终于写到最近做的项目啦。甜品屋网站是我们的J2EE大作业,按学号检查演示,由于本人学号太靠前了,首当其冲(没错,就是这个成语)地被安排到开学第三周的周一早上的第一节课检查。而这个大作业是老师寒假刚开始放之前才布置的,所以,有多赶。。我春节后才开始做这个作业,到了3月7号就要检查?所以也就不到1个月的时间,更何况2月只有29天……
然而,I manage it.一个月前我还对Bootstrap框架和SSH框架一窍不通,过了一个月就能熟练运用到项目中来。
先说检查结果吧,跟我一起上台检查的同学要么功能不全要么演示时各种bug,屏幕各种错乱(因为用投影仪展示,而投影仪的分辨率比普通电脑低)。我检查时,因为之前就想到投影仪的分辨率问题,所以用了响应式布局(方法还参考了bootstrap源码),之后功能也很全面,界面嘛,个人认为有限时间内已经尽力完善了。演示过程中老师没有挑任何意见,全部都是我在说,最后演示完了,老师幽幽地说了一句”可以“。我心里很没谱,结果我刚下台,就有坐在老师旁边的同学给我发QQ说”很棒哦,老师打的满分“,以及朋友发过来的”大家都说你的大作业要上天?“得到大家的肯定很开心。
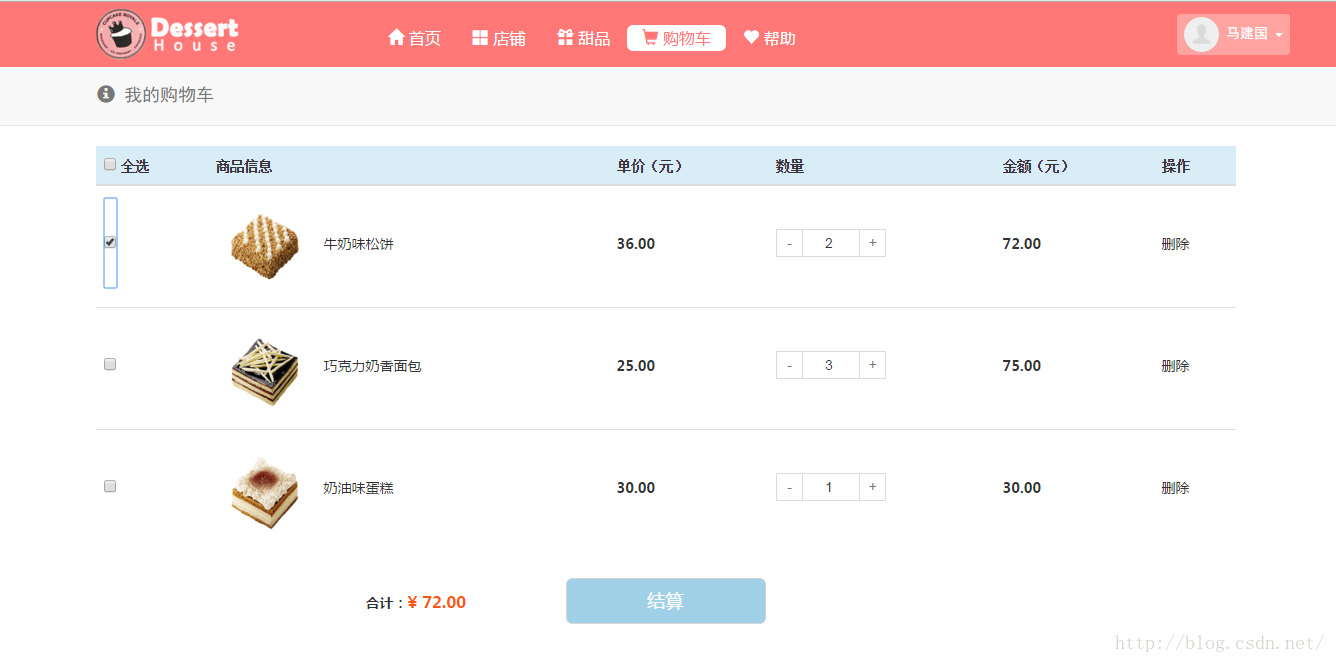
项目中我模仿淘宝的购物车自己做了一个效果相同的购物车,以及因为原生的html的select中option无法加图片,我便自己用代码模拟了一个可以加图片的select选择下拉框。
登录页面
首页
甜品界面
购物车
附上购物车的js代码
//这是全选的js//items是一组checkbox的namefunction inverseSelect(items){
if(document.getElementById('quanxuan').checked){
$('[name='+items+']:checkbox').prop('checked',true);
}else{
$('[name='+items+']:checkbox').prop('checked',false);
}
}
$(document).ready(function(){
//加的效果
$(".add").click(function(){
var n=$(this).prev().val();
var num=parseInt(n)+1;
if(num==0){ return;}
$(this).prev().val(num);
var id=$(this).prev().attr("id").substr(2);
var price=parseFloat($("#price"+id).val());
var numm=parseInt($("#id"+id).val());
var money=(price*numm).toFixed(2);
document.getElementById('label'+id).innerText=money;
if ($("#checkBox"+id).is(":checked")){
var total=parseFloat($("#heji").val())+price;
var totalString=total.toFixed(2);
document.getElementById('jiage').innerText="¥ "+totalString;
document.getElementById('heji').value=totalString;
}
});
//减的效果
$(".jian").click(function(){
var n=$(this).next().val();
var num=parseInt(n)-1;
if(num==0){ return}
$(this).next().val(num);
var id=$(this).next().attr("id").substr(2);
var price=parseFloat($("#price"+id).val());
var numm=parseInt($("#id"+id).val());
var money=(price*numm).toFixed(2);
document.getElementById('label'+id).innerText=money;
if ($("#checkBox"+id).is(":checked")){
var total=parseFloat($("#heji").val())-price;
var totalString=total.toFixed(2);
document.getElementById('jiage').innerText="¥ "+totalString;
document.getElementById('heji').value=totalString;
}
});
})
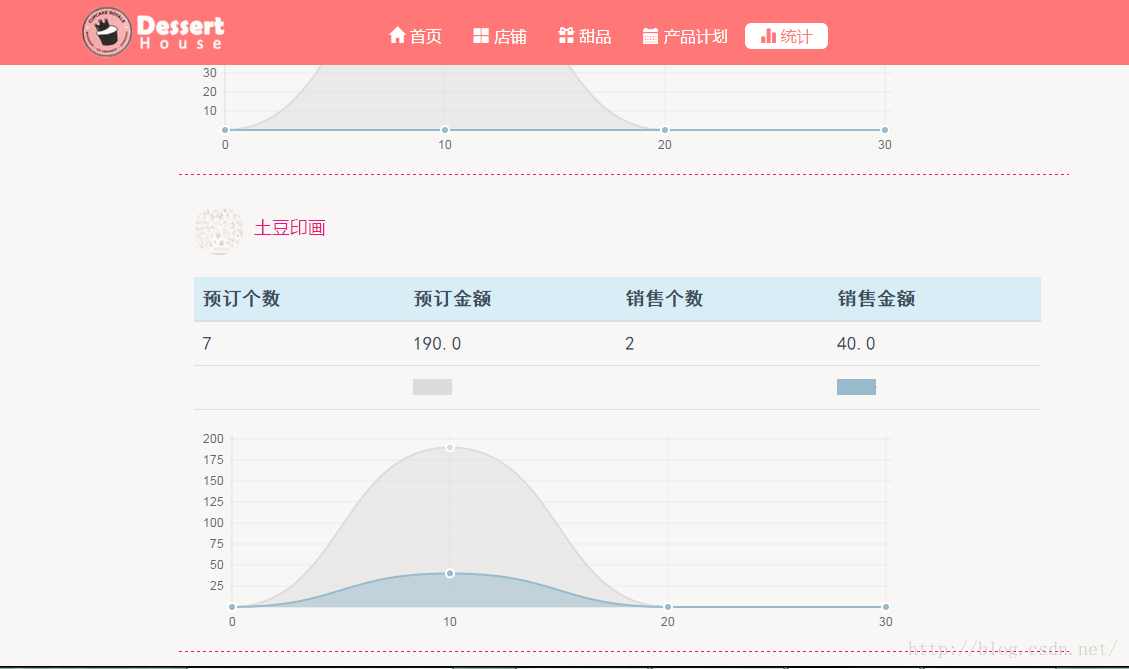
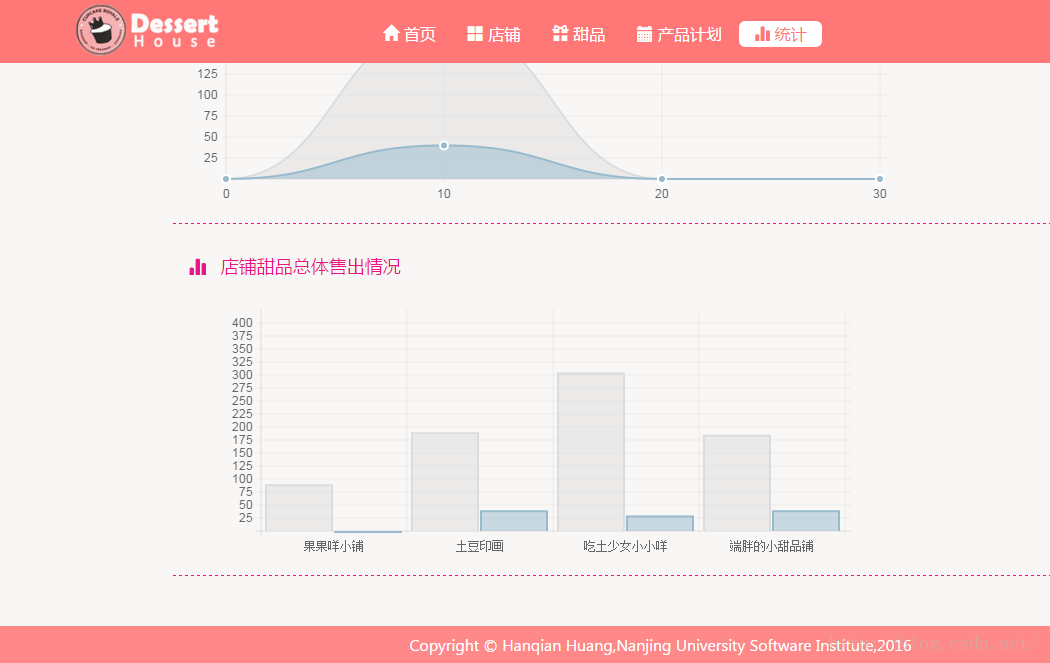
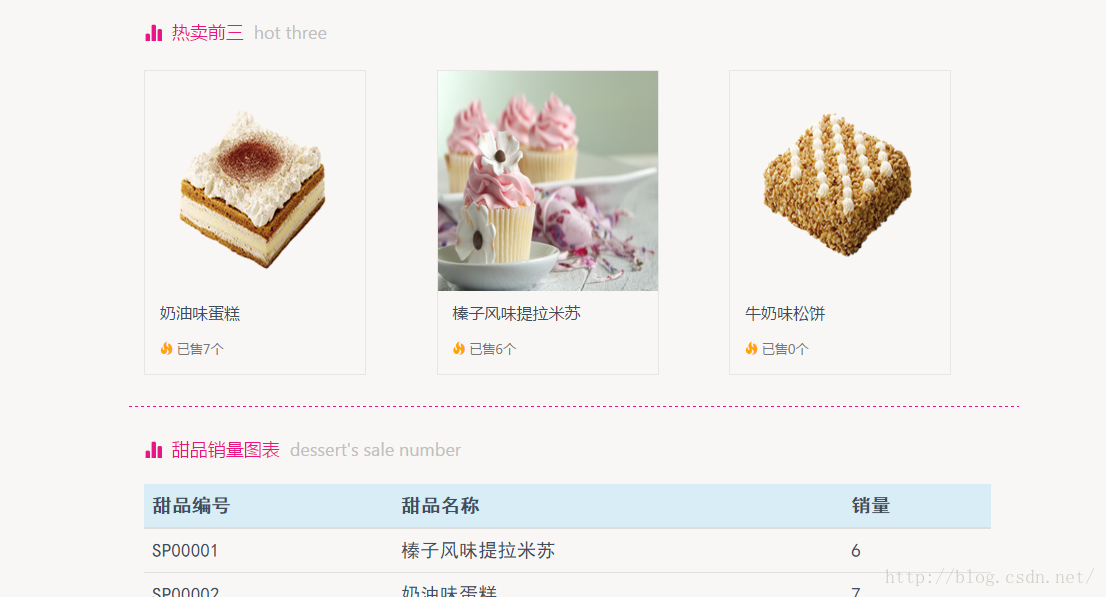
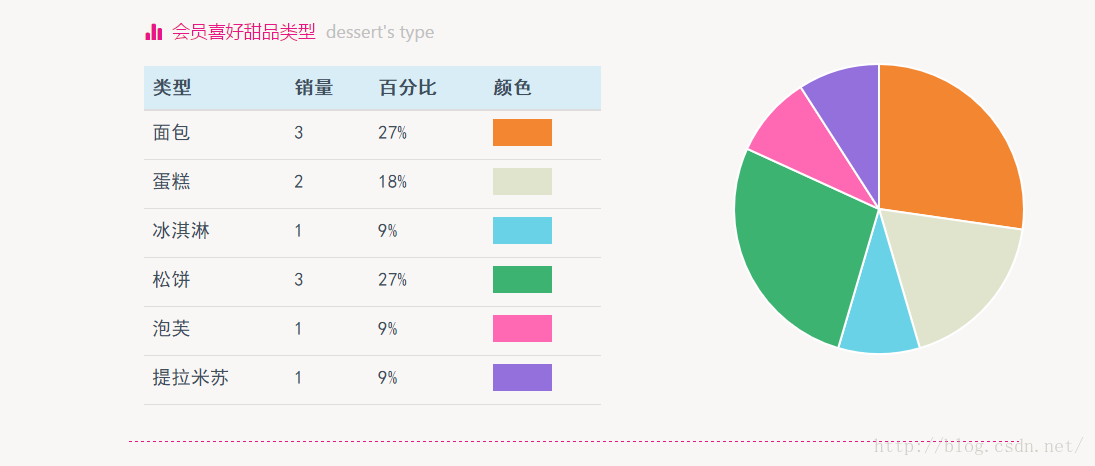
统计
销售的select下拉框自己实现了一个图片效果,代码如下:(其中的jsp标签请无视,这不是重点)
<div class="col-sm-3">
<select class="form-control and1 or" id="selectDessert" οnclick="showSelect()" >
<option style="display:none" id="option" value=""></option>
</select>
<div class="selectborder" id="selectborder" style="display:none;">
<div class="oneline" οnclick="selectDessert('<%=i%>')">
<div>
<img src="<jsp:getProperty name="dessertBean" property="picture" />" width=70px height=70px></img>
<label class="desName"><jsp:getProperty name="dessertBean" property="dessertID" /> <jsp:getProperty name="dessertBean" property="name" /></label>
<label class="desPrice">¥ <jsp:getProperty name="dessertBean" property="price" /></label>
<%if(dessertt.getIfDiscount().equals("Y")){ %>
<label class="youhui youu">优惠</label>
<%} %>
<label class="desStore"><span class="glyphicon glyphicon-map-marker"></span> <jsp:getProperty name="dessertBean" property="storeName" /></label>
</div>
</div>
<%} %>
</div>
</div>
function showSelect(){
if(document.getElementById("selectborder").style.display=="block"){
document.getElementById("selectborder").style.display="none";
}
else{
document.getElementById("selectborder").style.display="block";
}
}
function hideSelect(){
if(document.getElementById("selectborder").style.display=="block"){
document.getElementById("selectborder").style.display="none";
}
}window.οnlοad=function(){
var oLink=document.getElementById('selectDessert');
var oBox=document.getElementById('selectborder');
oLink.οnclick=function(ev)
{
var ev = ev || window.event;
if(document.getElementById("selectborder").style.display=="block"){
document.getElementById("selectborder").style.display="none";
}
else{
document.getElementById("selectborder").style.display="block";
ev.cancelBubble=true;
}
};
oBox.οnclick=function(ev)
{
var ev = ev || window.event;
ev.cancelBubble=true;
};
document.οnclick=function()
{
oBox.style.display='none';
};
}
还有很多,就不放了。































 4877
4877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








