UICollectionView 和 UICollectionViewController 类是iOS6 新引进的API,用于展示集合视图,布局更加灵活,可实现多列布局,用法类似于UITableView 和 UITableViewController 类.
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//self.view.backgroundColor = [UIColor redColor];
UICollectionViewFlowLayout * layout = [[UICollectionViewFlowLayout alloc]init];
// 设置滚动方向
layout.scrollDirection = UICollectionViewScrollDirectionVertical;
// 设置layout块的大小,决定cell的大小
//layout.itemSize = CGSizeMake(100, 100);
//layout.minimumLineSpacing = 100;
//layout.minimumInteritemSpacing = 100;
//layout.headerReferenceSize = CGSizeMake(320, 40);
//layout.footerReferenceSize = CGSizeMake(320, 80);
//layout.sectionInset = UIEdgeInsetsMake(20, 20, 20, 20);
UICollectionView * collectionView = [[UICollectionView alloc]initWithFrame:CGRectMake(0, 20, ScreenWidth, ScreenHeight-20) collectionViewLayout:layout];
collectionView.delegate = self;
collectionView.dataSource = self;
// 注册cell的类型,才能实现cell重用
[collectionView registerClass:[HMTMyCustomCollectionCell class] forCellWithReuseIdentifier:@"cell"];
[self.view addSubview:collectionView];
}
// 设置分区
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{
return 2;
}
// 定义每个分区上的元素个数
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return 10;
}
// 设置元素内容
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
static NSString * cellIdentifier = @"cell";
HMTMyCustomCollectionCell * cell = [collectionView dequeueReusableCellWithReuseIdentifier:cellIdentifier forIndexPath:indexPath];
cell.backgroundColor = [UIColor cyanColor];
cell.showLabel.text = [NSString stringWithFormat:@"%ld,%ld",indexPath.section,indexPath.row];
return cell;
}
// 设置每个元素大小
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{
// if (indexPath.row % 2 == 0) {
//
// return CGSizeMake(100, 100);
// } else {
//
// return CGSizeMake(50, 150);
// }
return CGSizeMake(100, 50);
}
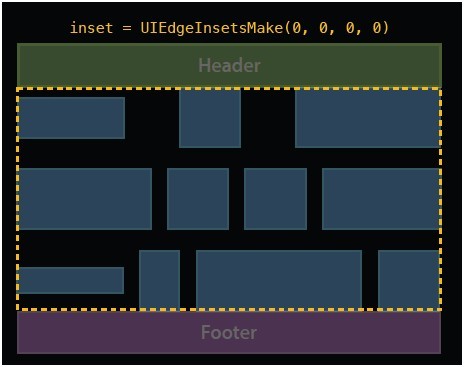
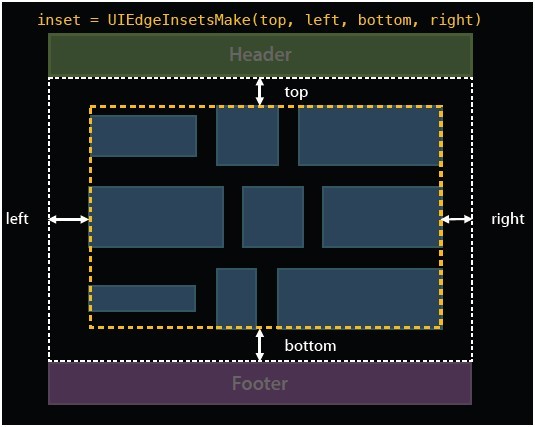
// 定义每个元素的margin(边缘 上-左-下-右)
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout insetForSectionAtIndex:(NSInteger)section{
return UIEdgeInsetsMake(0, 0, 0, 0);
}
// 定义单元格所在行line之间的距离,前一行和后一行的距离
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section{
return 20;
}
// 定义每个单元格相互之间的距离
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section{
return 0;
}
// 设置页眉(水平滑动的时候设置width,垂直滑动的时候设置height)
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section{
return CGSizeMake(10, 100);
}
// 设置页脚(水平滑动的时候设置width,垂直滑动的时候设置height)
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section{
return CGSizeMake(10, 10);
}
// 点击元素响应方法
-(void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath{
}
/*******************************************自定义Cell***************************************************************/
- (void)createShowLabel{
_showLabel = [[UILabel alloc]initWithFrame:CGRectMake(10, 10, self.bounds.size.width-20, self.bounds.size.height-20)];
_showLabel.backgroundColor = [UIColor redColor];
[self.contentView addSubview:_showLabel];
[_showLabel release];
}
// 重点:防止cell错乱
- (void)layoutSubviews{
[super layoutSubviews];
_showLabel.frame = CGRectMake(10, 10, self.bounds.size.width-20, self.bounds.size.height-20);
}
@附加:可能最不好理解的就是那个上-左-下-右了,给出2张图作参考
@补充:(storyboard中无需注册)
//设置headerView的高度
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section
//设置sectionHeaderView
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath
//注册某种类型的headerView
[self.collectionView registerClass:[RecipeCollectionHeaderView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"HeaderView"]; 























 2274
2274

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








