1.布局文件
这里为了简单起见,只有两个布局文件
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="cn.sehzh.tester.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/m_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</RelativeLayout>
activity_one.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/m_textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
2.Activity
MainActivity
package cn.sehzh.tester;
import java.util.ArrayList;
import java.util.List;
import android.app.ActionBar;
import android.app.ActionBar.Tab;
import android.app.ActionBar.TabListener;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.MenuItem;
public class MainActivity extends FragmentActivity {
private static final String MYTAG = "MYTAG";
private ViewPager mViewPager;
private List<Fragment> mList = new ArrayList<>();
private ActionBar mActionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
mViewPager = (ViewPager) findViewById(R.id.m_viewpager);
MyTap myTap;
myTap = new MyTap(getSupportFragmentManager());
mList.add(new FirstFragment());
mList.add(new SecondFragment());
mList.add(new ThridFragment());
mActionBar = getActionBar();
mActionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
Tab newTab = mActionBar.newTab();
newTab.setText("First");
newTab.setTabListener(myTap);
mActionBar.addTab(newTab);
Tab newTab2 = mActionBar.newTab();
newTab2.setText("Second");
newTab2.setTabListener(myTap);
mActionBar.addTab(newTab2);
Tab newTab3 = mActionBar.newTab();
newTab3.setText("Third");
newTab3.setTabListener(myTap);
mActionBar.addTab(newTab3);
mViewPager.setOnPageChangeListener(myTap);
mViewPager.setAdapter(myTap);
}
class MyTap extends FragmentPagerAdapter implements TabListener, OnPageChangeListener{
public MyTap(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int arg0) {
return mList.get(arg0);
}
@Override
public int getCount() {
return mList.size();
}
@Override
public void onTabSelected(Tab tab, FragmentTransaction ft) {
mViewPager.setCurrentItem(tab.getPosition());
Log.i(MYTAG, "onTabSelected");
}
@Override
public void onTabUnselected(Tab tab, FragmentTransaction ft) {
Log.i(MYTAG, "onTabUnselected");
}
@Override
public void onTabReselected(Tab tab, FragmentTransaction ft) {
Log.i(MYTAG, "onTabReselected");
}
@Override
public void onPageScrollStateChanged(int arg0) {
Log.i(MYTAG, "onPageScrollStateChanged");
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
Log.i(MYTAG, "onPageScrolled");
}
@Override
public void onPageSelected(int arg0) {
Log.i(MYTAG, "onPageSelected");
mActionBar.setSelectedNavigationItem(arg0);
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
protected void onPause() {
super.onPause();
Log.i(MYTAG, "onPause MainActivity...");
}
}
package cn.sehzh.tester;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class FirstFragment extends Fragment{
private TextView mTextView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view;
view = inflater.inflate(R.layout.activity_one, container, false);
mTextView = (TextView) view.findViewById(R.id.m_textView);
mTextView.setText("this is the first page!");
return view;
}
}
SecondFragment
package cn.sehzh.tester;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class SecondFragment extends Fragment{
private TextView mTextView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view;
view = inflater.inflate(R.layout.activity_one, container, false);
mTextView = (TextView) view.findViewById(R.id.m_textView);
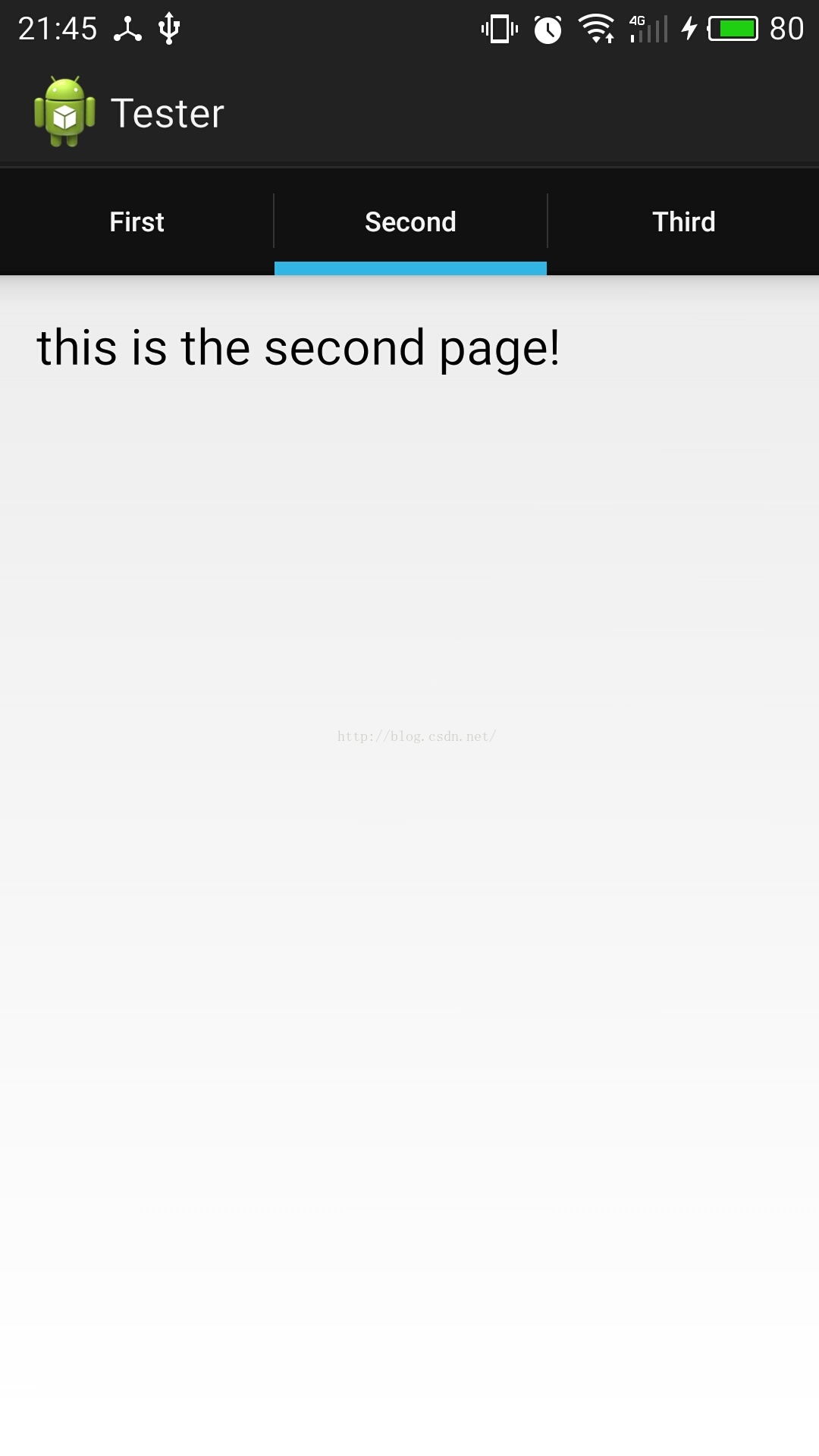
mTextView.setText("this is the second page!");
return view;
}
}
package cn.sehzh.tester;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class ThridFragment extends Fragment{
private TextView mTextView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view;
view = inflater.inflate(R.layout.activity_one, container, false);
mTextView = (TextView) view.findViewById(R.id.m_textView);
mTextView.setText("this is the third page!");
return view;
}
}
























 2297
2297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








