1、创建login.xml 布局:
<Button
android:id="@+id/btn01"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
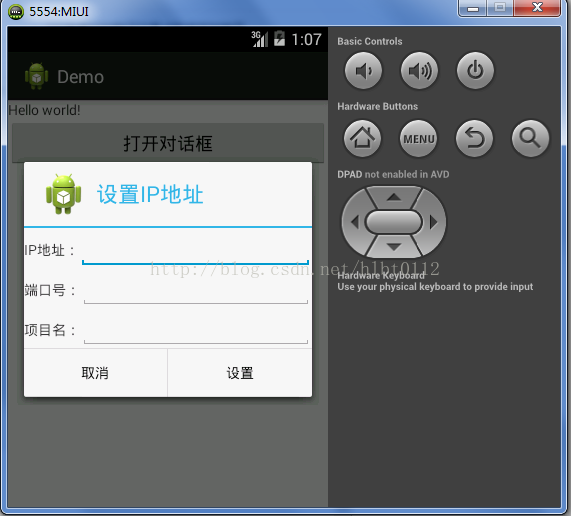
android:text="打开对话框"
/>2、创建希望 AlertDialog 弹出后需要的布局控件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="IP地址:"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="端口号:"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="项目名:"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
</LinearLayout>
package dsc.demo;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import com.example.demo.R;
public class MainActivity extends ActionBarActivity implements OnClickListener {
private Button btn01;
private EditText et_alert_ip;
private EditText et_alert_port;
private EditText et_alert_projectName;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.alert_dialog);
init();
}
//初始化控件
private void init() {
btn01 = (Button) findViewById(R.id.btn01);
et_alert_ip = (EditText) findViewById(R.id.et_alert_ip);
et_alert_port =(EditText) findViewById(R.id.et_alert_port);
et_alert_projectName = (EditText) findViewById(R.id.et_alert_projectname);
btn01.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn01:
LayoutInflater inflater = LayoutInflater.from(this);
View myView = inflater.inflate(R.layout.alert_dialog_item, null);
Dialog alertDialog = new AlertDialog.Builder(this).
setTitle("设置IP地址").
setIcon(R.drawable.ic_launcher).
setView(myView).
setPositiveButton("设置", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
}
}).
setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).create();
alertDialog.show();
break;
default:
break;
}
}
}






















 1903
1903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








