前言
今天在浏览网页时候,发现有的网站上既然可以在任意地方插入视频,且可以控制视频的显示范围,瞬间感觉效果还不错,经查看源代码,发现不过是在网站上嵌入flash动画而已,或是在flash中在动态引用外部视频文件,然后设置背景透明。
实现下雪效果
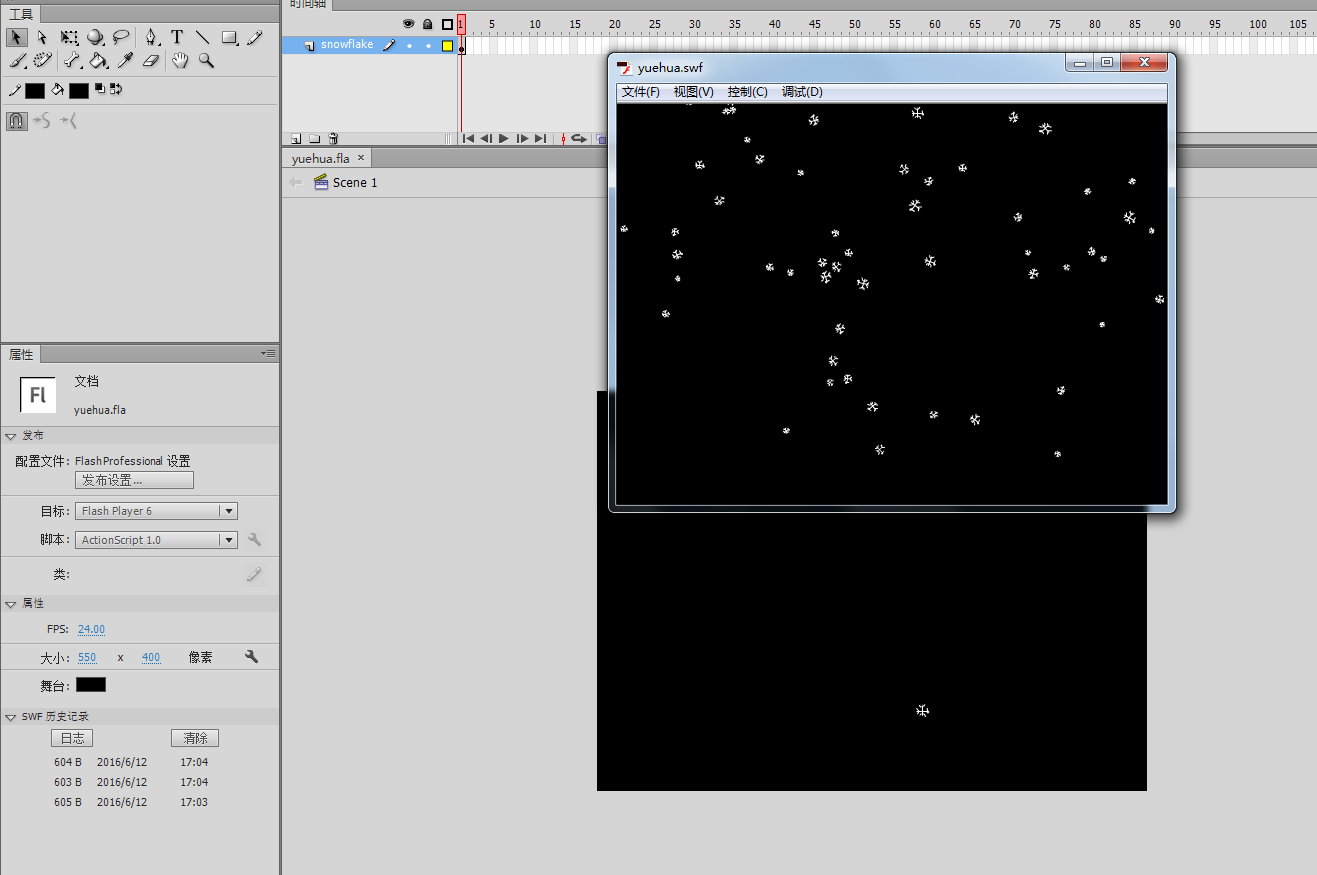
1.flash的制作

为了便于查看雪花,将舞台背景设置黑色,其实这个不是很重要,其他颜色也可以。
2.引入swfobject.js并进行相应的配置
<style type="text/css">
#showtext{background-image:url('bg.png'); background-repeat: no-repeat;width:1000px; margin: 0px auto;}
</style>
<div id="showtext">
<script type="text/javascript" src="swfobject.js">
</script>
<script type="text/javascript">
var swfVersionStr = "9.0.124";
<!-- xiSwfUrlStr 可用于定义快速安装程序 SWF。 -->
var xiSwfUrlStr = "";
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "#ffffff";
params.play = "true";
params.loop = "true";
params.wmode = "transparent";
params.scale = "showall";
params.menu = "true";
params.devicefont = "false";
params.salign = "";
params.allowscriptaccess = "sameDomain";
var attributes = {};
attributes.id = "fruit";
attributes.name = "fruit";
attributes.align = "middle";
//swfobject.createCSS("html", "height:100%; background-color: #ffffff;");
//swfobject.createCSS("body", "margin:0; padding:0; overflow:hidden; height:100%;");
swfobject.embedSWF(
"yuehua.swf", "flashContent",
"1000", "550",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
</script>
<object type="application/x-shockwave-flash" id="fruit" name="fruit" align="middle" data="yuehua.swf" width="1000" height="550">
<param name="quality" value="high">
<param name="bgcolor" value="#ffffff">
<param name="play" value="true">
<param name="loop" value="true">
<param name="wmode" value="transparent">
<param name="scale" value="showall">
<param name="menu" value="true">
<param name="devicefont" value="false">
<param name="salign" value="">
<param name="allowscriptaccess" value="sameDomain">
</object>
</div>备注wmode 有以下值:
“Window” 在 Web 页上用影片自己的矩形窗口来播放应用程序,并且始终位于最顶层。
“Opaque” 显示页面上位于它后面的内容。
“Transparent”使 HTML 页的背景可以透过应用程序的所有透明部分显示出来,并且可能会降低动画性能。
效果
代码下载如下:
http://download.csdn.net/detail/hsd2012/9547225
备注
推荐一款做截gif图片的软件
LICEcap
部分截图如下



























 1246
1246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








