DIV+CSS布局
DIV+CSS布局是非常经典的,同时也是对初学者很有用的。看起来布局很简单,但是对于初学者来说,在布局过程中会遇见很多问题。现在将讲解用DIV+CSS布局下面的内容
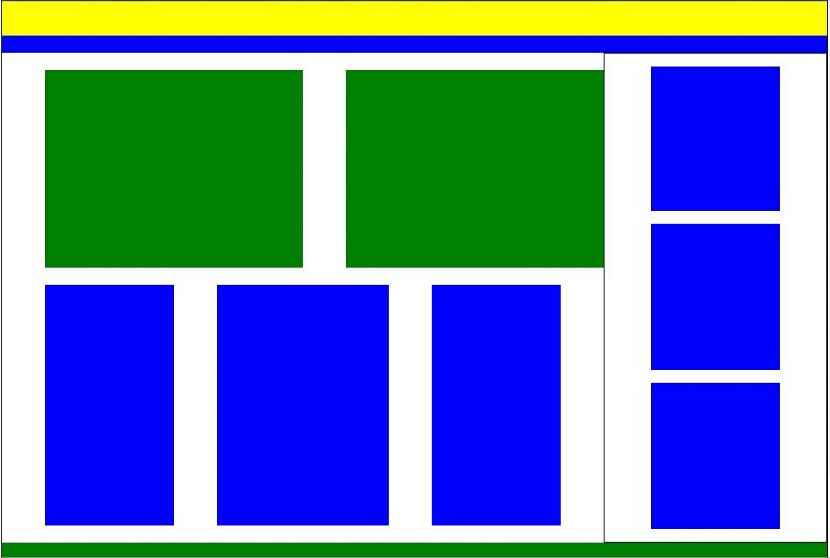
这里用div填充满了每一个板块。对于途中黑色边框 {border:1px solid black;}要特别说明,由于边框也占用了1个像素,所以在整体布局的时候要减去边框的像素,不然布局会溢出,导致混乱。
代码如下:
<html>
<head>
<style>
*{margin:0; padding:0;}
.container{width:960px; height:650px; background:red; margin:auto; border:1px solid black;}
.banner{width:100%; height:40px; background:yellow;}
.nav{width:100%; height:20px; background:blue;}
.main{width:100%; height:570px; background:gray;}
.float{float:left;}
.space1{width:700px; height:20px; background:white;}
.space2{width:50px; height:230px; background:white;}
.space3{width:50px; height:280px; background:white;}
.main_left{width:700px; height:570px; background:silver; float:left;}
.main_left_top{width:700px; height:250px; background: red;}
.main_left_top_content{width:700px; height:230px; background:yellow;}
.lm1{width:300px; height:230px; background:green;}
.lm2{width:300px; height:230px; background:green;}
.main_left_bottom{wdith:700px; height:320px; background:blue;}
.main_left_bottom_content{width:width:700px; height:280px; background:yellow;}
.lm3{width:150px; height:280px; background:blue;}
.lm4{width:200px; height:280px; background:blue;}
.lm5{width:150px; height:280px; background:blue;}
.main_right{width:258px; height:568px; background:orange; float:left;border:1px solid black;}
.space4{width:54px; height:568px; background:white;}
.space5{width:150px; height:15px; background:white;}
.lm6{width:150px; height:168px; background:blue;}
.lm7{width:150px; height:170px; background:blue;}
.lm8{width:150px; height:170px; background:blue;}
.footer{width:100%; height:20px; background:green;}
</style>
</head>
<body>
<div class="container">
<div class="banner"></div>
<div class="nav"></div>
<div class="main">
<div class="main_left">
<div class="main_left_top">
<div class="space1"></div>
<div class="main_left_top_content">
<div class="space2 float"></div>
<div class="lm1 float"></div>
<div class="space2 float"></div>
<div class="lm2 float"></div>
</div>
</div>
<div class="main_left_bottom">
<div class="space1 flaot"></div>
<div class="main_left_bottom_content">
<div class="space3 float"></div>
<div class="lm3 float"></div>
<div class="space3 float"></div>
<div class="lm4 float"></div>
<div class="space3 float"></div>
<div class="lm5 float"></div>
<div class="space3 float"></div>
</div>
<div class="space1"></div>
</div>
</div>
<div class="main_right">
<div class="space4 float"></div>
<div class="right_content float">
<div class="space5"></div>
<div class="lm6"></div>
<div class="space5"></div>
<div class="lm7"></div>
<div class="space5"></div>
<div class="lm8"></div>
<div class="space5"></div>
</div>
<div class="space4 float"></div>
</div>
</div>
<div class="footer"></div>
</div>
</body>
</html>
position:absolute
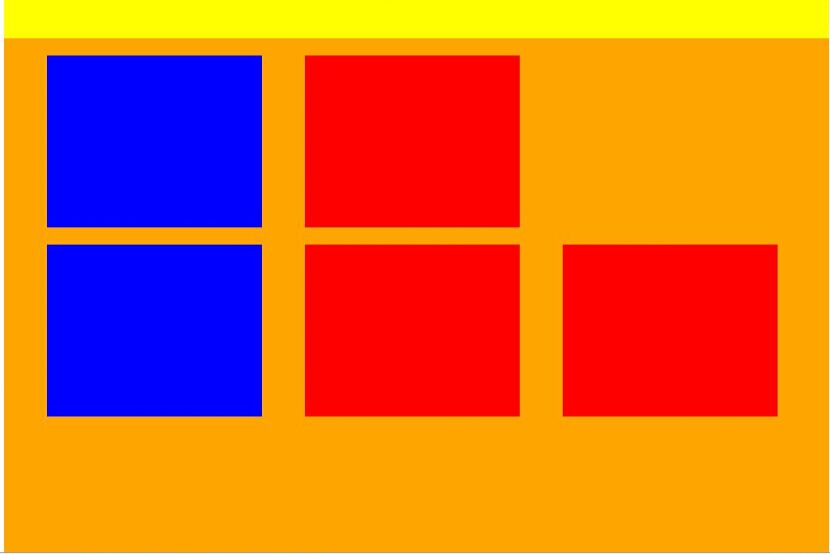
对于{position:absolute;}要注意是相对父级元素,即如果要对某一父级元素main绝对布局, .main{width:100%; height:650px; background:orange; position:relative;} position:relative; 是重点。
如下图所示:
代码如下:
<html>
<head>
<style>
*{margin:0; padding:0;}
.container{width:960px; height:700px; margin:auto; background:red;}
.top{width:100%; height:50px; background:yellow;}
.main{width:100%; height:650px; background:orange; position:relative;}
.div1{width:250px; height:200px; background:blue; top:20px; left:50px; position:absolute;}
.div2{width:250px; height:200px; background:red; top:20px; left:350px; position:absolute;}
.div3{width:250px; height:200px; background:blue; top:240px; left:50px; position:absolute;}
.div4{width:250px; height:200px; background:red; top:240px; left:350px; position:absolute;}
.div5{width:250px; height:200px; background:red; top:240px; left:650px; position:absolute;}
</style>
</head>
<body>
<div class="container">
<div class="top"></div>
<div class="main">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
<div class="div5"></div>
</div>
</div>
</body>
</html>























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








