前言
最近项目要添加扫描二维码,之前也做过效果不是很好(预览变形,识别率太差)
所以这次考虑要解决这些bug,经过一番百度找到一个比较好用的第三方库zxing-android-embedded(因为自己水平太菜,自己写还是算了)
项目地址:https://github.com/journeyapps/zxing-android-embedded
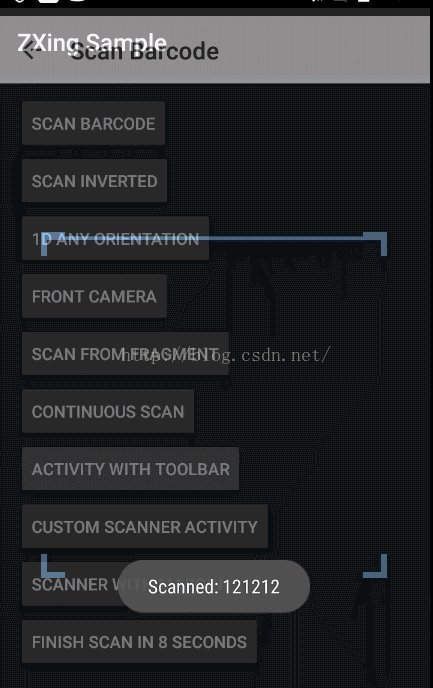
效果图如下:

备注:
由于项目原始的UI,跟我想要的还不一样,所以这里看到的已经是被修改过的,仿微信的
经过测试效果很好,所以决定使用一下
使用步骤如下:
1.配置项目依赖
在module的builde.gradle 添加依赖包
compile 'com.google.zxing:core:3.2.1'
compile(name: 'zxing-android-embedded-release', ext: 'aar')
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:25.0.0'
compile 'com.android.support.constraint:constraint-layout:1.0.0-alpha6'
compile 'com.android.support:support-v4:25.0.1'
testCompile 'junit:junit:4.12'
compile 'com.google.zxing:core:3.2.1'
compile(name: 'zxing-android-embedded-release', ext: 'aar')
compile 'cn.jiguang:jpush:2.2.0'
}2.添加预览的activity
布局如下:<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.journeyapps.barcodescanner.DecoratedBarcodeView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/dbv_custom"
app:zxing_preview_scaling_strategy="fitXY"
app:zxing_use_texture_view="true"
app:zxing_frame_color="@android:color/white">
</com.journeyapps.barcodescanner.DecoratedBarcodeView>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#202020"
android:id="@+id/action_bar_id"
android:layout_weight="0">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
android:layout_centerVertical="true"
android:id="@+id/back_btn_id">
<ImageView
android:id="@+id/main_person_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:paddingLeft="12dp"
android:paddingTop="14dp"
android:paddingBottom="14dp"
android:paddingRight="4dp"
android:src="@drawable/ico_back" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/white"
android:text="返回"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:id="@+id/main_title_id"
android:text="扫描二维码"
android:textColor="@android:color/white"
android:textSize="18sp"
android:textStyle="bold"/>
</RelativeLayout>
</RelativeLayout>
</FrameLayout>代码如下:
import android.app.Activity;
import android.os.Bundle;
import android.os.PersistableBundle;
import android.view.KeyEvent;
import com.journeyapps.barcodescanner.CaptureManager;
import com.journeyapps.barcodescanner.DecoratedBarcodeView;
public class MipcaActivityCapture extends Activity implements DecoratedBarcodeView.TorchListener {
private CaptureManager captureManager;
private DecoratedBarcodeView mDBV;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_capture);
mDBV = (DecoratedBarcodeView) findViewById(R.id.dbv_custom);
mDBV.setTorchListener(this);
//重要代码,初始化捕获
captureManager = new CaptureManager(this, mDBV);
captureManager.initializeFromIntent(getIntent(),savedInstanceState);
captureManager.decode();
}
@Override
protected void onPause() {
super.onPause();
captureManager.onPause();
}
@Override
protected void onResume() {
super.onResume();
captureManager.onResume();
}
@Override
protected void onDestroy() {
super.onDestroy();
captureManager.onDestroy();
}
@Override
public void onSaveInstanceState(Bundle outState, PersistableBundle outPersistentState) {
super.onSaveInstanceState(outState, outPersistentState);
captureManager.onSaveInstanceState(outState);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return mDBV.onKeyDown(keyCode, event) || super.onKeyDown(keyCode, event);
}
@Override
public void onTorchOn() {
}
@Override
public void onTorchOff() {
}
}3.配置启动和回调
启动代码:
new IntentIntegrator(context)
.setOrientationLocked(false)
.setCaptureActivity(MipcaActivityCapture.class) // 设置自定义的activity是CustomActivity
.initiateScan(); // 初始化扫描
这里设置很多参数,具体可以看github上面的文档
回调代码:
// 通过 onActivityResult的方法获取 扫描回来的 值
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
IntentResult intentResult = IntentIntegrator.parseActivityResult(requestCode,resultCode,data);
if(intentResult != null) {
if(intentResult.getContents() == null) {
Toast.makeText(this,"内容为空",Toast.LENGTH_LONG).show();
} else {
// ScanResult 为 获取到的字符串
String ScanResult = intentResult.getContents();
Toast.makeText(this, ScanResult,Toast.LENGTH_LONG).show();
}
} else {
super.onActivityResult(requestCode,resultCode,data);
}
}代码下载:http://download.csdn.net/detail/hu285279904/9754405





















 3981
3981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








