花了点时间,自己做了个漂亮的html表格,采用技术有css,html,其他的废话我也不多说了,直接上图,上代码。
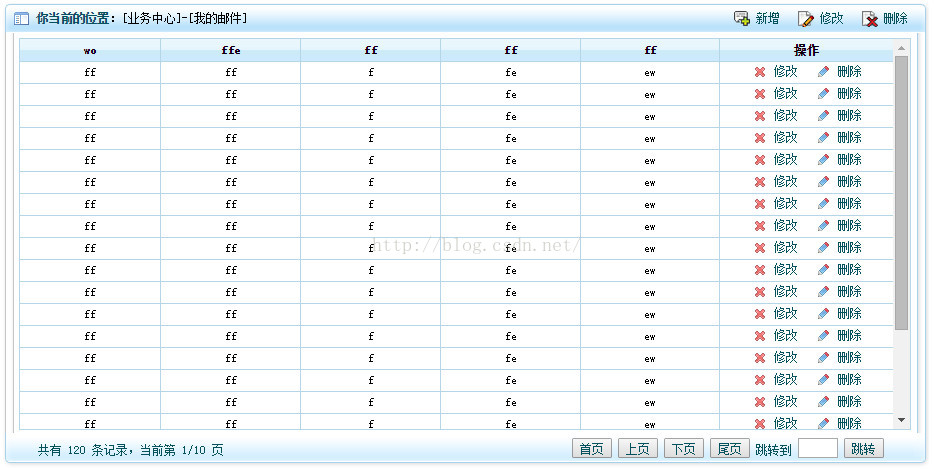
界面图片:
HTML代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML>
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<link type="text/css" rel="stylesheet" href="index.css"/>
</head>
<body>
<div class="table_div">
<div class="div_clear">
<div class="left_top"></div>
<div class="center_top">
<div style="float:left">
<img src="./tab/images/tb.gif" width="16px" height="16px" style="vertical-align:middle"/>
<span style="font-weight:bold">你当前的位置</span>:[业务中心]-[我的邮件]
</div>
<div style="float:right;padding-right:6px">
<img width='16' height='16' src="./tab/images/22.gif" style="vertical-align:middle"/>
<a href="#">新增</a>
<img width='16' height='16' src="./tab/images/33.gif" style="vertical-align:middle"/>
<a href="#">修改</a>
<img width='16' height='16' src="./tab/images/11.gif" style="vertical-align:middle"/>
<a href="#">删除</a>
</div>
</div>
<div class="right_top"></div>
</div>
<div class="div_clear">
<div class="left_center"></div>
<div class="center_center">
<div class="table_content">
<table cellspacing="0px" cellpadding="0px">
<thead >
<tr>
<th width="16%">wo</th>
<th width="16%">ffe</th>
<th width="16%">ff</th>
<th width="16%">ff</th>
<th width="16%">ff</th>
<th wdith="20%" style="border-right:none">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td width="16%">ff</td>
<td width="16%">ff</td>
<td width="16%">f</td>
<td width="16%">fe</td>
<td width="16%">ew</td>
<td width="20%" style="border-right:none">
<img width='16' height='16' src="./tab/images/del.gif" style="vertical-align:middle"/>
<a href="#">修改</a>
<img width='16' height='16' src="./tab/images/edt.gif" style="vertical-align:middle"/>
<a href="#">删除</a>
</td>
</tr>
<tr>
<td width="16%">ff</td>
<td width="16%">ff</td>
<td width="16%">f</td>
<td width="16%">fe</td>
<td width="16%">ew</td>
<td width="20%" style="border-right:none">
<img width='16' height='16' src="./tab/images/del.gif" style="vertical-align:middle"/>
<a href="#">修改</a>
<img width='16' height='16' src="./tab/images/edt.gif" style="vertical-align:middle"/>
<a href="#">删除</a>
</td>
</tr>
<tr>
<td width="16%">ff</td>
<td width="16%">ff</td>
<td width="16%">f</td>
<td width="16%">fe</td>
<td width="16%">ew</td>
<td width="20%" style="border-right:none">
<img width='16' height='16' src="./tab/images/del.gif" style="vertical-align:middle"/>
<a href="#">修改</a>
<img width='16' height='16' src="./tab/images/edt.gif" style="vertical-align:middle"/>
<a href="#">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="right_center"></div>
</div>
<div class="div_clear">
<div class="left_bottom"></div>
<div class="center_bottom">
<span> 共有 120 条记录,当前第 1/10 页</span>
<div style="float:right;padding-right:30px">
<input type="button" value="首页"/>
<input type="button" value="上页"/>
<input type="button" value="下页"/>
<input type="button" value="尾页"/>
<span>跳转到</span>
<input type="text" size="1"/>
<input type="button" value="跳转"/>
</div>
</div>
<div class="right_bottom"></div>
</div>
</div>
</body>
</html>
CSS文件代码:
/*******************************通用样式***********************/
body{
padding:0px;
margin:0px;
font-size:12px;
}
body a{
color:#03515d;
text-decoration:none;
}
body button{
color:#03515d;
}
body span{
color:#03515d;
}
.center_bottom input{
color:#03515d;
font-size:12px;
height:20px;
width:40px;
padding:2px;
vertical-align:middle;
text-align:center;
margin-bottom:6px;
}
/**************************布局部分********************/
.table_div{
width:1000px;
padding:10px;
margin:0 auto;
}
.div_clear{
clear:both;
}
.left_top{
background:url("./tab/images/tab_03.gif");
height:30px;
width:12px;
float:left;
}
.left_center{
background:url("./tab/images/tab_12.gif");
height:400px;
width:12px;
float:left;
}
.left_bottom{
background:url("./tab/images/tab_18.gif");
height:35px;
width:12px;
float:left;
}
.center_top{
background:url("./tab/images/tab_05.gif") repeat-x;
height:30px;
line-height:30px;
width:900px;
float:left;
}
.center_center{
height:400px;
width:900px;
float:left;
}
.center_bottom{
background:url("./tab/images/tab_19.gif") repeat-x;
height:35px;
width:900px;
float:left;
line-height:35px;
}
.right_top{
background:url("./tab/images/tab_07.gif");
height:30px;
width:15px;
float:left;
}
.right_center{
background:url("./tab/images/tab_15.gif");
height:400px;
width:15px;
float:left;
}
.right_bottom{
background:url("./tab/images/tab_20.gif");
height:35px;
width:15px;
float:left;
}
/**************************************表格内容***********************************/
.table_content{
margin:5px;
border:1px solid #B5D6E6;
width:890px;
height:390px;
overflow-x:hidden;
overflow-y:auto;
}
.table_content table{
width:100%;
border:0;
border-collapse:collapse;
font-size:12px;
}
.table_content table tr:hover{
background-color:#C1EBFF;
}
.table_content table th{
border-collapse:collapse;
height:22px;
background:url("./tab/images/bg.gif");
border-right:1px solid #B5D6E6;
border-bottom:1px solid #B5D6E6;
}
.table_content table td{
height:22px;
word-wrap:break-word;
max-width:200px;
text-align:center;
vertical-align:middle;
border-right:1px solid #B5D6E6;
border-bottom:1px solid #B5D6E6;
}
图片素材也给大家献上,几分钟就可以吧这个漂亮的表格搞到手。



































 3364
3364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








