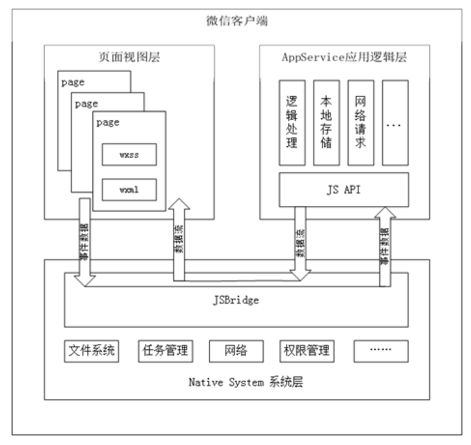
小程序的架构
小程序分为两个主要部分:view模块和service模块。View模块负责UI展示,它由wxml和wxss转换后的代码以及微信提供的辅助模块组成。一个view模块对应一个webview组件,小程序支持多个view存在,view模块通过微信jsbridge对象来跟后台通信。
小程序的限制和对测试的影响
目前小程序在UI、设计、样式、页面跳转、消息大小等都有自己的限制,具体的限制可以查询如下链接:https://github.com/iamxwk/Code-wiki/issues/18
上面的限制对测试来说主要是以下几个方面
1 数量限制
小程序一个应用只能同时打开5个页面,在规划新需求的时候一般会考虑到5个页面的限制,但是需求迭代越来越多跳转关系比较复杂的时候很容易忽略5个页面的限制,这个时候如果跳转逻辑超过5个页面会出现跳转打不开的情况。因此在需求评审的时候就应该把小程序的跳转关系有个整体的梳理,在新加页面处理跳转关系的时候能够一目了然不会出现超过5层限制的问题。这里推荐使用流程图的形式来展现页面的跳转关系。
2 大小限制
小程序源码打包后的大小限制为1M,因此源码中的图片和icon和数据等都需要压缩。
小程序的测试4大方面
小程序虽是微信推出的新形态的产品,但是在测试思路上跟其他的客户端测试在模式上也有类似之处。小程序的测试也可以主要分为4个方面,即功能测试、兼容性测试、性能测试、后台接口测试。对于安全性测试由于小程序集成在微信客户端内,相比于传统的网页来说安全性能够更有保障。只要在后台接口测试上保证数据的安全性,客户端的安全性由微信app来替我们保证。
1 功能测试
功能测试跟传统的web端的功能测试类似,这里不再赘述。用例设计方法等跟需求相关性较大。
2 兼容性测试
包括操作系统兼容性,屏幕兼容性,微信兼容性
操作系统兼容性:为什么小程序会出现操作系统兼容性,因为Android和ios系统上小程序的JavaScript脚本的执行环境不同。官方文档中有说明,在开发工具上,小程序的js代码时运行在nwjs中,在ios上是运行在JavaScriptCore中,在Android上是通过X5JSCore来解析的。正因为脚本执行的环境不同,因此在开发工具上正常的小程序有可能在ios和Android系统上不符合预期。
屏幕兼容性测试:微信小程序定义了一个新的尺寸单位rpx(responsive pixel)可以适配不同尺寸的屏幕,在页面上定义对象的单位是rpx就可以在不同的屏幕上适配。因此对测试来说不需要测试各种屏幕下的页面显示。但是,在实际测试的过程中仍然存在屏幕适配的时候出现像素问题,尤其是1rpx的像素经常在iphone7p上出现断线的情况。因此需要在测试过程中关注1rpx像素的显示。
微信兼容性:与微信版本的兼容性问题主要体现在小程序api库的版本上,有些比较老的版本的小程序api库不支持新版api,因此会出现兼容性问题。所以测试微信版本的兼容性之前要先确定小程序使用的库版本在哪些微信版本号上支持。
3 性能测试
这里的性能测试考虑的是客户端的性能,服务器的性能则按照传统的服务器性能测试方案即可。小程序的客户端性能和网页的性能测试非常类似,性能的常用指标也大致相同。包括页面的白屏时间,首屏时间,资源占用,页面渲染时间,帧率等等。
小程序的开发工具提供了手动查看性能的窗口,只要在小程序开发版中打开性能窗口即可看到页面的性能数据。
但是这个性能窗口的问题是只能手动获取数据,无法自动记录全部页面的数据,因此适用于定位性能问题而不适用于发布前的性能测试。所以性能测试可以考虑性能打点上报的方式进行性能分析,上报时区分测试环境和运营环境。发布前先在测试环境分析各个页面的耗时,及时发现页面的性能问题。
4 后台接口测试
小程序的后台接口跟其他的客户端后台接口测试类似,直接按照常规的后台测试来开展就可以。
小程序的自动化测试
小程序的自动化测试是个必然的趋势,自动化测试可以提高回归效率可以实现监控,是一种重要的辅助测试手段。但是由于小程序集成在微信app内部,不像其他页面比较容易抓包和解析因此这是小程序自动化测试的难点。目前有很多自动化测试的工具和框架试图解决这个限制提供小程序自动化测试的解决方案,比如有用wept+puppeteer来进行UI小程序UI自动化测试,但是这种方式对于测试环境和正式环境需要特殊处理,某些api也是不支持的。





















 989
989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








