http://blog.csdn.net/ygh_0912/article/details/9108541
Eclipse开发环境搭建前提条件:1)Node.js已安装ok,环境变量已配置,可以使用node -v来校验是否安装和配置成功(打开cmd命令窗口,输入node -v,如果正确安装正确,则会输出安装的Node.js版本号);成功了以后,在命令窗口下执行命令: npm -v ,若Node.js安装成功的话,npm也是安装成功的,因为Node.js已经自带npm。
2)Eclipse已安装ok。
搭建步骤:
1. Eclipse插件:
NodeJS的插件:http://www.nodeclipse.org/updates/
VJET编辑提示插件:http://download.eclipse.org/vjet/updates-0.10
Google开发插件:http://chromedevtools.googlecode.com/svn/update/dev/
采用Eclipse插件的通用安装方式即可(Eclipse》Help》install new software)
2. 安装supervisor
因为 Node.js 只有在第一次引用到某部份时才会去解析脚本文件,以后都会直接访问内存,避免重复载入,这种设计虽然有利于提高性能,却不利于开发调试,因为我们在开发过程中总是希望修改后立即看到效果,而不是每次都要终止进程并重启。 supervisor 可以帮助你实现这个功能,它会监视你对代码的改动,并自动重启 Node.js 。
安装方式:打开cmd命令窗口,输入npm install -g supervisor即可。
运行方式:supervisor XX.js。如下:
E:\tech\nodejs\microblog>supervisorapp.js
DEBUG: Runningnode-supervisor with
DEBUG: program 'app.js'
DEBUG: --watch '.'
DEBUG: --ignore 'undefined'
DEBUG: --extensions 'node|js'
DEBUG: --exec 'node'
DEBUG: Starting child process with 'node app.js'
DEBUG: Watching directory 'E:\tech\nodejs\microblog' for changes.
HTTP server islistening at port 3000.
3. 安装Express
Express是目前最稳定、使用最广泛,而且是Node.js官 方推荐的唯一一个 Web 开发框架。
安装方式:打开cmd命令窗口,输入npm install -g express 即可。
校验是否安装成功命令:express –V,会输出版本号。
4. 新建Node工程。
1) New》Node Project,命名为helloworld。

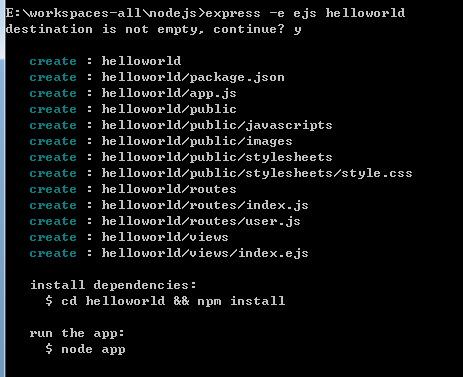
2) 打开 cmd 切换到helloworld 目录的上级目录,输入 express -e ejs helloworld(注意 express 3.* 中安装 ejs 不再是 -t 而是 -e)。
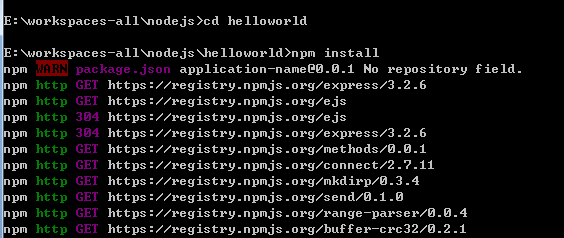
3) 切换到helloworld目录下,输入npm install 安装所需模块,
……
4) 刷新Eclipse中的工程,看到效果如下图所示:

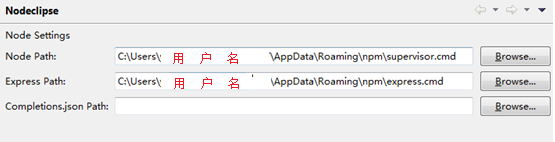
5. 配置Eclipse的Nodeeclipse属性。
选择Windows》Preferences》Nodeeclipse,
NodePath:选择supervisor的路径,默认在npm下,注意,此处一定要选择supervisor的路径,如果选择Node.exe的路径,则修改代码后不会自动生效。
ExpressPath:选择Express的路径,默认在npm下。
6. 运行
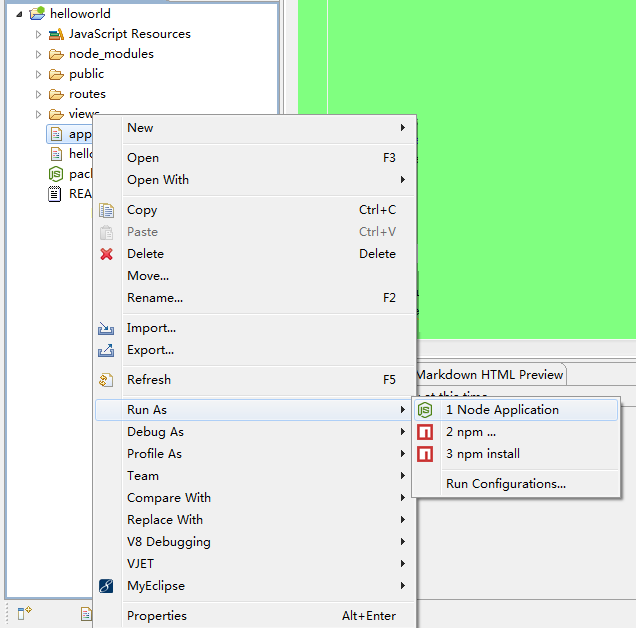
选择启动的js,Run as》Node Application即可

7. 验证自动生效
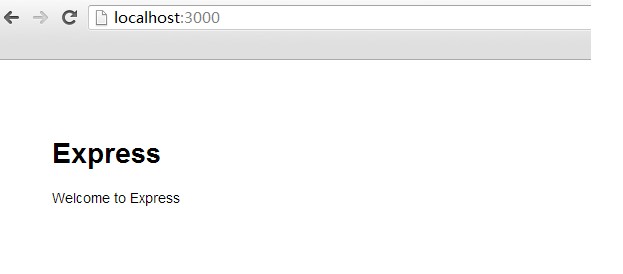
在浏览器中输入http://localhost:3000,显示如下图。
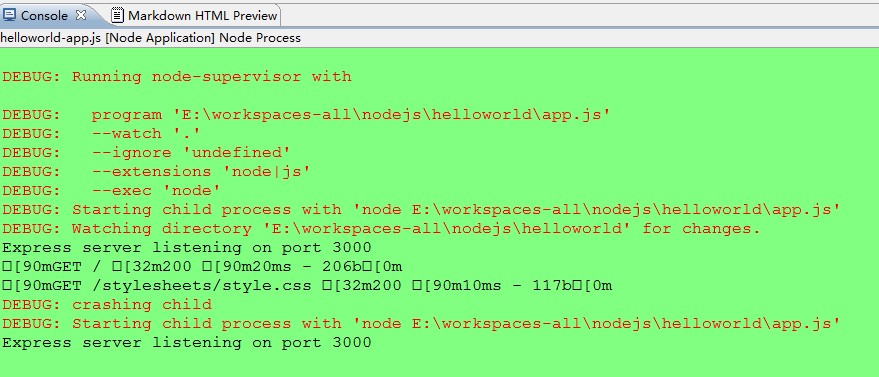
在app.js的空白处打空格,然后保存,可以看到自动生效的信息如下图:说明已自动生效。
node.js是基于Google V8的,而Google V8有一个Eclipse的调试插件,这个插件同样也支持node.js。
1、安装Eclipse debugger for V8
这个,用过Eclipse的应该都知道,不过还是简单说下吧:

选择“Install New Software”

点“Add”

Location为: http://chromedevtools.googlecode.com/svn/update/dev/
Name你喜欢,整一个方便你记忆的就好。
点击确定后,在“Work with“选择你刚才添加的站点:

然后选择“Chromium JavaScript Remote Debugger”,然后一直下一步,安装完后会提示重启Eclipse,重启Eclipse后就可以开始调试了。
2、怎样调试Nodejs?
从插件名称中的“Remote”可以预想到这是一个远程调试的工具,大概的流程就是node开一个tcp的调试端口,然后这个调试工具通过这个tcp端口来和node通讯实现调试。
要启用node的调试端口,在执行node脚本的时候需要添加 –-debug 参数:
node --debug[=port] NodeApp.js
or
node --debug-brk[=port] NodeApp.js
其中port为开启的调试端口,默认为5858.
--debug和--debug-brk的区别在于,--debug执行脚本的时候会直接运行该脚本,而--debug-brk执行脚本的时候,并不会马上执行,而是等待调试器的连接,然后按调试器的指令来执行。
我们写个简单的代码来用于调试:

然后用 node –debug hello_world.js 来运行:

可以看到输出一行:debugger listening on port 5858
5858为默认端口,你也可以用 --debug=5859 来指定不同的端口
好,现在node的调试模式已经运行起来了,我们去配置Eclipse来连接到node并进行调试。
首先我们要到debug config里面去添加一个新的V8 VM的调试配置:

右键,选择“new”来新建一个配置项:

因为我们刚才node起的调试端口为默认的5858,所以这里我们的端口就是5858,名称我们定为“Node-5858”。
然后点debug开始调试,或者你使用下面的方式开始调试:

调试模式大概会是这样:

(注:这是调试视图,点击右上角的臭虫按钮。如果你的Eclipse上没有这个按钮,请点击上图右上角臭虫左边的添加按钮,找到debug然后添加就可以)
在调试模式连接成功后,你会在你的“Project Explorer”里面看到多了一个“Node-5858”(刚才debug config里面设置的名称)的项目,里面的文件都是调试的文件或者调试的文件require进来的文件。
打开这些文件,你就可以在里面加断点开始调试了。例如上图的第8行加了一个断点,则每次在浏览器访问的时候都会进入这个断点。

其他的调试和你平时用Eclipse调试其他代码是一样的。
Eclipse的调试快捷键是,F5单步进入,F6单步跳过。
最后说一下 --debug-brk 方式启动的调试模式:

可以看到仅仅是输出了一行“debugger listening on port 5858”而已,后面并没有继续输出“Server running at …..”。
这是因为用 启动的调试模式并不会马上执行代码,而是会等待调试器的连接(可以理解为在hello_world.js的第一行加了断点),具体还是各位童鞋自己实践吧。
参考: https://github.com/joyent/node/wiki/Using-Eclipse-as-Node-Applications-Debugger






























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








