NLP伪原创技术早期并不是很受欢迎
基于主动学习的伪原创句法识别研究
这几年专注于Web开发,Web界面设计的心得在这篇文章中已经与大家分享
做项目时,如何做比较美观大方的数据输入窗体

今天分享一些做桌面应用的界面设计心得体会。
费话少说,一图胜过千言万语。一边上图,一边分析,有些分析可能不恰当,欢迎批评指正。
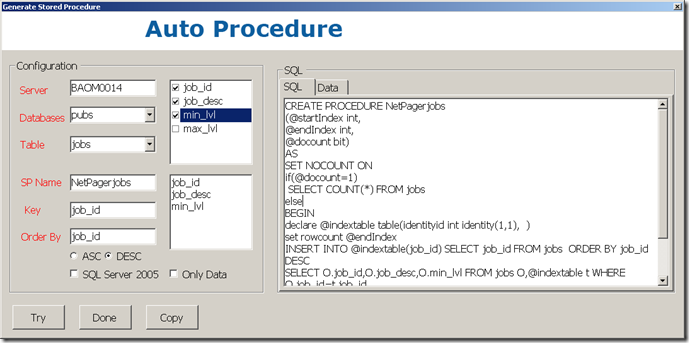
1 对于常见的小工具,界面一般是这样的模式 
如上图,这是一个自动生成分页存储过程的工具。
最上面是Banner,标明当前窗体的名字,是做什么用的。窗体的工作区用GroupBox把相似的控件围起来,以强调他们的相关性。
有时候会给整个窗体加一个背景图片,使之看起来美观一些。
这种模式的窗体在MS的的产品也很常见,如下图 
既然MS推出它的产品在先,我的小工具在后,可以说是在模仿MS的界面风格。
2 SDI/MDI风格的界面及其演化
这种风格是受VC++的影响. 在学习VC++时,文档/视图结构的单文档/多文档界面非常普遍,MS自己的很多小工具也是这种风格。
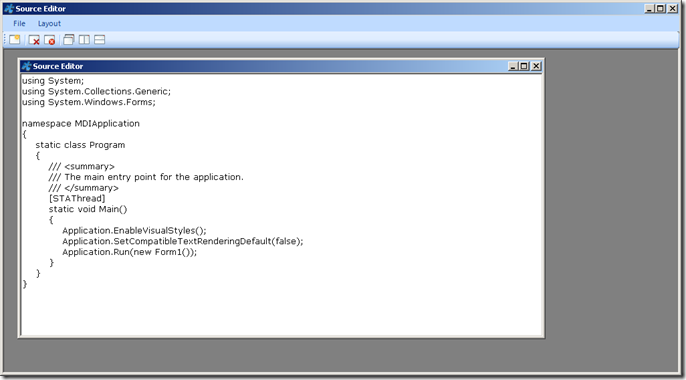
如下图,自己折腾的源代码编辑器。按理说,源代码编辑器是需要语法高亮功能的,这个工具确实没有加语法高亮的功能,不过这不是讨论的重点。 
如今,MSN下载2010最新版这种风格的界面不再流行。我认为,SDI/MDI最大的问题是不能保证前后窗体操作的逻辑性,而且窗体前后重叠,不方便同时操作多个文档界面。
这种界面的改进之处是使用Tab控件来取代多文档风格,如下图 
这个工具的路径是C:/Program Files/Microsoft SDKs/Windows/v6.0A/Bin/mageui.exe
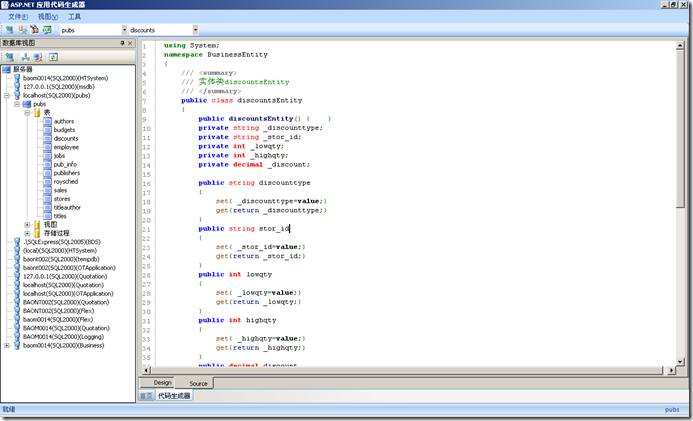
或者改成浮动式的窗体布局,如下图 
这个程序是一个代码生成器,左边的窗体是可以浮动的,可停靠在主窗体的左边,几乎不占用空间,让用户操作时的的活动区域最大化。
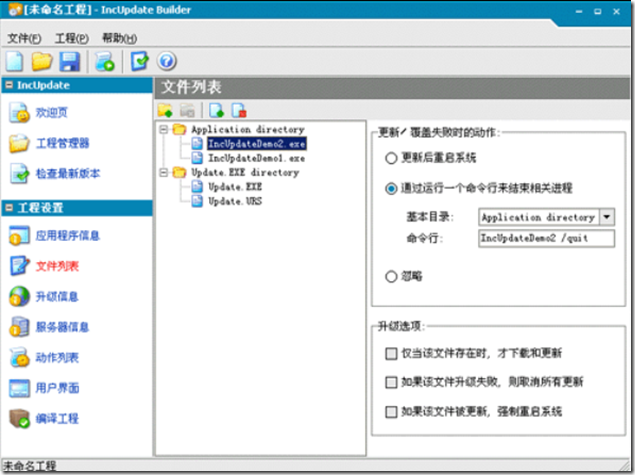
3 比较复杂的工具程序的界面
这种类型的程序,提供的功能比较多。但它不把功能大量的的放在菜单中,也不把它放在工具栏中,而是采用一颗树控件,按照功能的区分,直接放在用户操作面板的旁边,可以随时看到,减少查找。
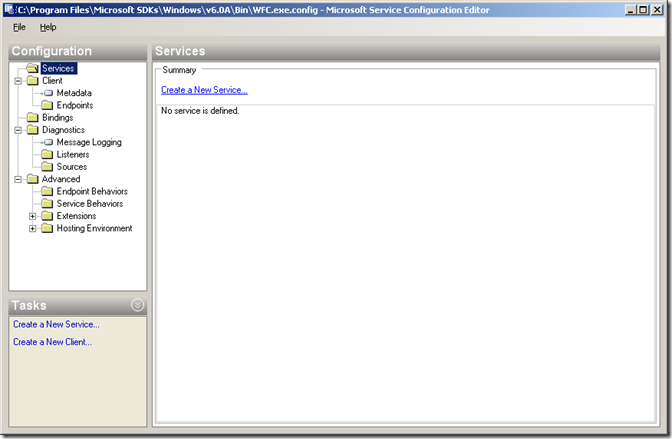
下图是MS的WCF编辑器的界面,按照左边的树,可以很快的查看和操作配置文件中的WCF相关的选项。
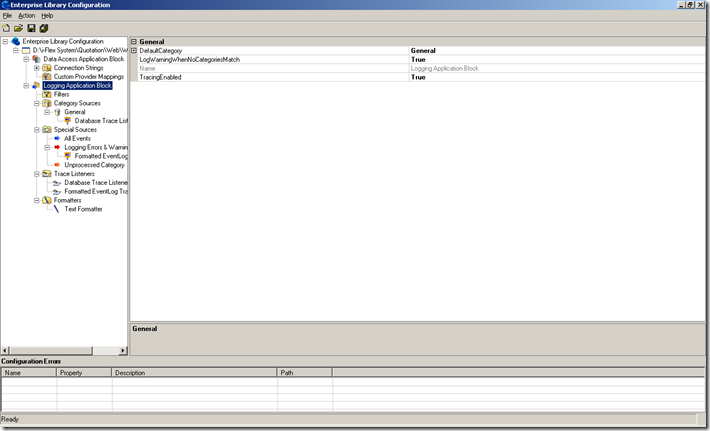
还有企业库的配置文件编辑器,如下图,也是相当的方便。 
扯句闲话,如果.net Remoting技术也提供类似于WCF一样的配置编辑器的就更好了。尽管VS IDE有智能提示,
还是有些不方便,每次编辑remoting的配置文件时,总免不了要查阅MSDN。
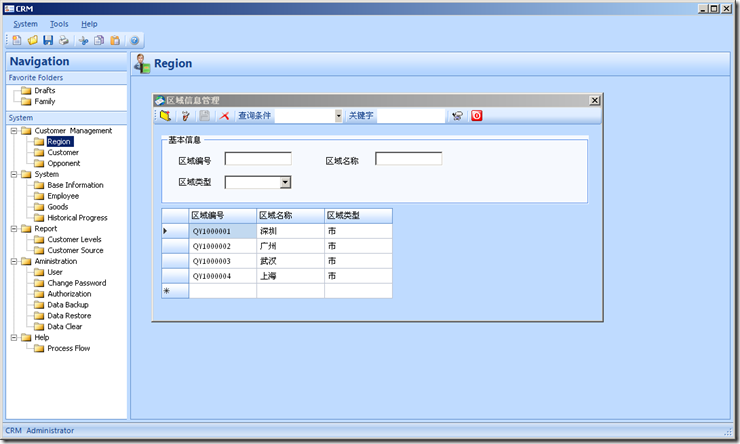
受上面界面的启发,我的一个小程序的界面是设计成这样的 
这是一个客户管理的小软件。左边的树控件按照功能分类,菜单中没有放太多的功能,大部分功能的操作向导都放在这颗树中,简单直观。
4 Ribbon风格的影响
Office 2007发布以后,这种风格的界面开始流行。连老外开发的UI库,也大肆宣传这种风格。 
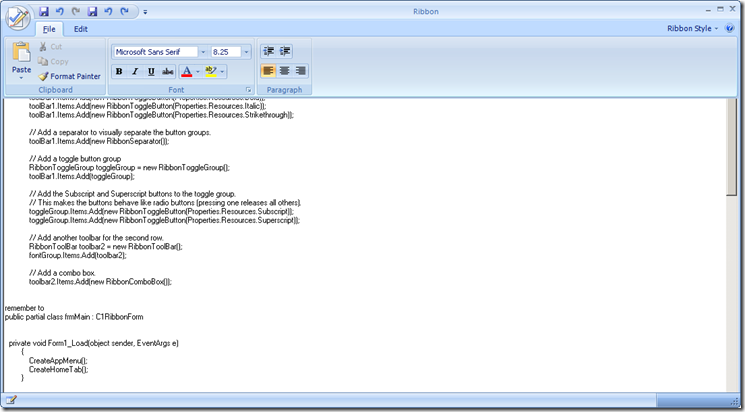
如图,这也是一个文本编辑器。这种风格的界面看起来很清爽,而且现在网上有很多免费的Ribbon库。
对于在Win Forms使用Ribbon控件,我一直有个问题没解决。只要是启动带有Ribbon控件Win Forms窗体,这个窗体会变得很慢很慢,有时移动一下窗体都可以看见移动的痕迹。导致我很少使用这种风格的界面。曾尝试过MS的WPF界面框架,它也支持Ribbon风格,实现起来比Win Forms简单,性能也不错。
另外,Outlook 2003的界面也是经常被模仿的对象,MSN下载2010最新版上面那个客户管理的小软件,多少也有模仿Outlook的嫌疑,它和Outlook 2003界面的的区别不大。
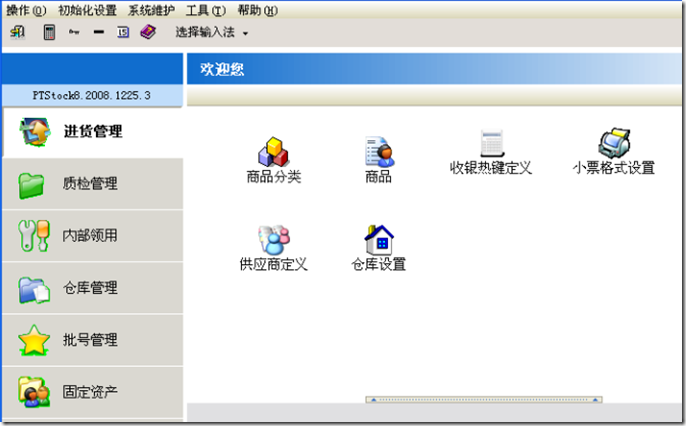
5 向导式的主界面
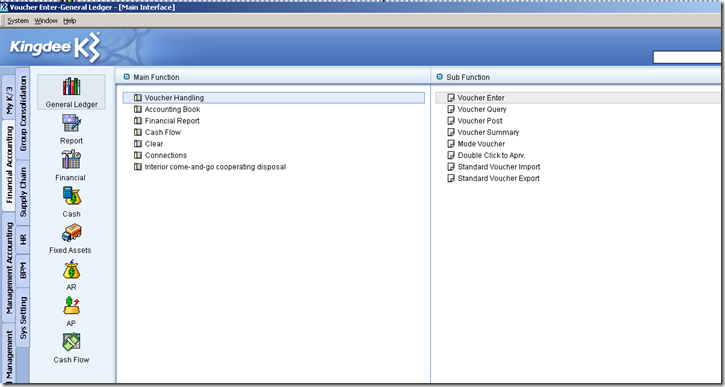
如下图,该软件界面是金蝶KIS的主控台的界面 
如果一个系统的功能很多,怎样设计一个友好方便的导航就显得特别重要。
以Office 2003中的EXCEL,WORD为例,功能太多了,这些功能都分布在菜单和工具栏中,找起来不容易。
即使是熟练操作WORD的用户,有时候也会为一个功能在哪里,死活都找不到而苦恼。
WORD 2007意识到这个问题,Ribbon风格的界面以功能为主,把相近的功能都放在一个RibbonListItem 集合中,
里面再嵌套具体的控件,如下面的代码所示
RibbonListItem listItem = new RibbonListItem(new RibbonLabel("Recent Documents"));
rightPaneItems.Add(listItem);
rightPaneItems.Add(new RibbonListItem(new RibbonSeparator()));
为了让你对这种模式的界面有更深刻的体会,我再举几个例子。
这些界面是我平时上网时收集的,不是我们公司的系统。 
很明显的左中右三栏结构,操作起来是不感觉得心应手呢?
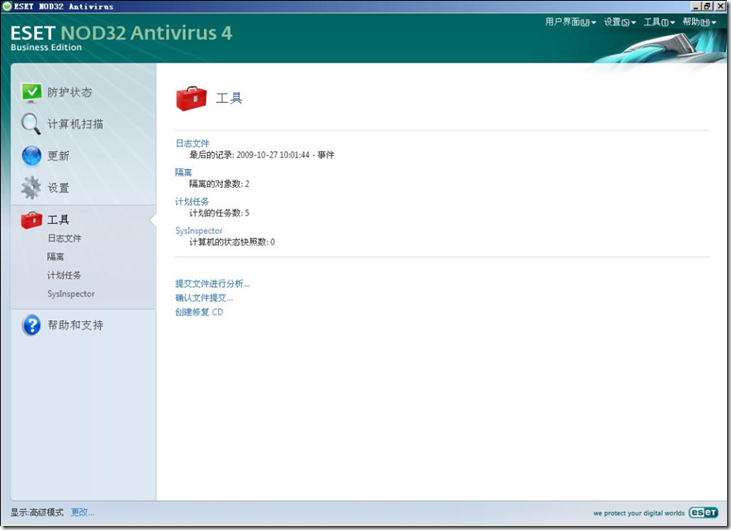
再来看一下业界著名的杀毒软件,诺顿系统的界面 
和上面的是不是相似呢?
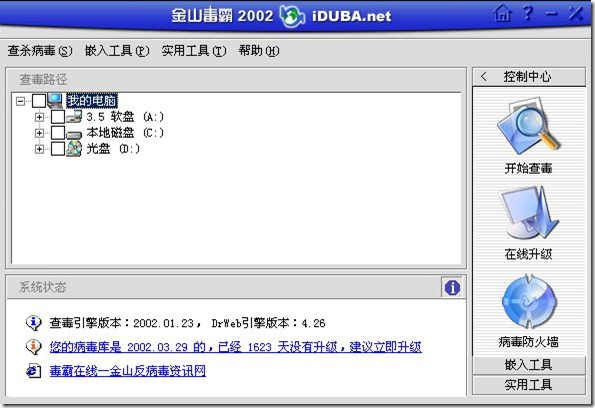
说到杀毒软件,看看同行金山杀毒的主界面,这是2001年的版本 
经过一年的演化,看看下面的变化 
再经过一年的变化,如下图 
经过两年多的演化,这个界面很明显,比上面两个用起来要舒服很多.
也许您的电脑中用的是卡巴斯基。我也上一个图,和上面的作个比较,体会一下界面设计的演变。 
话题扯远了,最后上一个数据库管理系统的主界面,这种界面模式被大量的借鉴,堪称经典。 
每做一个工具或程序,我会把AssemblyInfo.cs写好,用图标提取器(如下图)为我的软件配上一个漂亮的图标。
可以放icon的地方,尽量放icon,再配上tooltip,这种小技巧使界面增色不少。
如果是做桌面开发,强烈推荐下面的工具,用它可以找到Windows系统附带的很漂亮专业的图标,
也可以直接从原生的Win32格式(相对于不是.NET PE格式)中提取图标格式的文件

使用这个工具提取别人的程序的图标,MSN下载2010最新版可以算得上是一种破解(hack)技术。做商业应用的时候,还要考虑好版权的问题。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








