//现在有一个需求,需要在一个ViewPager的几个页面用listview显示,而且listview的item种类>=2,其中还有viewpager那么盖怎么实现呢,废话不多说,先把ViewPager架子搭起来
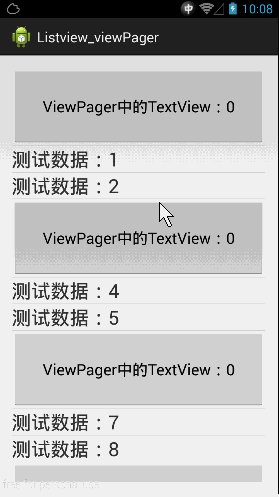
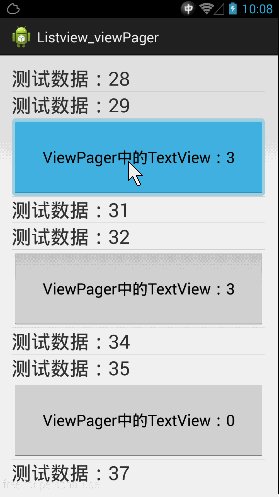
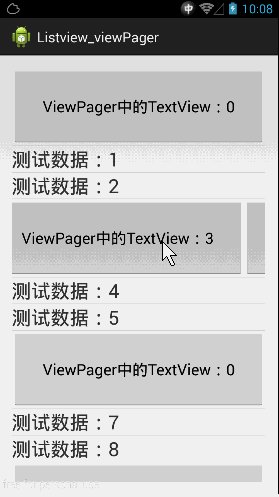
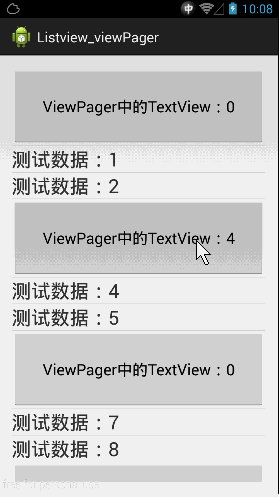
效果
MainActivity.java
public class MainActivity extends Activity {
private ViewPager viewpager;
private List<View> list = new ArrayList<View>();
private MyPageAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewpager = (ViewPager)findViewById(R.id.viewpager);
initData();
adapter = new MyPageAdapter();
viewpager.setAdapter(adapter);
}
//添加3个listview
private void initData() {
list.add(new View1(this).listview);
list.add(new View1(this).listview);
list.add(new View1(this).listview);
}
class MyPageAdapter extends PagerAdapter{
@Override
public int getCount() {
return list.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0==arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
((ViewGroup)container).addView((View)list.get(position));
return list.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(list.get(position));
}
}
}activity_main.xml
<android.support.v4.view.ViewPager xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.zyh.listview_viewpager.MainActivity" >
</android.support.v4.view.ViewPager>
现在ViewPager有了,再看一下要添加的listview
public class View1 {
public static final int VIEWTYPE_VIEWPAGER = 0;
public static final int VIEWTYPE_TEXTVIEW = 1;
ListView listview;
private Context mContext;
private MyListviewAdapter adapter;
public View1(Context context) {
init(context);
}
public void init(Context context) {
mContext = context;
listview = new ListView(context);
adapter = new MyListviewAdapter();
listview.setAdapter(adapter);
}
class MyListviewAdapter extends BaseAdapter {
@Override
public int getCount() {
return 100;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (position % 3 == 0) {
// viewpager
if (convertView == null) {
ChildView child = new ChildView();
child.init(mContext);
convertView = child.viewPager;
}
} else {
// textview
if (convertView == null) {
convertView = new TextView(mContext);
}
((TextView)convertView).setText("测试数据:"+position);
}
System.out.println(convertView.toString());
return convertView;
}
@Override
public int getViewTypeCount() {
return 2;
}
@Override
public int getItemViewType(int position) {
if (position % 3 == 0) {
// viewpager
return VIEWTYPE_VIEWPAGER;
} else {
// textview
return VIEWTYPE_TEXTVIEW;
}
}
}
}
然后是listview中的item为 ViewPager的情况
ChildVIew.java
public class ChildView {
ViewPager viewPager;
private List<View> list = new ArrayList<View>();
private Context mContext;
public void init(Context context) {
mContext = context;
for (int i = 0; i < 5; i++) {
Button view = new Button(mContext);
view.setText("ViewPager中的TextView:" + i);
view.setTextSize(20);
list.add(view);
}
viewPager = (ViewPager) View.inflate(mContext, R.layout.layout_viewpager, null);
/**
* 必须设置LayoutParams
*/
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(LayoutParams.MATCH_PARENT, 200);
viewPager.setLayoutParams(lp);
viewPager.setAdapter(new MyPageAdapter());
}
class MyPageAdapter extends PagerAdapter {
@Override
public int getCount() {
return list.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(list.get(position));
return list.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(list.get(position));
}
}
}
layout_viewpager.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_bright" >
<!-- 布局中设置宽高没有生效,必须代码设置layoutParams -->
</android.support.v4.view.ViewPager>








 本文介绍了如何在Android应用中实现一个复杂布局:在一个ViewPager的多个页面中使用ListView,且ListView的每个item内还包含了一个ViewPager。通过示例代码展示从MainActivity到ChildView的配置过程,详细解释了如何搭建这个嵌套结构。
本文介绍了如何在Android应用中实现一个复杂布局:在一个ViewPager的多个页面中使用ListView,且ListView的每个item内还包含了一个ViewPager。通过示例代码展示从MainActivity到ChildView的配置过程,详细解释了如何搭建这个嵌套结构。















 562
562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








