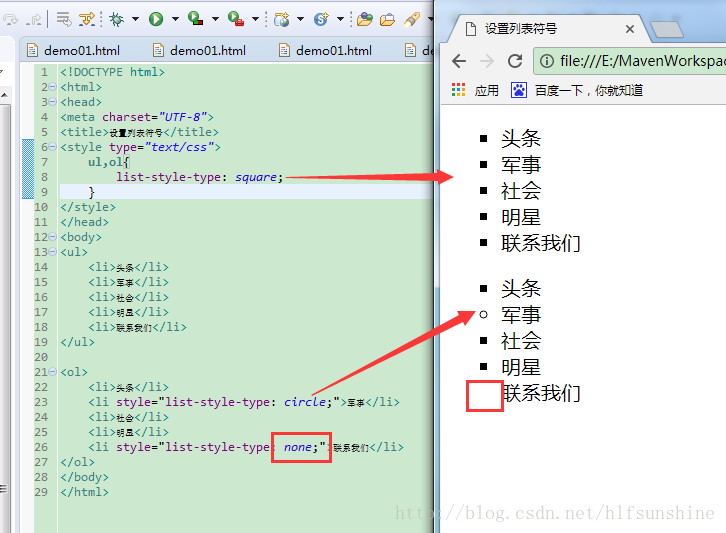
设置列表的符号
有序列表:默认的就是数字1 2 3
无序列表:默认的是小圆点
可以看到其实有序列表和无序列表是可以转换的
<html>
<head>
<meta charset="UTF-8">
<title>设置列表符号</title>
<style type="text/css">
ul,ol{
list-style-type: square;
}
</style>
</head>
<body>
<ul>
<li>头条</li>
<li>军事</li>
<li>社会</li>
<li>明星</li>
<li>联系我们</li>
</ul>
<ol>
<li>头条</li>
<li style="list-style-type: circle;">军事</li>
<li>社会</li>
<li>明星</li>
<li style="list-style-type: none;">联系我们</li>
</ol>
</body>
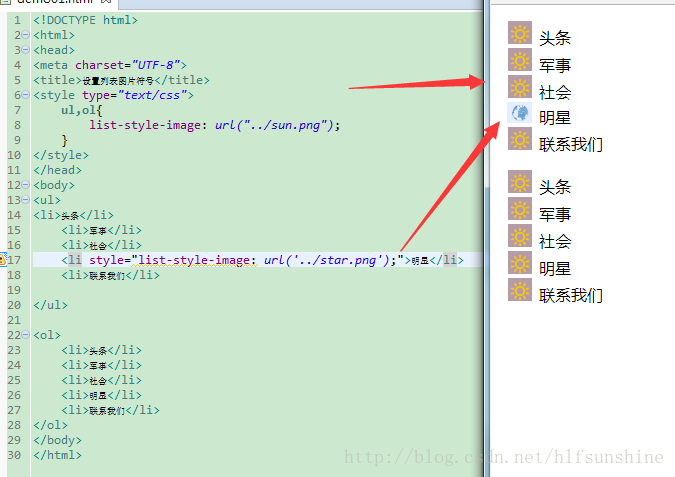
</html>设置列表图片符号
<html>
<head>
<meta charset="UTF-8">
<title>设置列表图片符号</title>
<style type="text/css">
ul,ol{
list-style-image: url("../sun.png");
}
</style>
</head>
<body>
<ul>
<li>头条</li>
<li>军事</li>
<li>社会</li>
<li style="list-style-image: url('../star.png');">明星</li>
<li>联系我们</li>
</ul>
<ol>
<li>头条</li>
<li>军事</li>
<li>社会</li>
<li>明星</li>
<li>联系我们</li>
</ol>
</body>
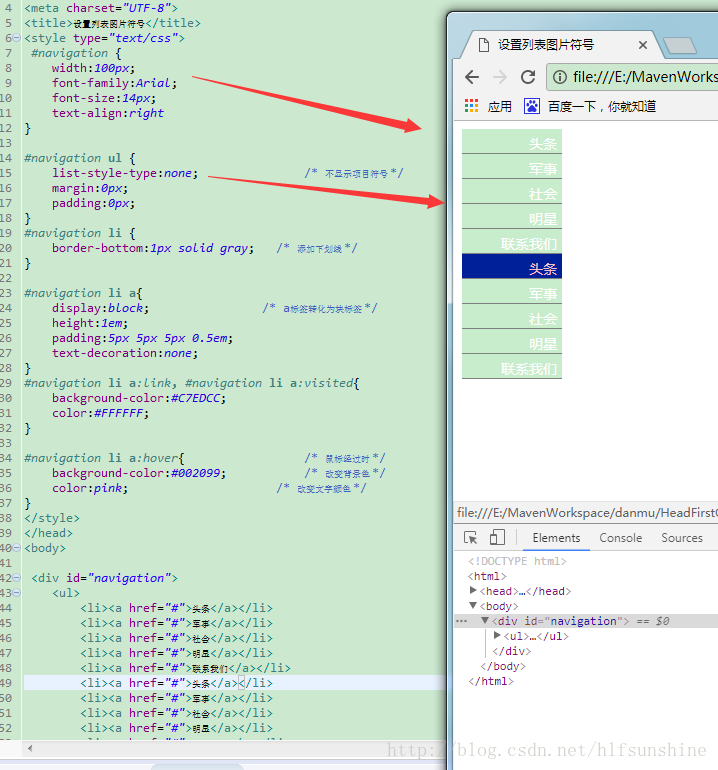
</html>创建简单导航菜单
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置列表图片符号</title>
<style type="text/css">
#navigation {
width:100px;
font-family:Arial;
font-size:14px;
text-align:right;
}
#navigation ul {
list-style-type:none; /* 不显示项目符号 */
margin:0px;
padding:0px;
}
#navigation li {
border-bottom:1px solid gray; /* 添加下划线 */
}
#navigation li a{
display:block; /* a标签转化为块标签 */
height:1em;
padding:5px 5px 5px 0.5em;
text-decoration:none;
}
#navigation li a:link, #navigation li a:visited{
background-color:#C7EDCC;
color:#FFFFFF;
}
#navigation li a:hover{ /* 鼠标经过时 */
background-color:#002099; /* 改变背景色 */
color:pink; /* 改变文字颜色 */
}
</style>
</head>
<body>
<div id="navigation">
<ul>
<li><a href="#">头条</a></li>
<li><a href="#">军事</a></li>
<li><a href="#">社会</a></li>
<li><a href="#">明星</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">头条</a></li>
<li><a href="#">军事</a></li>
<li><a href="#">社会</a></li>
<li><a href="#">明星</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置列表图片符号</title>
<style type="text/css">
#navigation {
font-family:Arial;
font-size:14px;
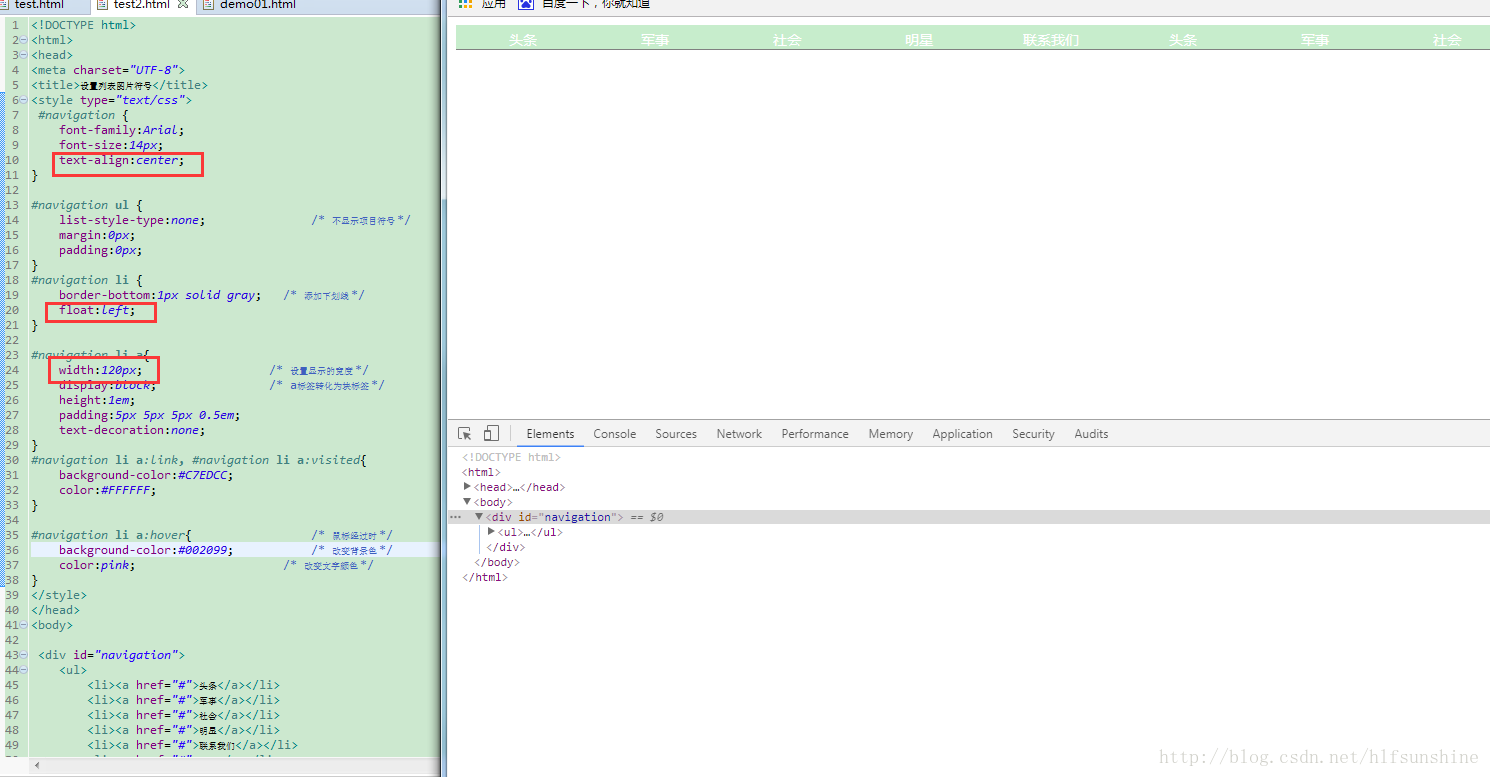
text-align:center;
}
#navigation ul {
list-style-type:none; /* 不显示项目符号 */
margin:0px;
padding:0px;
}
#navigation li {
border-bottom:1px solid gray; /* 添加下划线 */
float:left;
}
#navigation li a{
width:120px; /* 设置显示的宽度 */
display:block; /* a标签转化为块标签 */
height:1em;
padding:5px 5px 5px 0.5em;
text-decoration:none;
}
#navigation li a:link, #navigation li a:visited{
background-color:#C7EDCC;
color:#FFFFFF;
}
#navigation li a:hover{ /* 鼠标经过时 */
background-color:#002099; /* 改变背景色 */
color:pink; /* 改变文字颜色 */
}
</style>
</head>
<body>
<div id="navigation">
<ul>
<li><a href="#">头条</a></li>
<li><a href="#">军事</a></li>
<li><a href="#">社会</a></li>
<li><a href="#">明星</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">头条</a></li>
<li><a href="#">军事</a></li>
<li><a href="#">社会</a></li>
<li><a href="#">明星</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</body>
</html>
























 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








