记录几个最近在项目中遇到的坑,RN版本使用0.29.2。
1、在Android平台上Text标签的 lineHeight 需要设置成int ,否则会crash;在iOS平台上没有问题。
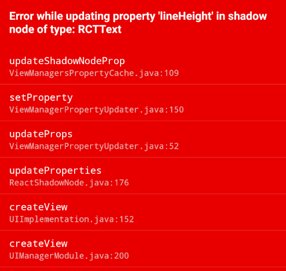
如下图:

com.facebook.react.bridge.UnexpectedNativeTypeException: TypeError: expected dynamic type `int64', but had type `double'
at com.facebook.react.bridge.ReadableNativeMap.getInt(Native Method)
at com.facebook.react.uimanager.ReactStylesDiffMap.getInt(ReactStylesDiffMap.java:67)2、View标签的borderWidth问题
譬如:我们需要将View的边框设置为1px,在iphone6 和iphone6 plus上像素密度是不一样的。
在项目中我们刚开始统一将项目密度设置为2,这样对应的效果是,在iphone6 plus和部分Android手机上实际borderWidth不是一像素。样式如下图:

borderWidth: 1/PixelRatio.get(),
borderColor:'#DBDBDB',3、Warning: setState(...): Can only update a mounted or mounting component. This usually means you called setState() on an unmounted component. This is a no-op.
出现这个问题,你必须先了解组件的生命周期
组件的生命周期分为3个部分:
Mounting:正在装载组件;
Updating:重新计算渲染组件;
Unmounting:卸载组件错误的字面意思就是: 你在一个被卸载的组件里,还在调用setState方法。
代码示例:
this.refs.toastIcon.show("保存成功",2000,0);
this.timer = setTimeout(()=>{
let { navigator } = this.props;
let routers = navigator.getCurrentRoutes();
navigator.resetTo(routers[0]);
},1500);这段代码出现在Form表单提交页面,和Server端交互完成后, toastIcon组件弹出提示“保存成功”,组件动画弹出效果执行时间2000 ms,组件在Form表单页面中被初始化,然后1500ms后页面 reset到 navigator的首页。
问题出现在什么地方?问题出现在2000 和1500 这两个数值上。
1500ms后Form表单是会被销毁的,此时toastIcon组件也被销毁了。但是被销毁的组件还在执行动画,因此就出现了【你在一个被卸载的组件里,还在调用setState方法。】
这个只是一种场景,其他的场景类似,通常发生在setTimeout、callback、页面返回 等。























 1235
1235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








