1、下载所需要的Jquery安装包
2、减压后到demos/datepicker里面的所有html都是关于日历的显示。
注意:如果引用某一一日历显示,需要主要它引用的js或者css的文件,需要修改相应的路径以及加载指定的文件信息。
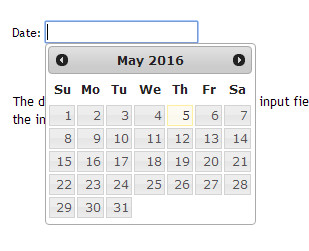
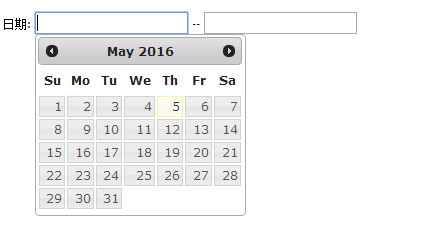
本文列举如下效果图:

此文件位于demos/datepicker/default.html.
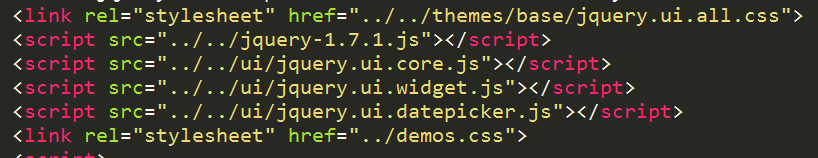
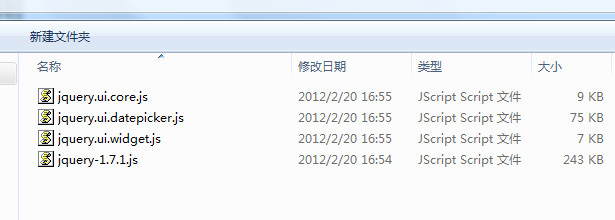
1、查看default.html显示其引用的js以及css文件如下

需要找到对应的css文件和js文件
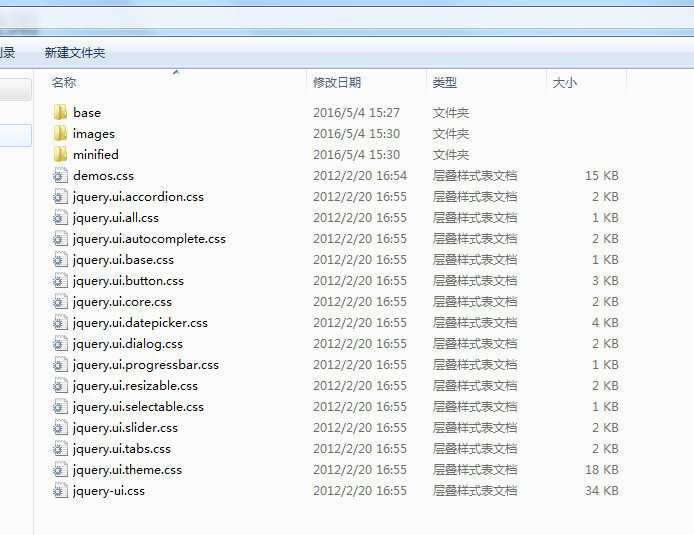
比如找jquery.ui.all.css。
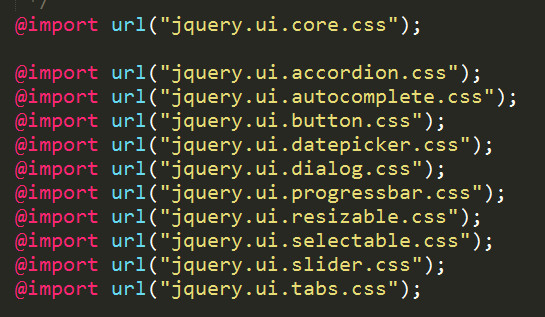
打开jquery.ui.all.css发现,里面引用了很多css.因此需要把相应的css以及图片都放到指定的文件夹。

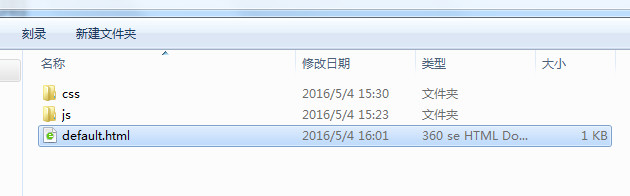
2、示例结果:



default.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="css/jquery.ui.all.css">
<script src="js/jquery-1.7.1.js"></script>
<script src="js/jquery.ui.core.js"></script>
<script src="js/jquery.ui.widget.js"></script>
<script src="js/jquery.ui.datepicker.js"></script>
<link rel="stylesheet" href="css/demos.css">
<script>
$(function() {
$("#format option[value='yy-mm-dd']").attr("selected",true);
$( "#start_datepicker" ).datepicker();
$( "#end_datepicker" ).datepicker();
function m1() {
$( "#start_datepicker" ).datepicker( "option", "dateFormat", "yy-mm-dd" );
$( "#end_datepicker" ).datepicker( "option", "dateFormat", "yy-mm-dd" );
alert($( this ).val());
}
m1();
});
</script>
</head>
<body>
<p>日期: <input type="text" id="start_datepicker">
-- <input type="text" id="end_datepicker"></p>
</body>
</html>























 119
119

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








