
package com.example.myandroid.json;
import java.io.IOException;
import java.io.InputStream;
import java.lang.ref.WeakReference;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.concurrent.Executor;
import java.util.concurrent.LinkedBlockingQueue;
import java.util.concurrent.ThreadPoolExecutor;
import java.util.concurrent.TimeUnit;
import com.example.myandroid.R;
import com.example.myandroid.http.AsyncLoaderImage;
import android.app.Activity;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class HttpImageGridViewActivity extends Activity {
private GridView mGridView;
public final static String[] imageThumbUrls = new String[] {
"https://img-my.csdn.net/uploads/201407/26/1406383299_1976.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383291_6518.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383291_8239.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383290_9329.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383290_1042.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383275_3977.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383265_8550.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383264_3954.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383264_4787.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383299_1976.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383291_6518.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383291_8239.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383290_9329.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383290_1042.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383275_3977.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383265_8550.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383264_3954.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383264_4787.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383299_1976.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383291_6518.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383291_8239.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383290_9329.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383290_1042.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383275_3977.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383265_8550.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383264_3954.jpg",
"https://img-my.csdn.net/uploads/201407/26/1406383264_4787.jpg", };
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
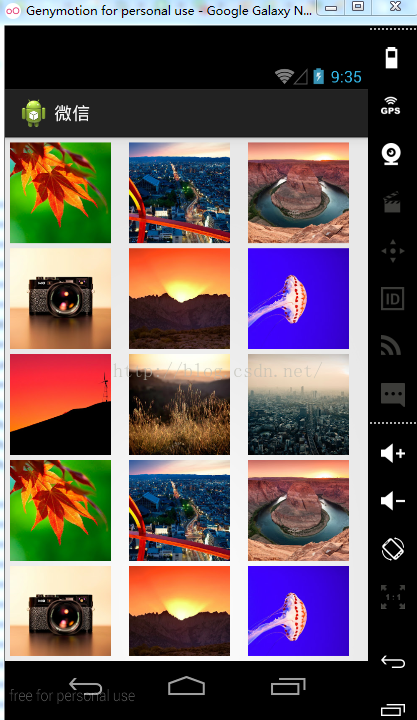
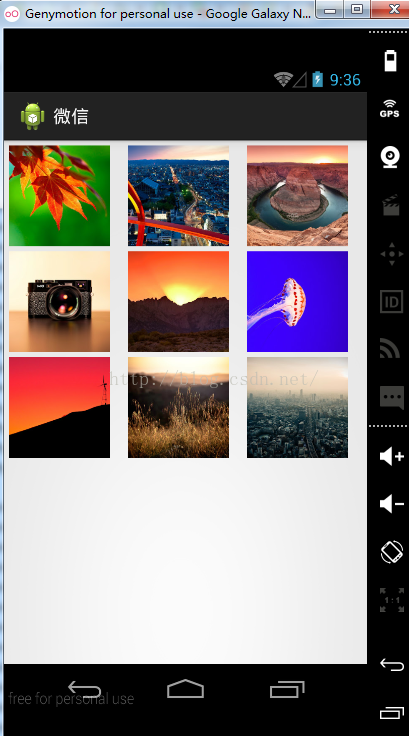
setContentView(R.layout.httpgridview);
mGridView = (GridView) findViewById(R.id.httpimage_gridview);
MyGridViewAdapter adapter = new MyGridViewAdapter(this, imageThumbUrls);
mGridView.setAdapter(adapter);
}
public class MyGridViewAdapter extends BaseAdapter {
private String[] list;
private LayoutInflater mInflater;
public MyGridViewAdapter(Context context, String[] arrays) {
this.list = arrays;
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return list.length;
}
@Override
public Object getItem(int position) {
return list[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final ImageView contentImg;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.httpgridview_item,
null);
contentImg = (ImageView) convertView
.findViewById(R.id.httpgirdimage_image);
convertView.setTag(contentImg);
} else {
contentImg = (ImageView) convertView.getTag();
}
String itemUrl = (String) getItem(position);
new AsyncTask<String, Void, Bitmap>() {
@Override
protected Bitmap doInBackground(String... params) {
String httpUrl = params[0];
Bitmap bitmap = getBitmapByHttp(httpUrl);
return bitmap;
}
@Override
protected void onPostExecute(Bitmap result) {
if (result != null)
contentImg.setImageBitmap(result);
}
}.execute(itemUrl);
return convertView;
}
}
public Bitmap getBitmapByHttp(String httpUrl) {
InputStream ins = null;
try {
URL url = new URL(httpUrl);
// HttpURLConnection connect = (HttpURLConnection)
// url.openConnection();
// ins = connect.getInputStream();
ins = url.openStream();
Bitmap bitmap = BitmapFactory.decodeStream(ins);
return bitmap;
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} finally {
if (ins != null) {
try {
ins.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return null;
}
}
这个方法是可以下载大量图片,而且是按顺序一张一张的下载,效率比较低,必须等前一张图片下载好了才能下载后一张,如在真正的项目中的话是不可取的,所以这样只能当Demo练习练习。
xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<GridView
android:id="@+id/httpimage_gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:gravity="center"
android:horizontalSpacing="5dp"
android:numColumns="3"
android:verticalSpacing="5dp" >
</GridView>
</LinearLayout>GridView每一项的xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/httpgirdimage_image"
android:layout_width="100dp"
android:layout_height="100dp"
android:scaleType="centerCrop" />
</LinearLayout>






















 1513
1513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








