首先,我们先来介绍一下TabLayout。
TabLayout在源码中的定义是:
TabLayout provides a horizontal layout to display tabs.
意思是TabLayout提供了一个显示选项卡的水平布局。
如果要使用TabLayout,我们先在app的build.gradle中添加:
compile 'com.android.support:design:23.1.1'一.TabLayout的使用方法
1.首先在布局中加入控件
<android.support.design.widget.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>2.在代码中设置
tabLayout = (TabLayout) findViewById(R.id.tab);
tabLayout.addTab(tabLayout.newTab().setText("动画"));
tabLayout.addTab(tabLayout.newTab().setText("电影"));
tabLayout.addTab(tabLayout.newTab().setText("电视"));当然,还有另外一种方法,直接在布局文件中设置:
<android.support.design.widget.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="动画"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电影"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电视"/>
</android.support.design.widget.TabLayout>3.最终效果如图:
当然,这只是最简单的使用方法,过于简陋,我们还可以给选项添加各种效果
app:tabSelectedTextColor //改变选中字体的颜色
app:tabTextColor //改变未选中字体的颜色
app:tabIndicatorColor //改变指示器下标的颜色
app:tabBackground //改变整个TabLayout的颜色
app:tabTextAppearance="@android:style/TextAppearance.Holo.Large" //设置文字的外貌
app:tabIndicatorHeight="5dp" //设置指示器下标的高度,设置下标的高度为0,相当于没有下标。
app:tabMode="scrollable" //设置Tab的模式,默认是fixed:固定的,标签很多时候会被挤压,不能滑动。
app:tabGravity="center" //设置内容的显示模式,居中,如果是fill,则是充满我们还可以在tab中设置图标:
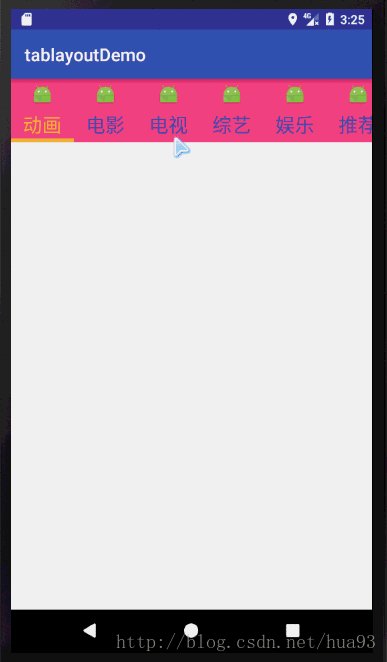
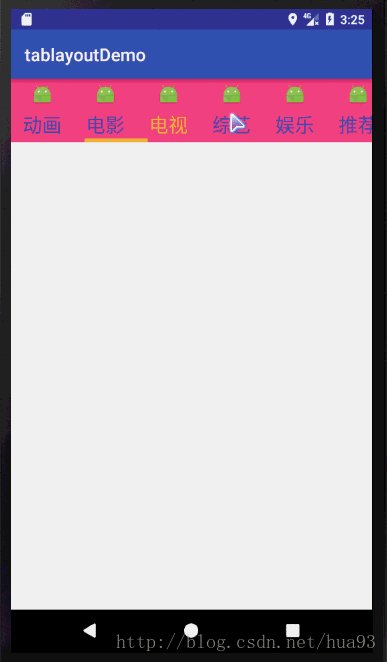
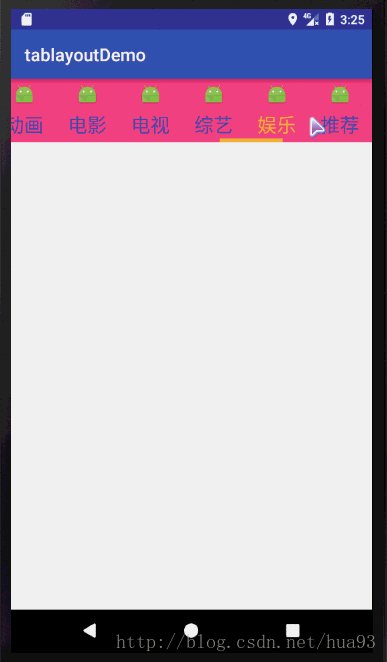
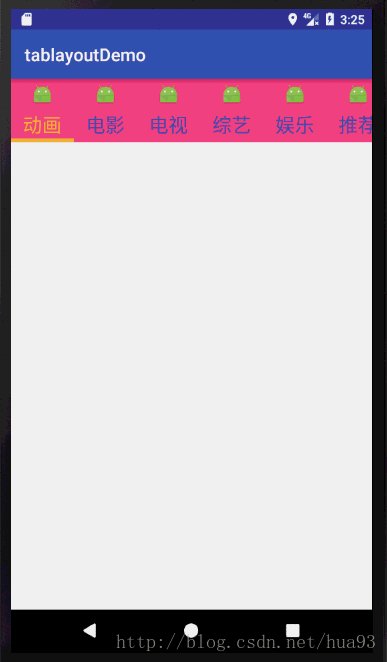
tabLayout.addTab(tabLayout.newTab().setText("动画").setIcon(R.mipmap.ic_launcher));最后的效果如下:























 982
982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








