最近需要使用QListWidget完成一个样本输入显示及交互的功能
需要实现的功能基本是这样的:

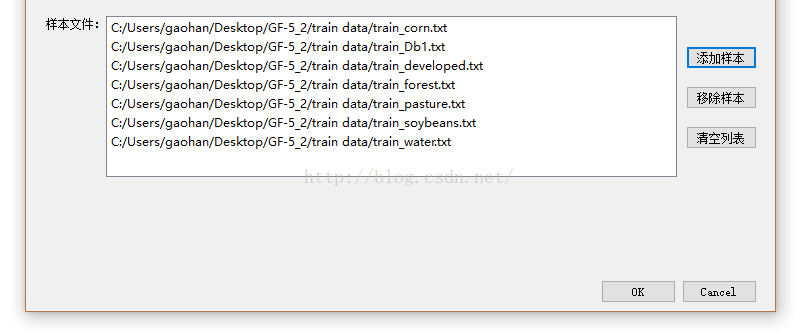
点击添加样本 将txt文件名输入到左侧的列表中
单击、shift/ctrl多选item后点击移除样本 将样本从列表中移除
点击清空列表,则将列表中的list清空
注:这里只涉及文件名的显示与删除,不涉及文件的读写
基本上涉及到了QListWidget的很多基础用法 ,总结如下
(由于添加样本且不允许重复打开文件,这个功能相对删除文件稍微复杂一些,因此先解释如何实现删除文件)
一、移除选中的文件
先上代码:
/**
* @brief KNNDlg::on_deleteSpfiles_clicked删除选中的样本文件
*/
void KNNDlg::on_delet







 本文总结了使用Qt的QListWidget组件实现文件名显示与删除的交互功能,包括添加样本、移除选中文件、清空列表等操作。重点介绍了在删除时需使用takeItem而不是removeItemWidget,以及如何处理多选删除和去重问题。
本文总结了使用Qt的QListWidget组件实现文件名显示与删除的交互功能,包括添加样本、移除选中文件、清空列表等操作。重点介绍了在删除时需使用takeItem而不是removeItemWidget,以及如何处理多选删除和去重问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 733
733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








