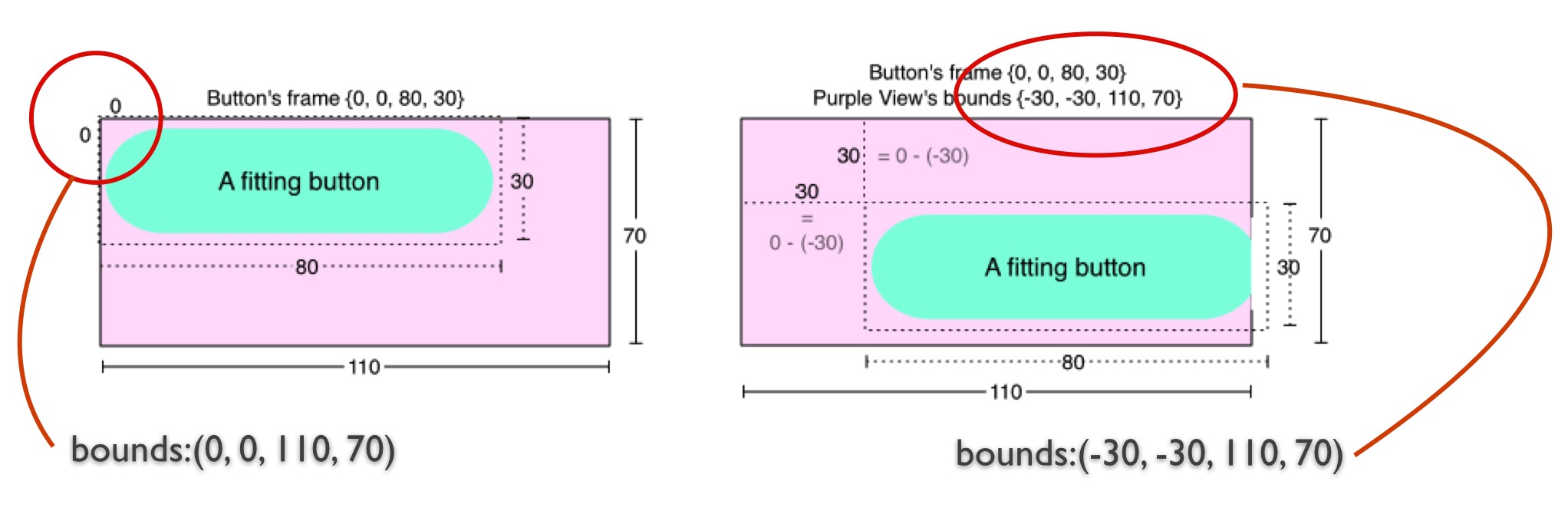
1、视图被添加到父视图上进行显示,超出父视图边界的部分将被隐藏。
2、子视图在滚动视图中的实际位置满足公式:
CompositedPosition.x = View.frame.origin.x - Superview.bounds.origin.x;
CompositedPosition.y = View.frame.origin.y - Superview.bounds.origin.y;UIScrollView初始化及使用
初始化
- (id)initWithFrame:(CGRect)frame;常用属性
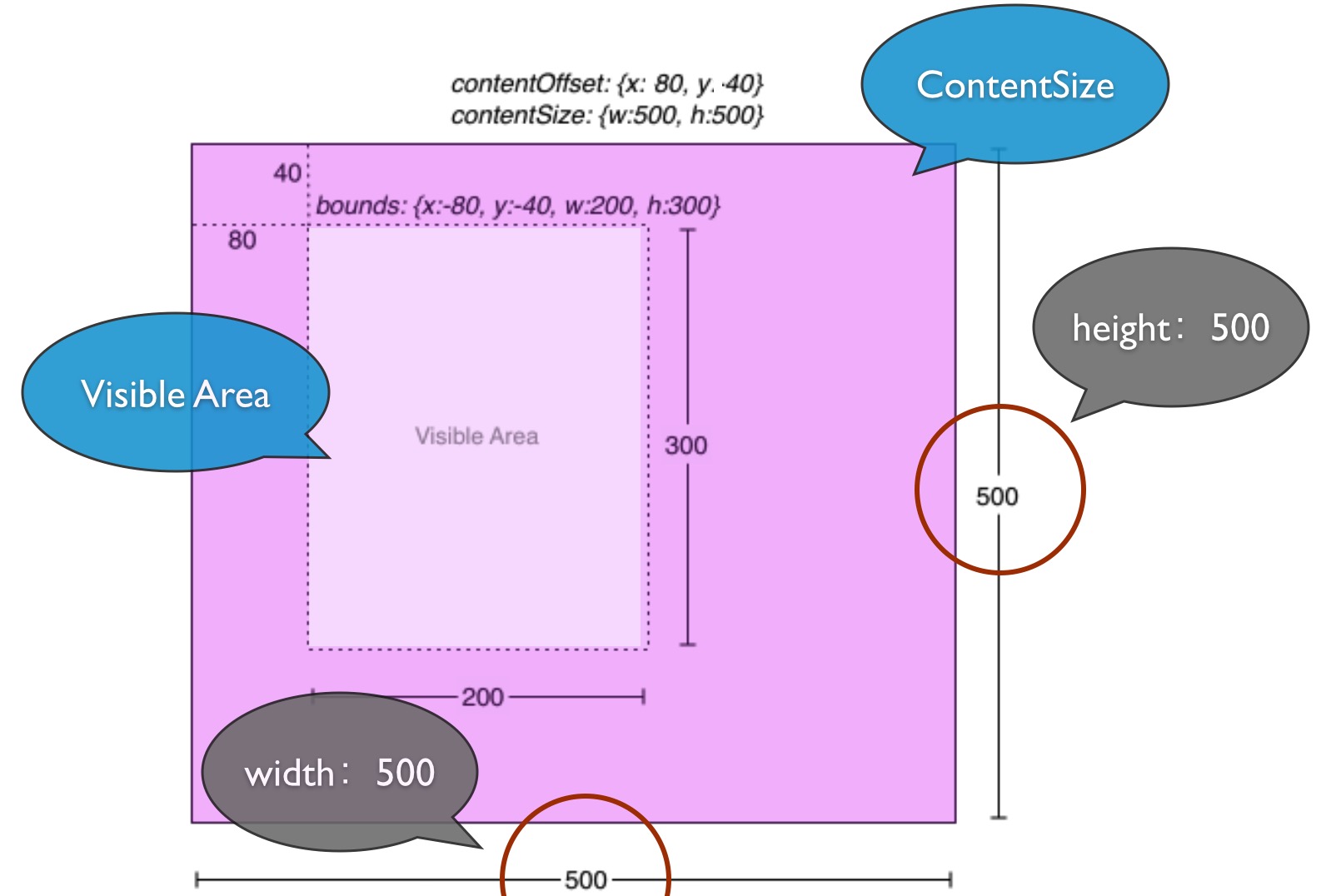
contentOffset:设置当前可见内容偏移位置
contentSize:设置当前内容空间大小
contentInset:设置内容空间偏移量
pagingEnabled:设置是否进行分页
scrollEnabled:设置是否可以滚动
showsHorizontalScrollIndicator:设置是否显示横向位置指示器
showsVerticalScrollIndicator:设置是否现实纵向位置指示器
delegate:设置代理
directionalLockEnabled:设置是否锁定朝向
bounces:设置是否回弹
indicatorStyle:设置朝向指示器样式
minimumZoomScale:设置最小缩放
maximumZoomScale:设置最大缩放
ContentOffset(偏移量)、ContentSize(文本内容)示意图
UIScrollViewDelegate
1、通过实现UIScrollViewDelegate协议方法可以对UIScrollView内部大量事件进行监听,在方法内部执行自定义操作
// 滚动中
- (void)scrollViewDidScroll:(UIScrollView *)scrollView;
// 开始拖动
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;
// 结束拖动
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate;
// 停止滚动
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView;
// 开始减速
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView;
// 停止减速
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView;
// 滚动视图是否允许点击状态栏自动返回至顶部
- (BOOL)scrollViewShouldScrollToTop:(UIScrollView *)scrollView;
// 滚动视图点击状态栏自动返回至顶部
- (void)scrollViewDidScrollToTop:(UIScrollView *)scrollView; UIScrollView容易被忽略的小技巧
scrollsToTop属性
1、相信细心的开发者都会发现scrollView自带一个功能,当用户点击顶部的状态栏时,scrollView的ContentOffset.y轴会自动滚动到初始位置返回顶部,通过scrollsToTop属性可进行配置,默认YES。
解决点击状态栏时ScrollView自动滚动到初始位置失效办法
1、返回功能对用户来说非常实用,尤其是在scrollView(TableView、WebView、CollectionView一切继承scrollView的控件)展示的内容很多,当用户翻看很久以后,想回到最顶部时,只需单击一下顶部的状态栏位置就可以轻松返回到顶部(这里吐槽下,貌似很多用户都不知道有这个功能),而不用使劲用手滑动到顶部,可是功能在当前控制器有多个scrollView(TableView, WebView, CollectionView一切继承scrollView的控件)的时候就会失效。解决办法就是将不需要的滚动视图的scrollsToTop属性置为NO即可,只保留最底层的滚动视图scrollsToTop属性为YES。
分页控件(UIPageControl)
1、UIPageControl称为分页控件,通常和UIScrollView配合使用,用于指示页面总数及当前页指示
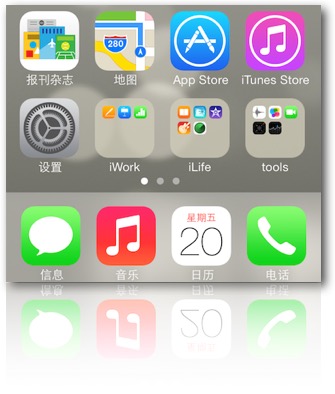
UIPageControl样例
UIPageControl初始化方法
- (id)initWithFrame:(CGRect)frame;UIPageControl常用属性
numberOfPages:设置显示总页数
currentPage:设置当前页数显示
pageIndicatorTintColor:设置总页数指示色
currentPageIndicatorTintColor:设置当前页指示色
hidesForSinglePage:设置当只有一个界面的时候是否因此指示器,默认为NO





























 679
679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








