博客,你好,从今天开始,我就会开始在你这里发表我的Web前端学习日记,请多多指教哦!
今天是从HTML基础学起,虽然说以前有上过类似的课程,但是还是学到了很多,最大的收益就是又掌握了很多快捷键,对于我这个打字有点慢的人来说,还是一个很大的收益的~!
一、快捷键:1.Ctrl+Shift+ “ /”:注释 如:<!--注释内容-->
2.Ctrl+"/":取消注释
3.Ctrl+R:打开网页
4.标签名+ Tab----<标签名></标签名> 如:div+Tab-------<div></div> (或者a>img+Tab--------<a><img/><a>)
5.标签名*数字-----<标签名></标签名>,如:a*2--------<a></a>
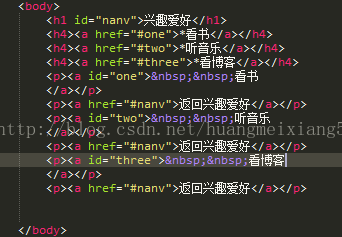
二、页面锚点
1.页内跳转
2.跨页跳转
三、表格
几个要弄注意的属性:
cellspacing:可以控制盒子之间的边距。
cellpadding:设置表格单元格内容与单元格边框之间的距离,它的值会把盒子里面的空间撑大。
rowspan:合并列
colspan:合并行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>合并单元格</title>
</head>
<body>
<table border="2" bgcolor="azure" width="500" height="200">
<tr>
<td rowspan="2"></td><!--rowspan:合并列-->
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td><!--colspan:合并行-->
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
今天的学习日记暂时写到这里吧!
























 985
985

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








