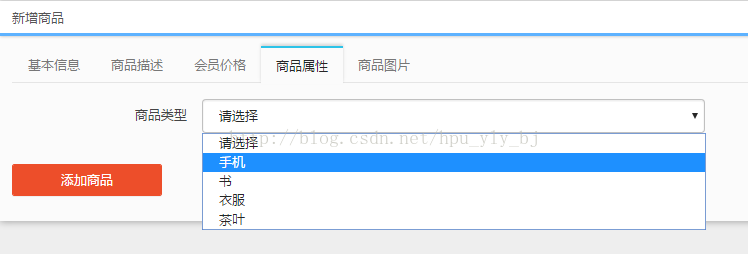
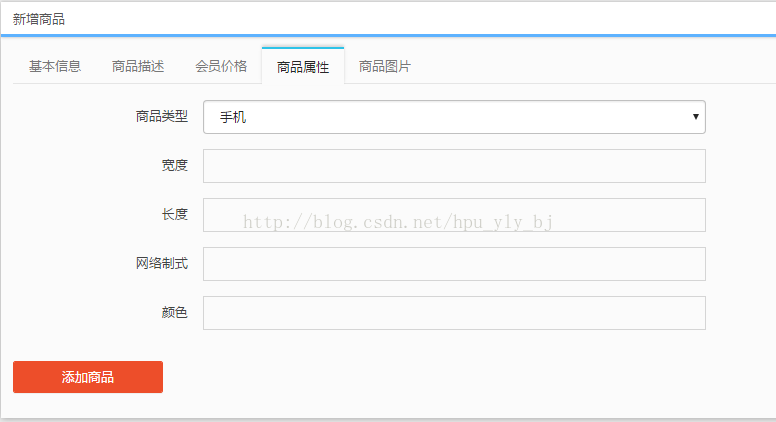
选择商品的类型,在下面将多对应的商品的类型的属性加载出来,如图所示:
开始代码时刻,这个很明显要使用ajax了,还是先展示一下数据表,这样更好理解一些,
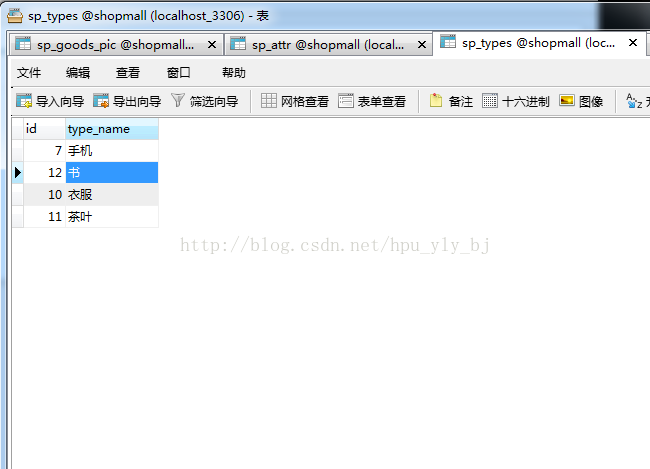
一个商品的类型表 sp_types
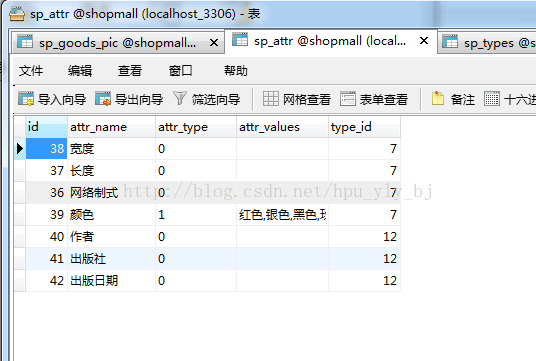
然后是商品的属性表sp_attr
可以看到商品的类型表中的id对应的是商品属性表中的type_id
所以当选择商品下拉列表中的某一项的时候可以根据当前商品的id去查询多对应的商品的属性
$('#type_name').change(function() {
// 切换时事件执行的时候需要先获取商品的id值
var type_id = $(this).val();
$.ajax({
type : 'GET',
url : '__CONTROLLER__/getAttr/type_id/' + type_id,
dataType : 'json',
success : function(data) {
html = "":
$('#attr').html('');
$(data).each(function(k.v) {
html += '<div class="form-group"><label for="level_name" class="col-sm-2 control-label no-padding-right">'+v.attr_name+'</label><div class="col-sm-6" id="attr"><input class="form-control" id="level_name" placeholder="" name="level_name[{$vo.id}]" type="text"></div></div>';
});
$('#attr').append(html);
}
});
});
控制器方法 getAttr
public function() {
$attr = D('Attr');
$type_id = I('type_id');
$attrs = $attr->where(array('type_id'=>$type_id))-select();
$this->ajaxReturn($attrs);
}
完工


























 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








