app:http://fir.im/gval 这里面包含语音交互
开发平台:android studio
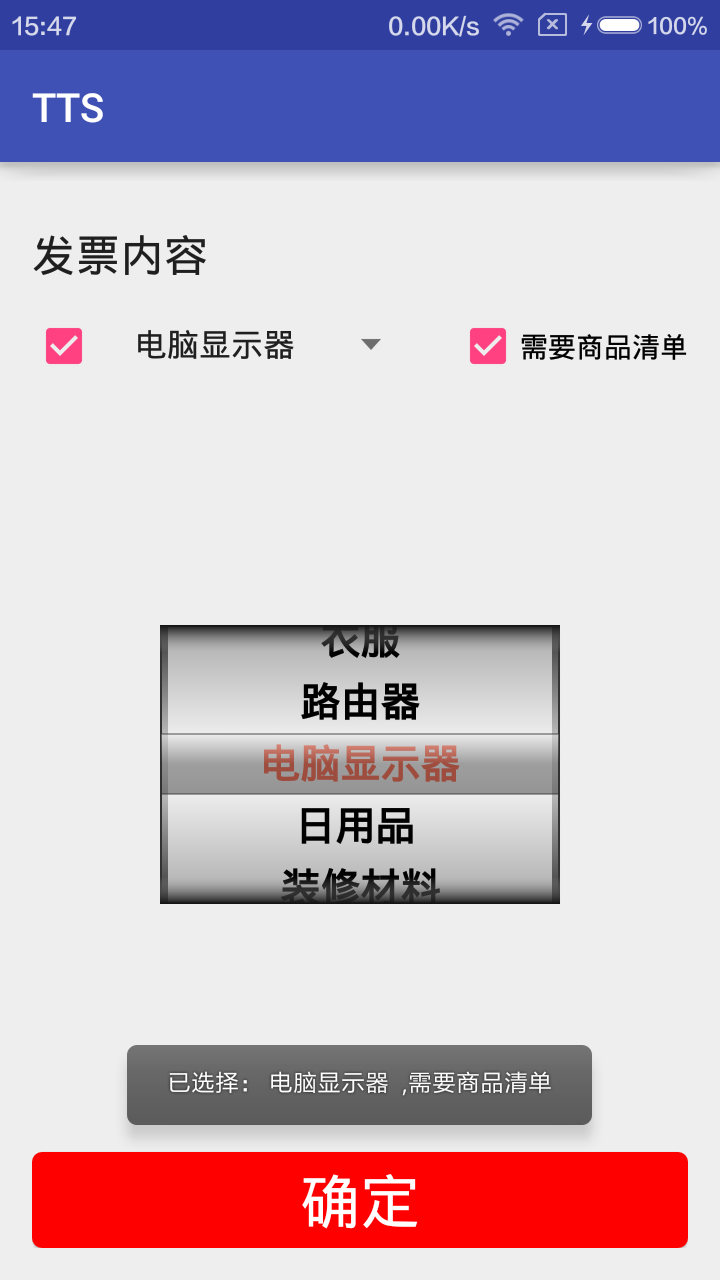
这是要实现的假想图
工具包是 wheelview,使用人家已经写好的,在此感谢前辈们,这部分代码主要是参考文章第一个的前辈提供
看一下做出来的效果
我就直接上代码了,里面有我自己写的一些算法
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:showIn="@layout/activity_ui"
tools:context="android.cl.com.voicetest.UIActivity">
<!--设置一个textview的文字显示为垂直居中,水平居左-->
<TextView
android:layout_width="wrap_content"
android:layout_height="25pt"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="发票内容"
android:id="@+id/textView2"
android:gravity="center_vertical|left"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<Spinner
android:layout_width="60pt"
android:layout_height="13pt"
android:id="@+id/spinner"
android:drawableRight="@android:drawable/btn_radio"
android:layout_below="@+id/textView2"
android:layout_toRightOf="@+id/rb_list"
android:layout_toEndOf="@+id/rb_list" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/container"
android:layout_below="@+id/rb_needlist"
android:layout_centerHorizontal="true"
android:layout_above="@+id/btn_sure"></FrameLayout>
<Button
android:layout_width="140pt"
android:layout_height="wrap_content"
android:text="确定"
android:textSize="30dp"
android:textColor="@color/colorWhite"
android:background="@drawable/shap"
android:id="@+id/btn_sure"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
<!--<RadioButton-->
<!--android:layout_width="wrap_content"-->
<!--android:layout_height="wrap_content"-->
<!--android:text="需要商品清单"-->
<!--android:id="@+id/rb_needlist"-->
<!--android:layout_below="@+id/textView2"-->
<!--android:layout_alignRight="@+id/textView2"-->
<!--android:layout_alignEnd="@+id/textView2"-->
<!--android:checked="true" />-->
<!--<RadioButton-->
<!--android:layout_width="wrap_content"-->
<!--android:layout_height="wrap_content"-->
<!--android:id="@+id/rb_list"-->
<!--android:layout_below="@+id/textView2"-->
<!--android:layout_alignParentLeft="true"-->
<!--android:layout_alignParentStart="true"/>-->
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="需要商品清单"
android:id="@+id/rb_needlist"
android:checked="true"
android:layout_below="@+id/textView2"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rb_list"
android:text=" "
android:layout_below="@+id/textView2"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
<?xml version="1.0" encoding="UTF-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充的颜色 -->
<solid android:color="#FF0000" />
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="5dip" />
</shape>
package android.cl.com.tts;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v4.app.Fragment;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import wheelview.ArrayWheelAdapter;
import wheelview.OnWheelChangedListener;
import wheelview.WheelView;
public class UIActivity extends AppCompatActivity {
public String product[] = new String[] { " 日用品 ", " 装修材料 ", " 化妆品 ", " 饮食 ", " 玩具 ", " 文具 ", " 电子产品 ", " 衣服 ", " 路由器 ", " 电脑显示器 " };
private Button btn;
// private RadioButton rb;
private CheckBox rb;
private CheckBox rblist;
private Spinner spinner ;
//创建 WheelView 组件
private WheelView wheel;
//Adapter 用以在Spinner-下拉框 显示数据
private ArrayAdapter<String> adapter;
private FrameLayout frameLayout;
private FrameLayout.LayoutParams params;
ArrayList ls = new ArrayList();
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.content_ui);
wheel = new WheelView(UIActivity.this);
frameLayout = (FrameLayout) findViewById(R.id.container);
//设置 FrameLayout 的布局参数
params = new FrameLayout.LayoutParams(400,
FrameLayout.LayoutParams.WRAP_CONTENT);
params.gravity = Gravity.CENTER;
spinner = (Spinner) findViewById(R.id.spinner);
newspinner();
// rb = (RadioButton)findViewById(R.id.rb_list);
rb = (CheckBox)findViewById(R.id.rb_list);
rblist = (CheckBox)findViewById(R.id.rb_needlist);
findViewById(R.id.btn_sure).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (wheel.getCurrentItem() > 0) {
String message = "已选择:" + product[wheel.getCurrentItem()];
if(rblist.isChecked()){
message += ",需要商品清单";
}
Toast.makeText(UIActivity.this,message , Toast.LENGTH_SHORT).show();
}
}
});
/*为RadioButton单独添加checked监听事件*/
rb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//选中了 do something 数据添加到 FrameLayout
if (isChecked) {
//设置 WheelView 组件最多显示 5 个元素
wheel.setVisibleItems(5);
//设置 WheelView 元素是否循环滚动
// wheel.setCyclic(false);
wheel.setCyclic(true);
//设置 WheelView 适配器
wheel.setAdapter(new ArrayWheelAdapter<String>(product));
//将 Wheel 对象放到 FrameLayout 中
frameLayout.addView(wheel, params);
//为 Wheel 设置条目改变监听器
wheel.addChangingListener(new OnWheelChangedListener() {
@Override
public void onChanged(WheelView wheel, int oldValue, int newValue) {
//把新值更新到Spinner上
ls.clear();
ls.add(product[wheel.getCurrentItem()]);
// 建立Adapter并且绑定数据源
adapter = new ArrayAdapter<String>(UIActivity.this, android.R.layout.simple_spinner_item, ls);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//绑定 Adapter到控件
spinner.setAdapter(adapter);
}
});
// wheel.addScrollingListener(new OnWheelScrollListener() {
// @Override
// public void onScrollingStarted(WheelView wheel) {
//
// }
//
// @Override
// public void onScrollingFinished(WheelView wheel) {
//
// }
// });
}
if(!isChecked){
//方式2 :清除数据
frameLayout.removeAllViews();
rblist.setChecked(true);
newspinner();
// refresh();
}
}
});
}
private void newspinner(){
ls.clear();
ls.add("请选择。。。");
// 建立Adapter并且绑定数据源
adapter = new ArrayAdapter<String>(UIActivity.this, android.R.layout.simple_spinner_item, ls);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//绑定 Adapter到控件
spinner.setAdapter(adapter);
}
/**
* 刷新 activity,就是杀死当前的,在启动一个新的
*/
private void refresh() {
finish();
Intent intent = new Intent(UIActivity.this, UIActivity.class);
startActivity(intent);
}
}
当前选中的内容在下拉选择框spinner中显示,代码都有注释
参考文章:
竖直滑动选择器WheelView的实现 ScrollView
* http://www.cnblogs.com/tiantianbyconan/p/3819304.html
*
* Android基于开源项目的WheelView的时间、地址联动选择对话框
* http://blog.csdn.net/ywl5320/article/details/44730457
* android Spinner控件详解
* http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0105/2264.html
*
* 关于Android下各个布局方式里面LayoutParams的用法
* http://rocye.iteye.com/blog/1258936
有需要的可以自行下载源码扩展
为什么需要 1 分,首先申明我不是缺这一分,是担心有人瞎下载源码,用作其他用途,所以加了限制,但是又不会需要你太多分
如果你需要,但是有没有分,可以私信我,或者:clseekwork@126.com,不一定及时回复哦!
源码:不是一个项目,由于使用android studio,所以上传的是一个module,这里面包含语音交互
http://download.csdn.net/detail/i_do_can/9389208























 1009
1009

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








