好多年前的课程实训。
用notpad编写txt文档,随后改写为html后缀,运行即可。
实例代码如下:
<html>
<head>
<title>
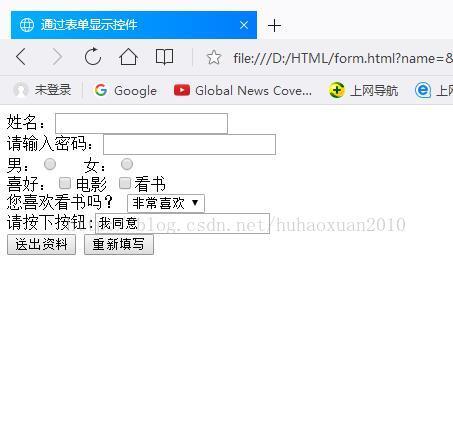
通过表单显示控件
</title>
</head>
<body>
<form id="form1">
姓名:<input type="text" name="name" size="20" id="text1"><br>
请输入密码:<input type="password" name="input" id="password1"><br>
男:<input type="radio" name="sex" value ="boy" id="radio1">
女:<input type="radio" name="sex" value ="girl" id="radio2"><br>
喜好:<input type="checkbox" name="sex" value ="movie" id="checkbox1">电影
<input type="checkbox" name="sex" value ="book" id="checkbox2">看书<br>
您喜欢看书吗?
<select name="like" id="select1">
<option value="非常喜欢">非常喜欢
<option value="还算喜欢">还算喜欢
<option value="不太喜欢">不太喜欢
</select><br>
请按下按钮:<input type="buton" name="ok" value ="我同意" id="button1"><br>
<input type="submit" value ="送出资料" id="submit1" name="submit1">
<input type="reset" value ="重新填写" id="reset1" name="reset1">
</form>
</body>
</html>






















 7907
7907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








