项目刚接触到Icon Font,用字体文件取代图片,对于个人开发者或者缺少UI的项目,无疑是雪中送炭,下面是我在Android开发中使用Icon Font遇到的问题及解决方法做一个记录,同时希望能够帮助可能有需要的大家。
操作步骤
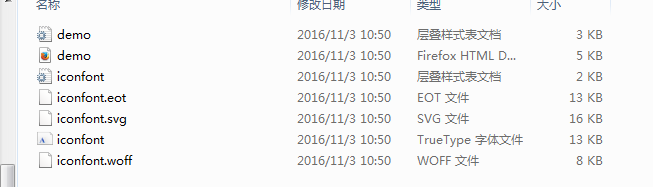
首先去http://www.iconfont.cn/plus/collections/index图标库选择自己要用的图标下载,下载后得到个压缩文件并解压,最后得到如下文件:
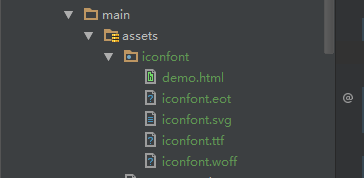
其中2个文档可以不要,将剩余的文件拷贝到项目的assets目录下:
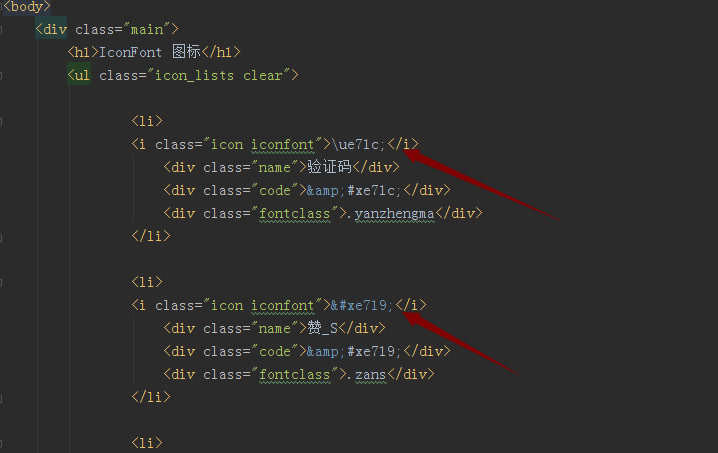
然后打开demo.html来找到图标相对应的 HTML 实体字符码:
然后在string定义需要用到的图标字符码:
<string name="str_code">&







 本文详细记录了在Android应用中使用IconFont作为字体图标的过程,包括从图标库下载、设置到assets目录、定义HTML实体字符码,以及解决在服务器返回动态图标时遇到的显示问题,通过转换Unicode字符成功实现动态加载。
本文详细记录了在Android应用中使用IconFont作为字体图标的过程,包括从图标库下载、设置到assets目录、定义HTML实体字符码,以及解决在服务器返回动态图标时遇到的显示问题,通过转换Unicode字符成功实现动态加载。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2043
2043

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








