第七节 实例二:Micaps全屏插件
这一节给咱们来做一个实用插件,Micaps全屏显示插件。该插件将在工具条上添加一个按钮,单击按钮后Micaps进入全屏状态,按Esc退出全屏状态。
和上节的步骤一样,仅是Addin文件和代码不同。
1、FullScreen.Addin
<AddInname = "FullScreen"
author = "Guojf"
url = "http://blog.csdn.net/hzgjf"
description = "给Micaps增加全屏按钮">
<Runtime>
<Import assembly ="FullScreen.dll"/>
</Runtime>
<Pathname="/Workspace/Toolbar/Standard">
<ToolbarItem id = "FullScreenCommand"
label = "全屏"
class = "FullScreen.FullScreenCommand"/>
</Path>
</AddIn>与HelloWorld.Addin结构完全相同,仅是将Path name改为:Path name = "/Workspace/Toolbar/Standard",表示插入工具条扩展点;MenuItem改为ToolbarItem,表示添加的是工具按钮,class改成FullScreen.FullScreenCommand,表示按钮执行的类名为FullScreen.FullScreenCommand。
2、代码:
Addin文件中已设定全屏按钮单击后,将执行FullScreen.FullScreenCommand的方法,这一步要实现FullScreen.FullScreenCommand。先上代码:
namespace FullScreen { public class FullScreenCommand : AbstractCommand { public override void Execute(object arg) { Form form = (Form)Micaps.Base.Gui.WorkspaceSingleton.Workspace; form.SuspendLayout(); form.WindowState = FormWindowState.Normal; Micaps.Base.Gui.WorkspaceSingleton.Workspace.FullScreen = !Micaps.Base.Gui.WorkspaceSingleton.Workspace.FullScreen; form.ResumeLayout(); } } }
这次的代码也和HelloWorld类似,只是执行内容不同。一般情况下,要实现全屏功能,需要将窗口最大化,并隐藏掉工具条、菜单条等内容,但SharpDevelop在主框架中已经实现了全屏功能,我们只需要调用它就行。主要的一句如下:
Micaps.Base.Gui.WorkspaceSingleton.Workspace.FullScreen = !Micaps.Base.Gui.WorkspaceSingleton.Workspace.FullScreen;
Micaps.Base.Gui.WorkspaceSingleton是一个单例模式类,表示Micaps的主工作区,使用它可以对工作区做各种控制,包括全屏等功能。
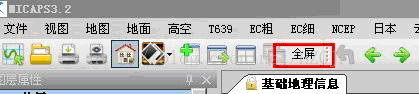
代码编译成功后,启动Micaps,工具条上将出现全屏按钮:
单击全屏按钮,Micaps将隐去工具条、菜单条,进入全屏状态,按Esc退出全屏。
命令相关开发很多需要学习的知识,如按钮状态、图标等等,需要大家进一步学习。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








