该篇文章主要是讲Android颜色渲染,首先先来看看PorterDuff,对绘图非常重要。
PorterDuff的由来:
相信大多数人看到这个ProterDuff单词很奇怪了吧,这肿么个意思呢,然后就用有道啊,金山啊开始翻译,但是翻译软件给出的结果肯定还是 ProterDuff或者”未找到”.
这是神马情况呢?因为ProterDuff是两个人名的组合: Tomas Proter和 Tom Duff. 他们是最早在SIGGRAPH上提出图形混合概念的大神级人物.有兴趣的童靴们可以自己查下并深入了解,在此不再做过多描述.
利用ProterBuff.Mode我们可以完成任意2D图像测操作, 比如涂鸦画板应用中的橡皮擦效果,绘制各种自定义的进度,等等很强大的效果,
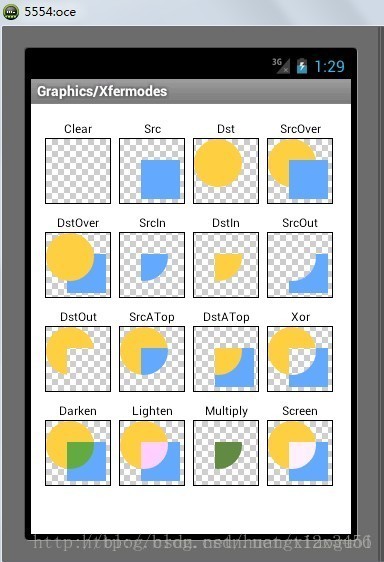
下面请看效果:
从上面我们可以看到PorterDuff.Mode为枚举类,一共有16个枚举值:
1.PorterDuff.Mode.CLEAR
所绘制不会提交到画布上。
2.PorterDuff.Mode.SRC
显示上层绘制图片
3.PorterDuff.Mode.DST
显示下层绘制图片
4.PorterDuff.Mode.SRC_OVER
正常绘制显示,上下层绘制叠盖。
5.PorterDuff.Mode.DST_OVER
上下层都显示。下层居上显示。
6.PorterDuff.Mode.SRC_IN
取两层绘制交集。显示上层。
7.PorterDuff.Mode.DST_IN
取两层绘制交集。显示下层。
8.PorterDuff.Mode.SRC_OUT
取上层绘制非交集部分。
9.PorterDuff.Mode.DST_OUT
取下层绘制非交集部分。
10.PorterDuff.Mode.SRC_ATOP
取下层非交集部分与上层交集部分
11.PorterDuff.Mode.DST_ATOP
取上层非交集部分与下层交集部分
12.PorterDuff.Mode.XOR
异或:去除两图层交集部分
13.PorterDuff.Mode.DARKEN
取两图层全部区域,交集部分颜色加深
14.PorterDuff.Mode.LIGHTEN
取两图层全部,点亮交集部分颜色
15.PorterDuff.Mode.MULTIPLY
取两图层交集部分叠加后颜色
16.PorterDuff.Mode.SCREEN
取两图层全部区域,交集部分变为透明色
还有另外两个
17.PorterDuff.Mode.ADD
18.PorterDuff.Mode.OVERLAY
那什么是Tint呢?
我们可以通过xml中的属性android:backgroundTint和android:backgroundTintMode来设置,android:backgroundTintMode这个属性传的值就是刚刚上面那些PorterDuff.Mode中的值,效果的话上面的图也展示了。android:backgroundTint的话就是传color的值。
那么android:background和android:backgroundTint有什么区别呢?
如果设置了android:background,那么控件的背景颜色就会直接修改。
如果设置了android:backgroundTint,那么就会将设置的颜色和原来的背景进行一个叠加的过程,至于如何叠加,就是上面的mode。
看一个例子:
<Button
android:id="@+id/button_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/button_states"
android:text="text" /><selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:drawable="@drawable/button_pressed" />
<item
android:state_pressed="false"
android:drawable="@drawable/button_normal" />
</selector>这是button正常显示的样子:
为button设置tint:
Button b = (Button)findViewById(R.id.button_1);
int tint = Color.parseColor("cyan");
b .getBackground().setColorFilter(tint, Mode.DARKEN);看到了么,效果是叠加,而不是直接覆盖。使用tint可以保留原来的阴影波纹等效果。
还有个方法是setBackgroundTintList(ColorStateList)和setBackgroundTintMode(PorterDuff.Mode)方法。
如果控件没有背景,设置backgroundTint无效。
Button b = (Button) findViewById(R.id.button_1);
b.setText(modes[i - 1]);
int[] colors = new int[]{0xfff8513f, 0xffe43d2b};
int[][] states = new int[2][];
states[0] = new int[]{android.R.attr.state_pressed};
states[1] = new int[]{android.R.attr.state_enabled};
b.setBackgroundTintList(new ColorStateList(states, colors));
b.setBackgroundTintMode(mode[i - 1]);效果与上面类似,但是多了状态变换的颜色变换。
但是如果控件状态转换的时候,颜色不换,则可以采用
b .getBackground().setColorFilter(tint, Mode.DARKEN);因为这个API在21版本上才有,对于低版本调用的话,可以调用以下方法:
ViewCompat.setBackgroundTintList(b, new ColorStateList(states, colors));
ViewCompat.setBackgroundTintMode(b, Mode.DARKEN);但是现在普通的button,去调用setBackgroundTint和setBackgroundTintMode无效,没有什么效果。解决这种问题,可以通过使用android.support.v7.widget.AppCompatButton,然后调用setSupportBackgroundTintList以及setSupportBackgroundTintMode方法。
























 474
474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








