1.默认的Toast显示
自定义Toast,有时候是需要我们自定义的,那么简单的默认的我这边就不做介绍了
2.自定义位置的Toast显示
显示的位置,可以根据自己的需要,设置不同的位置
Toast toast = Toast.makeText(getApplicationContext(), TOASTBTN_2,Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
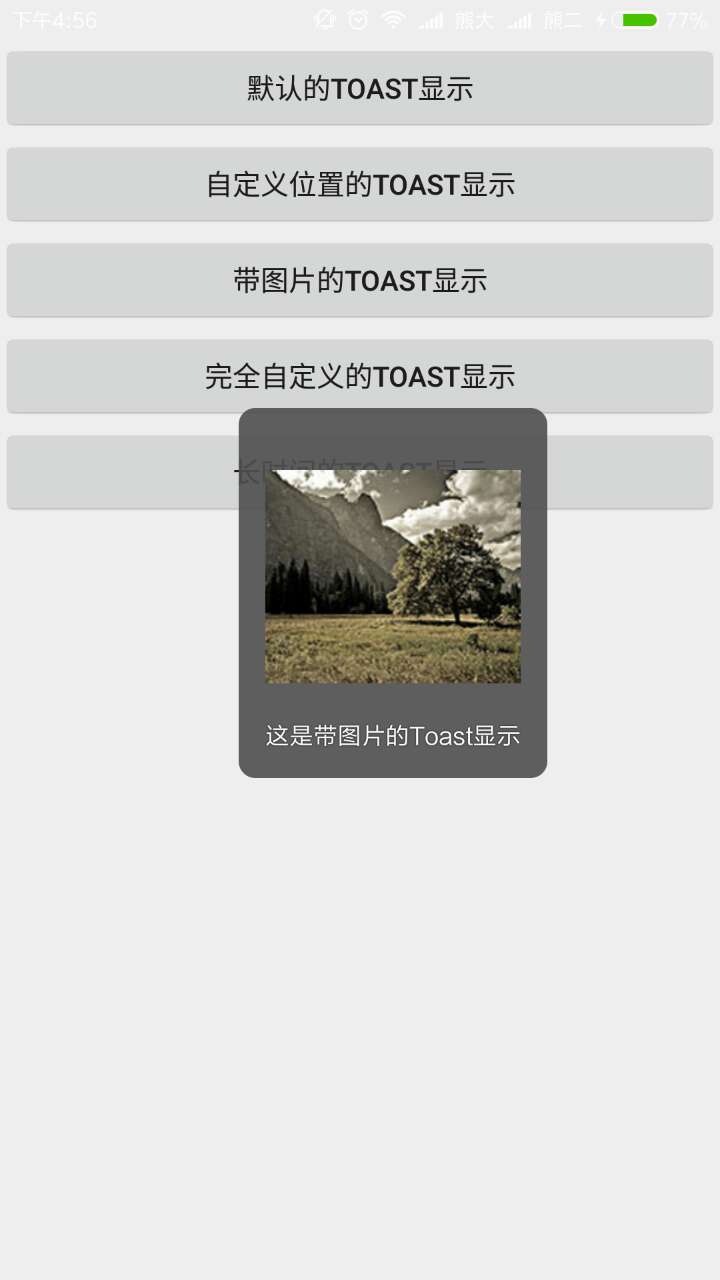
3.自定义带图片的Toast显示
实现代码如下:
Toast toast = Toast.makeText(getApplicationContext(), TOASTBTN_3,Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 50, -100);
LinearLayout layout = (LinearLayout) toast.getView();
ImageView image = new ImageView(getApplicationContext());
image.setImageResource(R.drawable.wallpaper_tree_small);
layout.addView(image, 0);
toast.show();
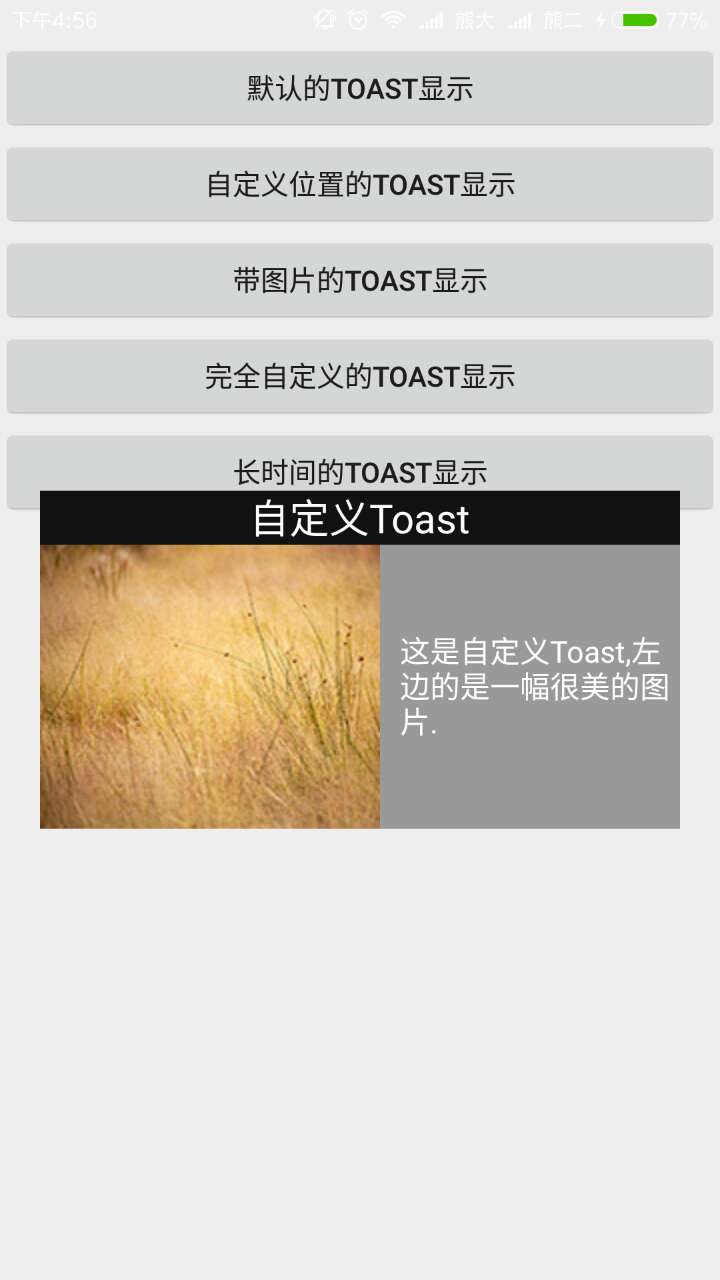
4.完全自定义的Toast显示
实现代码:
LayoutInflater inflater = getLayoutInflater();
View view = inflater.inflate(R.layout.userdefinedtoast,
(ViewGroup) findViewById(R.id.toast_layout));
TextView txtView_Title = (TextView) view
.findViewById(R.id.txt_Title);
TextView txtView_Context = (TextView) view
.findViewById(R.id.txt_context);
ImageView imageView = (ImageView) view
.findViewById(R.id.image_toast);
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.CENTER, 0, 0);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(view);
toast.show();
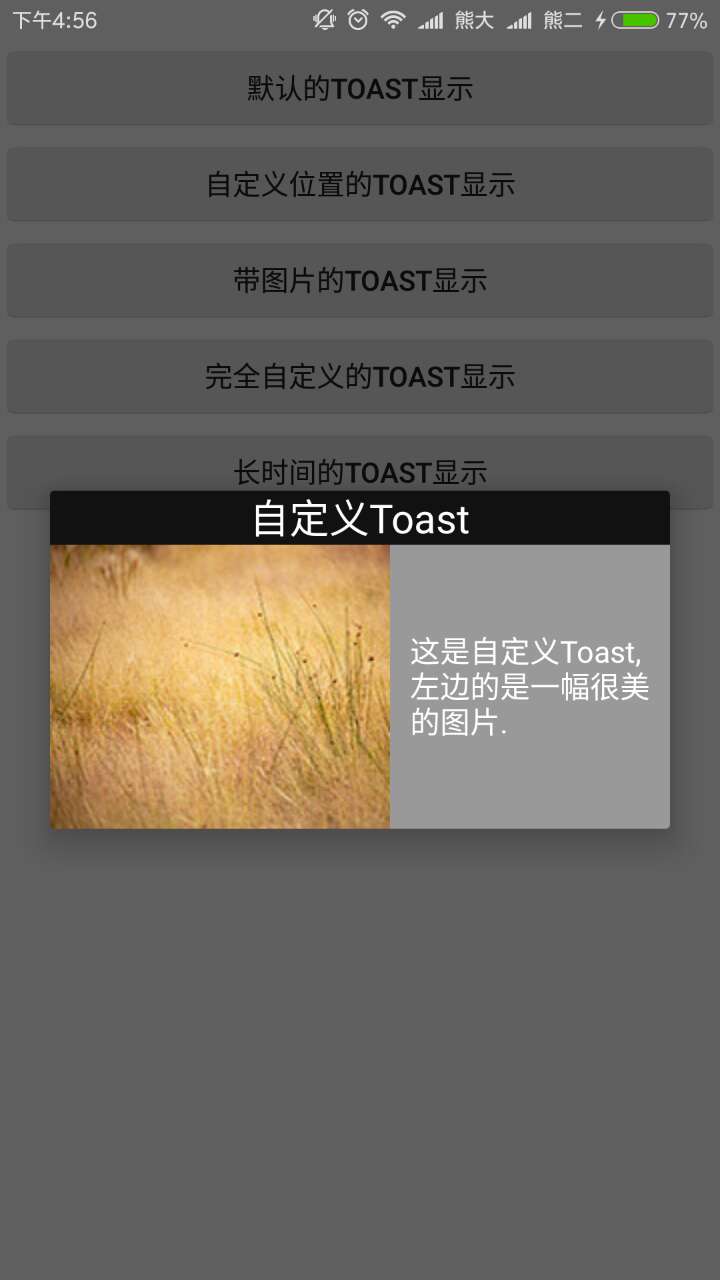
5.长时间显示的Toast显示
LayoutInflater inflater1 = getLayoutInflater();
View view1 = inflater1.inflate(R.layout.userdefinedtoast,
(ViewGroup) findViewById(R.id.toast_layout));
TextView txtView_Title1 = (TextView) view1
.findViewById(R.id.txt_Title);
TextView txtView_Context1 = (TextView) view1
.findViewById(R.id.txt_context);
ImageView imageView1 = (ImageView) view1
.findViewById(R.id.image_toast);
builder = new AlertDialog.Builder(this);
builder.setView(view1);
dialog = builder.create();
dialog.show();
6.自定义Toast的布局如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toast_layout"
android:orientation="vertical"
android:background="#111111"
android:layout_width="200dip"
android:layout_height="fill_parent">
<TextView
android:id="@+id/txt_Title"
android:layout_gravity="center|top"
android:text="@string/toast_text_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:textSize="20dip"
></TextView>
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#999999">
<ImageView
android:id="@+id/image_toast"
android:src="@drawable/wallpaper_field_small"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dip"
></ImageView>
<TextView
android:id="@+id/txt_context"
android:textColor="#ffffff"
android:layout_gravity="center|right"
android:text="@string/toast_text_2"
android:textSize="15dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
></TextView>
</LinearLayout>
</LinearLayout>

























 1849
1849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










