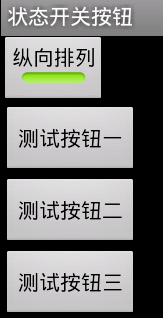
ToggleButton也是button的一种,不同体现在togglebutton分为按下和没有按下两种不同的状态。这个程序通过使用togglebutton动态的改变了linearlayout的布局方式。


public class ToggleButtonTest extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ToggleButton toggle = (ToggleButton)findViewById(R.id.toggle);
final LinearLayout test = (LinearLayout)findViewById(R.id.test);
toggle.setOnCheckedChangeListener(new OnCheckedChangeListener()
{
@Override
public void onCheckedChanged(CompoundButton arg0, boolean arg1)
{
if(arg1)
{
//设置LinearLayout垂直布局
test.setOrientation(1);
}
else
{
//设置LinearLayout水平布局
test.setOrientation(0);
}
}
});
}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!-- 定义一个ToggleButton按钮 -->
<ToggleButton android:id="@+id/toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff="横向排列"
android:textOn="纵向排列"
android:checked="true"
/>
<!-- 定义一个可以动态改变方向的线性布局 -->
<LinearLayout android:id="@+id/test"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试按钮一"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试按钮二"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="测试按钮三"
/>
</LinearLayout>
</LinearLayout>























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








